HTML5的新特性
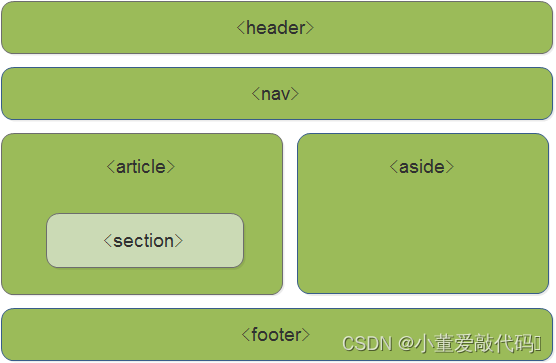
1. HTML5 新增的语义化标签
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>- <header>:头部标签
- <nav>:导航标签
- <article>:内容标签
- <section>:定义文档某个区域
- <aside>:侧边栏标签
- <footer>:尾部标签

- ⚠️
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在IE9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
- HTML5 还增加了很多其他标签,我们后面再慢慢学
2. HTML5 新增的多媒体标签
- 新增的多媒体标签主要包含两个:音频<audio>和视频<video>
- HTML5在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。
- 视频<video>元素支持三种音频格式:尽量使用mp4格式
- 视频<video>---语法
<video src="文件地址" controls="controls"></video><video controls="controls" width="300"><source src="move.ogg" type="video/ogg"><source src="move.mp4" type="video/mp4">您的浏览器暂不支持<video>标签播放视频
</ video>- 视频<video>元素支持三种视频格式:尽量使用mp4格式
浏览器 MP4 WebM Ogg Internet Explorer YES NO NO Chrome YES YES YES Firefox YES YES YES Safari YES NO NO Opera YES YES YES
- 视频<video>---常见属性
属性 值 描述 autoplay autoplay 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) controls controls 向用户显示播放控件 width pixels(像素) 设置播放器宽度 height pixels(像素) 设置播放器高度 loop loop 播放完是否继续播放该视频,循环播放 preload auto(预先加载视频)
none(不应加载视频)
规定是否预加载视频(如果有了autoplay 就忽略该属性) src url 视频url地址 poster imgurl 加载等待的画面图片 muted muted 静音播放
- 音频<audio>语法:
<sudio src="文件地址" controls="controls"></audio>
< audio controls="controls" ><source src="happy.mp3" type="audio/mpeg"><source src="happy.ogg" type="audio/ogg">您的浏览器暂不支持<audio>标签
</ audio>- 音频<audio>元素---常见属性
属性 值 描述 autoplay autoplay 如果出现该属性,则音频在就绪后马上播放 controls controls 如果出现该属性,则向用户显示控件,比如播放按钮 loop loop 如果出现该属性,则每当音频结束时重新开始播放 src url 要播放的音频的URL
- 谷歌浏览器把音频和视频自动播放禁止了
- 多媒体标签总结:
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用controls 控件,循环和设置大小属性
3. HTML5 新增的input 类型
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为Email类型 |
| type="url" | 限制用户输入必须为URL类型 |
| type="date" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month" | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索框 |
| type="color" | 生成一个颜色选择表单 |
4. HTML5 新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。 默认已经开始,如autocomplete="on",关闭autocomplete="off"需要放在表单内,同时加上name属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
- 可以通过以下设置方式修改placeholder里面的字体颜色:input::placeholder{color:pink;}
- 案例实现代码
<!-- 我们验证的时候必须添加form表单域 -->
<form action=""><ul><li>邮箱: <input type="email" /></li><li>网址: <input type="url" /></li><li>日期: <input type="date" /></li><li>时间: <input type="time" /></li><li>数量: <input type="number" /></li><li>手机号码: <input type="tel" /></li><li>搜索: <input type="search" /></li><li>颜色: <input type="color" /></li><!-- 当我们点击提交按钮就可以验证表单了 --><li> <input type="submit" value="提交"></li></ul>
</form>CSS3的新特性
1. CSS3 的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于PC 端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性

2. CSS3 新增属性选择器
- 属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者id选择器。
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att="val"] | 选择具有att属性且属性值等于val的E元素 |
| E[att^"val"] | 匹配具有att属性且值以val开头的E元素 |
| E[att$="val"] | 匹配具有att属性且值以val结尾的E元素 |
| E[att*="val"] | 匹配具有att属性且值中含有val的E元素 |
- 示例代码:
/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {color: red;
}
/* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */
section[class$=data] {color: blue;
}- ⚠️:类选择器、属性选择器、伪类选择器,权重为10
3. CSS3 新增结构伪类选择器
- nth-child(n)选择某个父元素的一个或多个特定的子元素
- n 可以是数字,关键字和公式
- n 如果是数字,就是选择第n 个子元素,里面数字从1开始…
- n 可以是关键字:even 偶数,odd 奇数
- n 可以是公式:常见的公式如下( 如果n是公式,则从0开始计算,但是第0 个元素或者超出了元素的个数会被忽略)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15 ... |
| n+5 | 从第5个开始(包含第五个)到最后 |
| -n+5 | 前5个(包含第5个) |
- 结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中的最后一个E元素 |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
- E:first-child代码实现:
<style>ul li:first-child{background-color: red;}</style><ul><li>列表项一</li><li>列表项二</li><li>列表项三</li><li>列表项四</li></ul>- 区别:
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。先去匹配E ,然后再根据E 找第n个孩子
<style>ul li:nth-child(2){/* 字体变成红色 */color: red;}ul li:nth-of-type(2){/* 背景变成绿色 */background-color: green;}</style><ul><li>列表项一</li><p>乱来的p标签</p><li>列表项二</li><li>列表项三</li><li>列表项四</li></ul>- 小结:
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。先去匹配E ,然后再根据E 找第n个孩子
- 关于nth-child(n)我们要知道n 是从0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为10。
4. CSS3 新增伪元素选择器‼️‼️‼️
- 伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
| : :before | 在元素内部的前面插入内容 |
| : :after | 在元素内部的后面插入内容 |
- ⚠️
- before和after创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before和after必须有content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为1
- 示例demo:
<style>div {width: 200px;height: 200px;background-color: pink;}/* div::before 权重是2 */div::before {/* 这个content是必须要写的 */content: '我';}div::after {content: '小猪佩奇';}
</style>
<body><div>是</div>
</body>- 伪元素选择器使用场景1:伪元素字体图标
p::before {position: absolute;right: 20px;top: 10px;content: '\e91e';font-size: 20px;
}- 案例实现代码:
<head>...<style>@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?1lv3na');src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?1lv3na') format('truetype'),url('fonts/icomoon.woff?1lv3na') format('woff'),url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}div {position: relative;width: 200px;height: 35px;border: 1px solid red;}div::after {position: absolute;top: 10px;right: 10px;font-family: 'icomoon';/* content: ''; */content: '\e91e';color: red;font-size: 18px;}</style>
</head>
<body><div></div>
</body>- 伪元素选择器使用场景2:仿土豆效果
/* 当我们鼠标经过了土豆这个盒子,就让里面before遮罩层显示出来 */
.tudou:hover::before {/* 而是显示元素 */display: block;
}- 仿土豆效果代码实现:
<head>...<style>.tudou {position: relative;width: 444px;height: 320px;background-color: pink;margin: 30px auto;}.tudou img {width: 100%;height: 100%;}.tudou::before {content: '';/* 隐藏遮罩层 */display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;}/* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */.tudou:hover::before {/* 而是显示元素 */display: block;}</style>
</head><body><div class="tudou"><img src="images/tudou.jpg" alt=""></div><div class="tudou"><img src="images/tudou.jpg" alt=""></div><div class="tudou"><img src="images/tudou.jpg" alt=""></div><div class="tudou"><img src="images/tudou.jpg" alt=""></div>
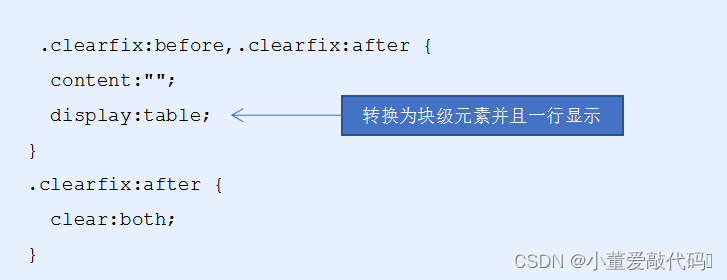
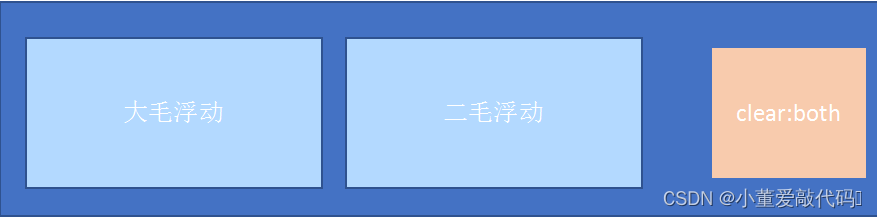
</body>- 伪元素选择器使用场景3:伪元素清除浮动
- 额外标签法也称为隔墙法,是W3C推荐的做法。(⚠️:要求这个新的空标签必须是块级元素。)



5. CSS3 盒子模型
- CSS3中可以通过box-sizing 来指定盒模型,有2个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
- 可以分成两种情况:
- box-sizing: content-box 盒子大小为width + padding + border(以前默认的)
- box-sizing: border-box 盒子大小为width
- 如果盒子模型我们改为了box-sizing: border-box,那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
6. CSS3 其他特性
- CSS3滤镜filter: filterCSS属性将模糊或颜色偏移等图形效果应用于元素。
- 语法:
filter: 函数(); 例如:filter: blur(5px); blur 模糊处理 数值越大越模糊
- CSS3calc函数: calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
- 语法:
width: calc (100% - 80px);- 括号里面可以使用+ -*/ 来进行计算。
7. CSS3 过渡‼️‼️‼️
- 过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
- 过渡动画:是从一个状态渐渐的过渡到另外一个状态
- 经常和:hover 一起搭配使用
- 语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;- 属性:想要变化的css属性,宽度高度背景颜色内外边距都可以。如果想要所有的属性都变化过渡,写一个all 就可以。
- 花费时间:单位是秒(必须写单位)比如0.5s
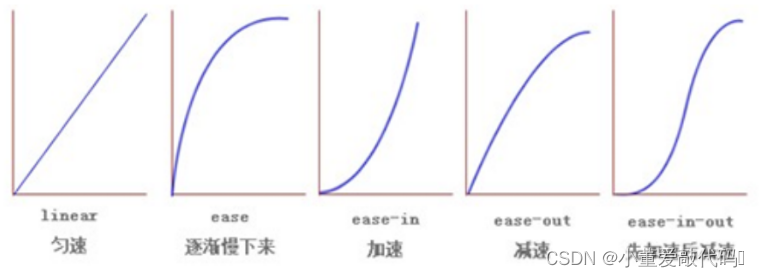
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间 默认是0s(可以省略)
- 过渡的使用口诀:谁做过渡给谁加

- 过渡练习实现代码
<head>...<style>.bar {width: 150px;height: 15px;border: 1px solid red;border-radius: 7px;padding: 1px;}.bar_in {width: 50%;height: 100%;background-color: red;/* 谁做过渡给谁加 */transition: all .7s;}.bar:hover .bar_in {width: 100%;}</style>
</head>
<body><div class="bar"><div class="bar_in"></div></div>
</body>狭义的HTML5&CSS3
- HTML5结构标签本身

- CSS3相关样式

广义的HTML5
- 广义的HTML5 是HTML5 本身+ CSS3 + JavaScript 。
- .这个集合有时称为HTML5 和朋友,通常缩写为HTML5 。
- 虽然HTML5 的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势。
- HTML5 MDN 介绍:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML