TeamDev DotNetBrowser将 Chromium Web 浏览器添加到您的 .NET 应用程序中。在 WPF 和 WinForms 中显示现代网页。使用 DOM、JS、网络、打印等。在 Windows x86/x64/ARM64、macOS x64/Apple Silicon、Linux x64/ARM64 上运行,支持.NET Framework 4.5+

特征
HTML5、CSS3、JavaScript
显示使用最新网络标准构建的现代网页。
.NET ↔ JavaScript
从 JavaScript 调用 .NET 代码,反之亦然。
DOM
访问并修改当前加载网页的 DOM。
PDF
通过内置的 PDF 查看器显示 PDF 文档。
HTML 到位图
将网页另存为 PNG 或 JPEG 文件。
印刷
打印网页和 PDF。将网页另存为 PDF。
宽藤
播放来自 Netflix 和 Amazon 的受 DRM 保护的媒体内容。
4K 60帧
通过 GPU 以 60FPS 全屏渲染 4K 视频。
键盘和鼠标
过滤键盘和鼠标事件。注册您的快捷方式。
WPF 快速入门
本指南展示了如何开始使用 DotNetBrowser 并将其嵌入到简单的 WPF 应用程序中。
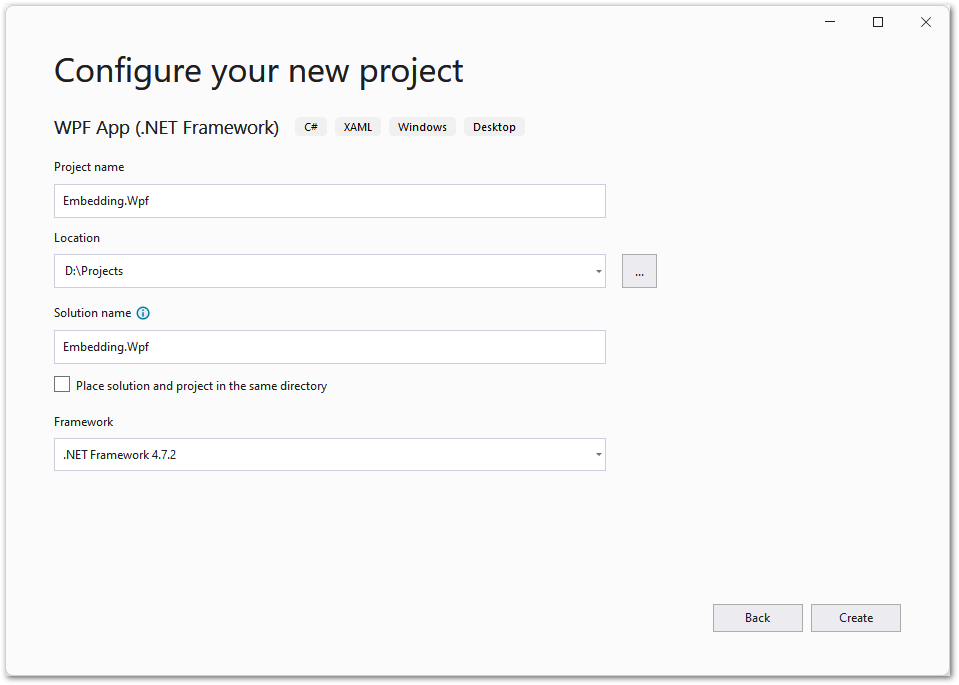
1. 创建WPF应用程序
创建新的Embedding.WpfWPF 应用程序 C# 项目或 WPF 应用程序 Visual Basic 项目:

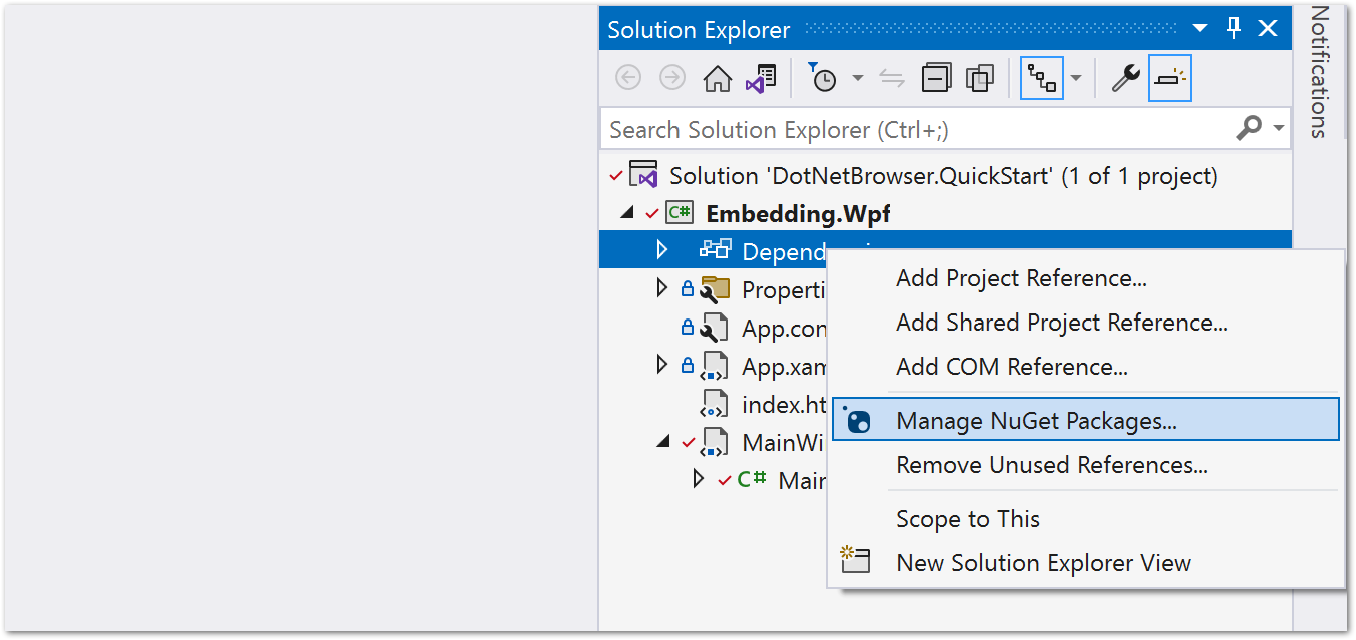
2.将DotNetBrowser添加到项目中
在“解决方案资源管理器”中,右键单击“引用”并选择“管理 NuGet 包”选项:

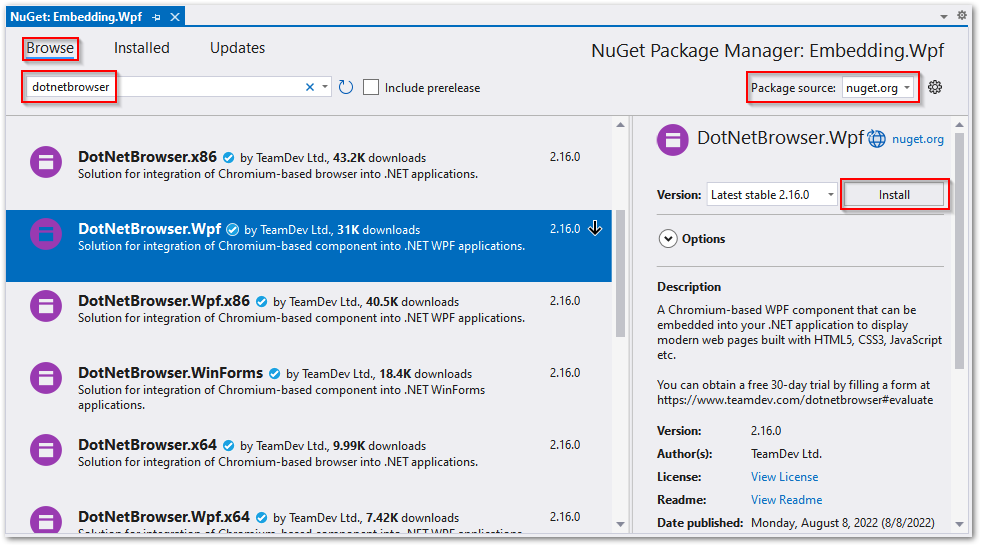
选择“nuget.org”作为包源,选择“浏览”选项卡,搜索“DotNetBrowser”,选择DotNetBrowser.Wpf包并点击“安装”:

接受许可证提示以继续安装。
3.更改源代码
将以下代码插入到MainWindow.xaml文件中:
<Windowxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:WPF="clr-namespace:DotNetBrowser.Wpf;assembly=DotNetBrowser.Wpf"x:Class="Embedding.Wpf.MainWindow"mc:Ignorable="d"Title="MainWindow" Height="480" Width="800" Closed="Window_Closed"><Grid><WPF:BrowserView Name="browserView" /></Grid>
</Window>
使用下面的代码示例 MainWindow.xaml.cs 文件:
using System;
using System.Windows;
using DotNetBrowser.Browser;
using DotNetBrowser.Engine;namespace Embedding.Wpf
{/// <summary>/// This example demonstrates how to embed DotNetBrowser/// into a WPF application./// </summary>public partial class MainWindow : Window{private const string Url = "https://html5test.com/";private readonly IBrowser browser;private readonly IEngine engine;public MainWindow(){// Create and initialize the IEngine instance.EngineOptions engineOptions = new EngineOptions.Builder{RenderingMode = RenderingMode.HardwareAccelerated}.Build();engine = EngineFactory.Create(engineOptions);// Create the IBrowser instance.browser = engine.CreateBrowser();InitializeComponent();// Initialize the WPF BrowserView control.browserView.InitializeFrom(browser);browser.Navigation.LoadUrl(Url);}private void Window_Closed(object sender, EventArgs e){browser?.Dispose();engine?.Dispose();}}
}
完整的项目可以在我们的存储库中找到:C#、VB。
4. 获取试用许可证
要获取 30 天免费试用许可证,请填写Web 表单并单击获取免费试用按钮。您将收到一封包含许可证密钥的电子邮件。
5.添加许可证
要将许可证密钥嵌入到您的项目中,请从电子邮件中复制许可证密钥字符串并将其插入,如下所示:
EngineOptions engineOptions = new EngineOptions.Builder
{RenderingMode = RenderingMode.HardwareAccelerated,LicenseKey = "your_license_key"
}.Build();
有关许可证安装的更多信息,请参阅本文。
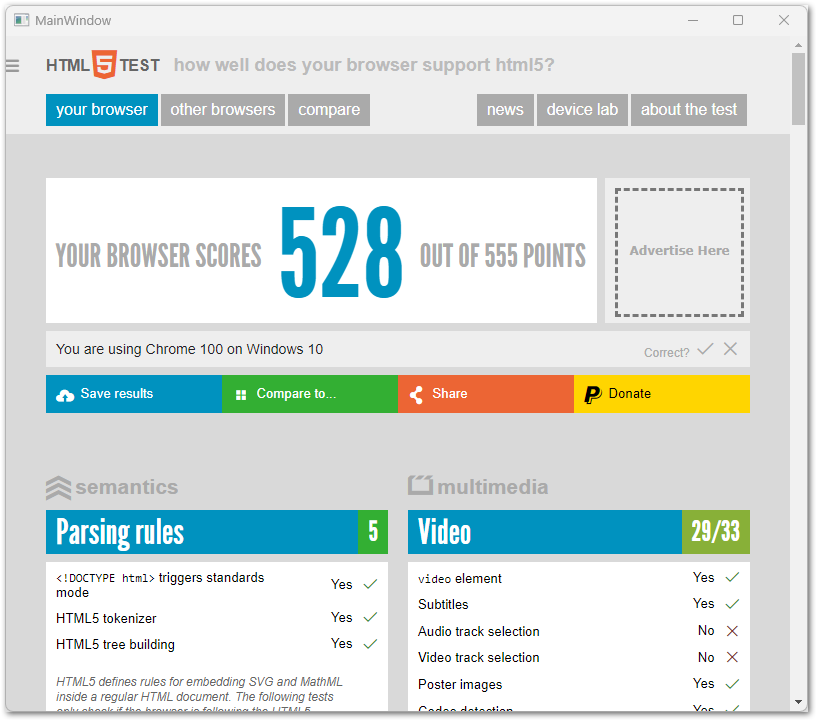
6. 运行应用程序
要运行该应用程序,请按F5或单击工具栏上的“开始”按钮。主窗口打开: