一、前言
Fiber是对React核心算法的重写,Fiber是React内部定义的一种数据结构,将更新渲染耗时长的大任务,分为许多的小片。Fiber节点保存啦组件需要更新的状态和副作用,一个Fiber代表一个工作单元。
二、Fiber在React做了什么
在react中,主要做了下面这些操作:
-
为每个增加了优先级,优先级高的任务可以中断低优先级的任务。然后再重新,注意是重新执行优先级低的任务
-
增加了异步任务,调用requestIdleCallback api,浏览器空闲的时候执行
-
dom diff树变成了链表,一个dom对应两个fiber(一个链表),对应两个队列,这都是为找到被中断的任务,重新执行
Fiber中的属性
type Fiber = {// 用于标记fiber的WorkTag类型,主要表示当前fiber代表的组件类型如FunctionComponent、ClassComponent等tag: WorkTag,// ReactElement里面的keykey: null | string,// ReactElement.type,调用`createElement`的第一个参数elementType: any,// The resolved function/class/ associated with this fiber.// 表示当前代表的节点类型type: any,// 表示当前FiberNode对应的element组件实例stateNode: any,// 指向他在Fiber节点树中的`parent`,用来在处理完这个节点之后向上返回return: Fiber | null,// 指向自己的第一个子节点child: Fiber | null,// 指向自己的兄弟结构,兄弟节点的return指向同一个父节点sibling: Fiber | null,index: number,ref: null | (((handle: mixed) => void) & { _stringRef: ?string }) | RefObject,// 当前处理过程中的组件props对象pendingProps: any,// 上一次渲染完成之后的propsmemoizedProps: any,// 该Fiber对应的组件产生的Update会存放在这个队列里面updateQueue: UpdateQueue<any> | null,// 上一次渲染的时候的statememoizedState: any,// 一个列表,存放这个Fiber依赖的contextfirstContextDependency: ContextDependency<mixed> | null,mode: TypeOfMode,// Effect// 用来记录Side EffecteffectTag: SideEffectTag,// 单链表用来快速查找下一个side effectnextEffect: Fiber | null,// 子树中第一个side effectfirstEffect: Fiber | null,// 子树中最后一个side effectlastEffect: Fiber | null,// 代表任务在未来的哪个时间点应该被完成,之后版本改名为 lanesexpirationTime: ExpirationTime,// 快速确定子树中是否有不在等待的变化childExpirationTime: ExpirationTime,// fiber的版本池,即记录fiber更新过程,便于恢复alternate: Fiber | null,
}三、从架构的角度理解Fiber
增量渲染
把一个渲染任务分解成多个,然后分散在多个帧。实现任务可以中断、可以恢复,并且可以给不同的任务赋予不同的优先级,最终实现更加丝滑的用户体验。
React16之前,React的渲染和更新依赖分为Reconciler->Render,Reconciler对比新旧虚拟DOM(Document Object Model)的变化,Render将变化应用到视图。
React16加多了一个Scheduler,用来调度更新的优先级。更新的流程变成:每一个更新的任务都被赋予一个优先级,Scheduler把优先级高的先Reconciler,如果有一个优先级比之前的任务更高的,之前的任务会中断,执行完后,新一轮调度之前被中断的任务会重新Reconciler,继续渲染。
四、Fiber的concurrent模式
在React中,异步渲染中“时间切片”、“优先级”是Scheduler的核心能力,Scheduler在源码目录中与react-dom是同级的。

我们都知道浏览器的刷新频率是60Hz,每16.6ms会刷新一次,没开启Concurrent模式,可以看到浏览器的Task中灰色的那长条不可中断任务,调用了createRoot后,那条大任务被切割成许个个小任务。切割后的小任务工作量加起来跟之前那条大任务是一样的,这就是“时间切片”效果。
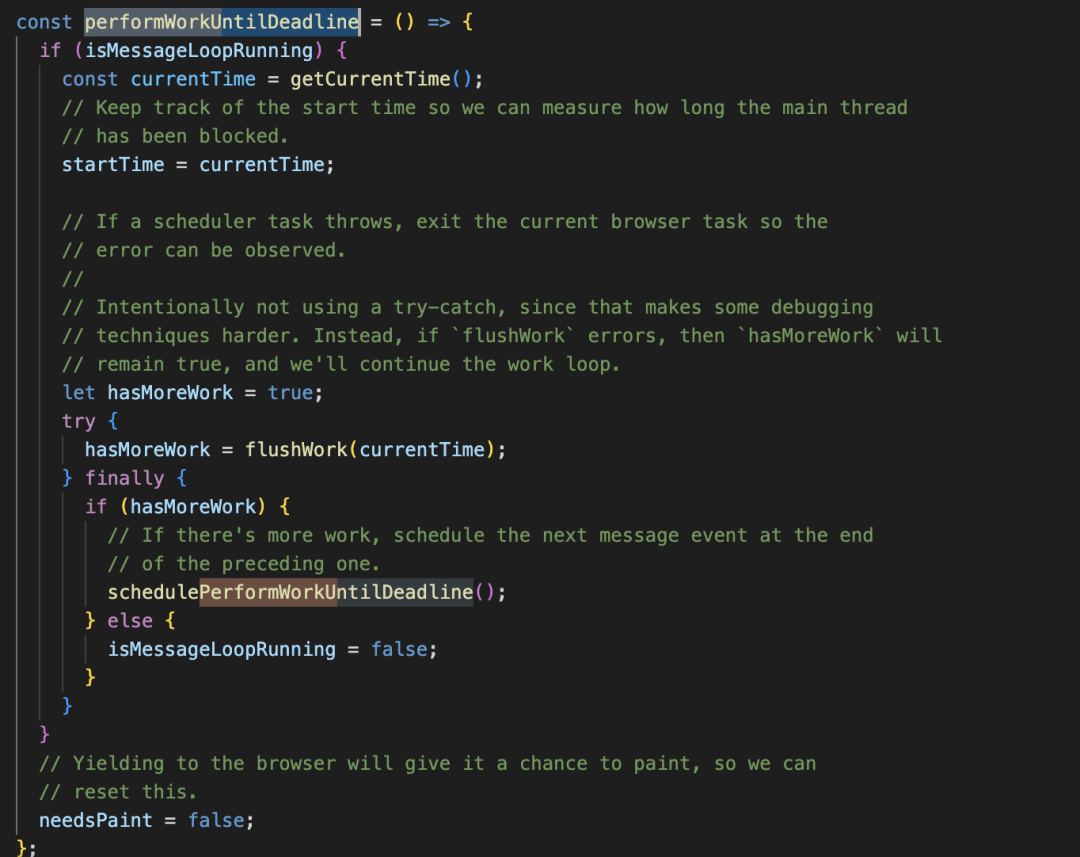
如何实现时间切片
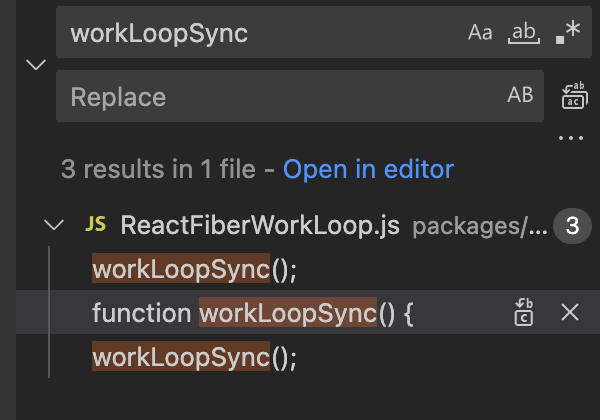
在源代码中,搜索workLoopSync函数就可以看到。

function wrokLoopSync () {while (workInProgress !== null) {performUnitOfWork(workInProgress)}}同步渲染wrokLoopSync中while循环中触发下一个同步performUnitOfWork。

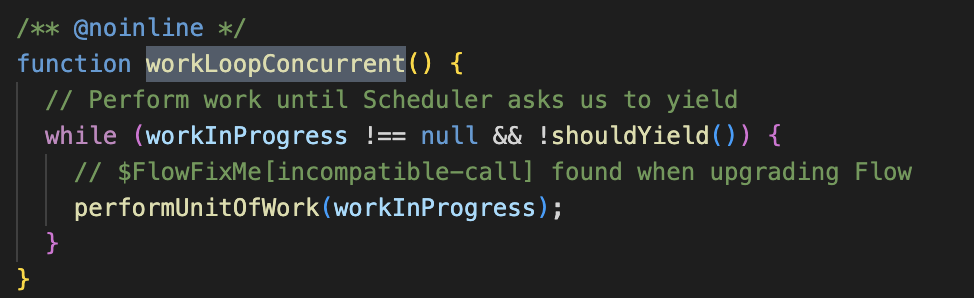
异步渲染workLoopConcurrent中while循环触发也是performUnitOfWork,只不过多了一个shouldYield,这个是用来处理让出主进程的。
初略理解:

React根据浏览器的帧率计算出时间切片大小,结合当前时间计算每一个切片的到期时间,workLoopConcurrent中每一个循环都会判断是否到期,让出主线程。
如何实现优先级调度
Scheduler中的unstable_scheduleCallback函数是一个核心方法,处理任务的优先级执行不同的调度逻辑。
在源码路径~/packages/scheduler/src/forks/Scheduler.js中可以看到这个方法。
function unstable_scheduleCallback(priorityLevel: PriorityLevel,callback: Callback,options?: {delay: number},
): Task {// 获取当前时间var currentTime = getCurrentTime();// 任务的预期开始时间var startTime;// 处理options的入参if (typeof options === 'object' && options !== null) {var delay = options.delay;// 如果定义了延迟时间,在加上这个延迟时间if (typeof delay === 'number' && delay > 0) {startTime = currentTime + delay;} else {startTime = currentTime;}} else {startTime = currentTime;}// 处理exoirationTime的计算依据var timeout;// 根据priorityLevel给timeout赋值switch (priorityLevel) {case ImmediatePriority:timeout = IMMEDIATE_PRIORITY_TIMEOUT;break;case UserBlockingPriority:timeout = USER_BLOCKING_PRIORITY_TIMEOUT;break;case IdlePriority:timeout = IDLE_PRIORITY_TIMEOUT;break;case LowPriority:timeout = LOW_PRIORITY_TIMEOUT;break;case NormalPriority:default:timeout = NORMAL_PRIORITY_TIMEOUT;break;}// 优先级越高,timeout越小,expirationTime越小var expirationTime = startTime + timeout;// 创建任务对象var newTask: Task = {id: taskIdCounter++,callback,priorityLevel,startTime,expirationTime,sortIndex: -1,};if (enableProfiling) {newTask.isQueued = false;}// 如果当前时间小于开始时间,说明该任务可以延迟(还没过期)if (startTime > currentTime) {// 延迟任务newTask.sortIndex = startTime;push(timerQueue, newTask);// 如果任务队列没有可以执行的任务,而且当前任务又是任务队列的第一个任务if (peek(taskQueue) === null && newTask === peek(timerQueue)) {// All tasks are delayed, and this is the task with the earliest delay.if (isHostTimeoutScheduled) {// Cancel an existing timeout.cancelHostTimeout();} else {isHostTimeoutScheduled = true;}// 派发一个延时任务,检查是否过期requestHostTimeout(handleTimeout, startTime - currentTime);}} else {// 处理任务过期逻辑newTask.sortIndex = expirationTime;// 过期任务推入taskQueuepush(taskQueue, newTask);if (enableProfiling) {markTaskStart(newTask, currentTime);newTask.isQueued = true;}// Schedule a host callback, if needed. If we're already performing work,// wait until the next time we yield.if (!isHostCallbackScheduled && !isPerformingWork) {isHostCallbackScheduled = true;// 执行taskQueue中的任务requestHostCallback();}}return newTask;
}这个函数大概意思:
创建task,然后根据startTime任务的预期开始时间把task推入timerQueue或者taskQueue,最后根据timerQueue、taskQueue执行延时任务或者即时任务。
从上面的函数可以看出几个关键信息:
-
expirationTime越小,任务优先级越高
-
timerQueue是用来存储待执行的任务
-
taskQueue是用开存储过期的任务
五、Fiber中的一些函数
createFiber
mount过程中,创建了 rootFiber,是 react 应用的根 fiber。
function createFiber(tag: WorkTag,pendingProps: mixed,key: null | string,mode: TypeOfMode,
): Fiber {// $FlowFixMe[invalid-constructor]: the shapes are exact here but Flow doesn't like constructorsreturn new FiberNode(tag, pendingProps, key, mode);
}Fiber的深度遍历
开始:Fiber 从最上面的 React 元素开始遍历,并为其创建一个 fiber 节点。
子节点:然后,它转到子元素,为这个元素创建一个 fiber 节点。这样继续下去直到在没有孩子
兄弟节点:现在,它检查是否有兄弟节点元素。如果有,它就遍历兄弟节点元素,然后再到兄弟姐妹的叶子元素。
返回:如果没有兄弟节点,那么它就返回到父节点。
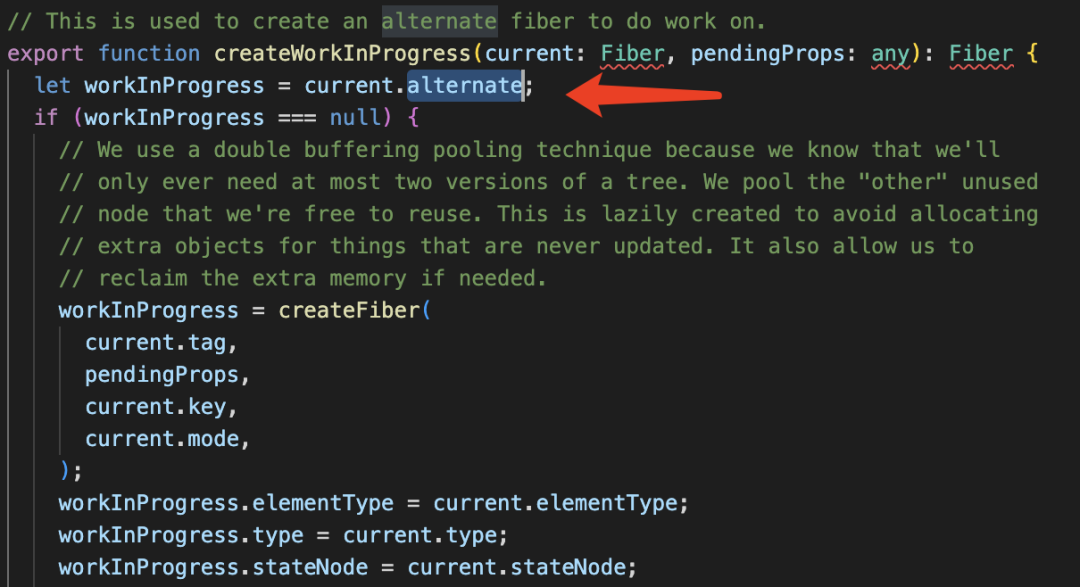
createWorkInProgress
更新过程,创建 workInProgress fiber,对其标记副作用。
current Fiber 中每个 fiber 节点通过 alternate 字段,指向 workInProgress Fiber 中对应的 fiber 节点。同样 workInProgress Fiber 中的 fiber 节点的 alternate 字段也会指向 current Fiber 中对应的 fiber 节点。
源代码路径~/packages/react-reconciler/src/ReactFiber.js

window.requestIdleCallback()
将在浏览器的空闲时段内调用的函数排队。方法提供 deadline,即任务执行限制时间,以切分任务,避免长时间执行,阻塞UI渲染而导致掉帧;
【安排低优先级或非必要的函数在帧结束时的空闲时间被调用】
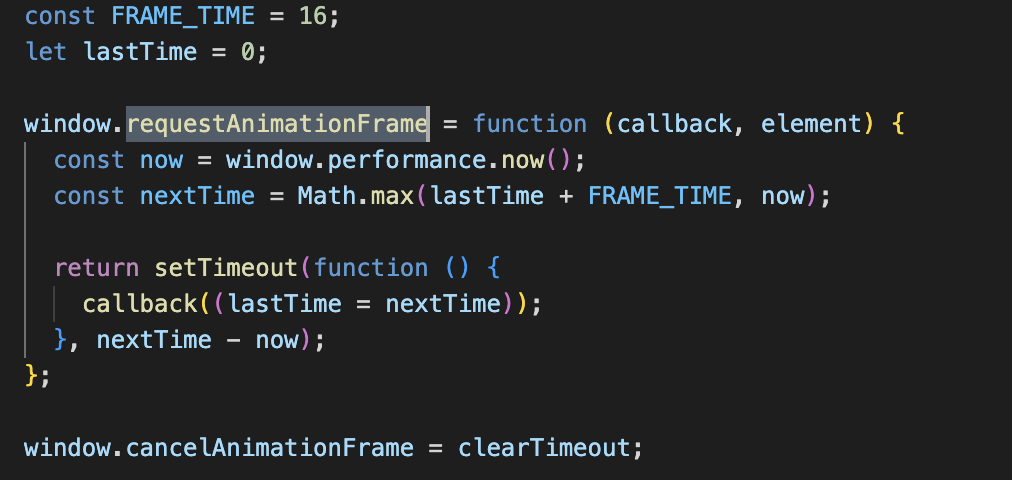
requestAnimationFrame

安排高优先级的函数在下一个动画帧之前被调用
六、最后
React Fiber scheduler将工作分为多个工作单元。它设置每个工作的优先级,并使暂停、重用和中止工作单元。



![linux使用操作[2]](https://img-blog.csdnimg.cn/e1babd9512df4c81be6d6f74796fb591.png)