本帖为B站网课黑马程序员的学习笔记,总结了H5最核心的概念性质,适用于初学者或者应对期末考试的群体~

目录
一.Html简介
二.开发工具
三.基础标签
1.核心基础
2.标题标签
3.段落标签
编辑 4.文本格式标签
5.盒子标签
6.图片标签
一.Html简介
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
英文全称是:Hyper Text Markup Language
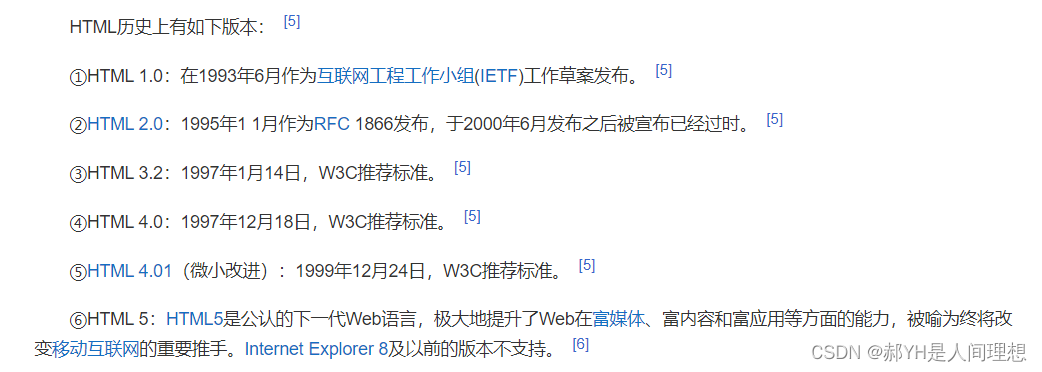
版本如下,了解即可——当前版本为H5

二.开发工具
主流的开发工具有如下几种:
- Visual Studio Code(强烈推荐)
- WebStorm
- HBuilderX
- Notepad
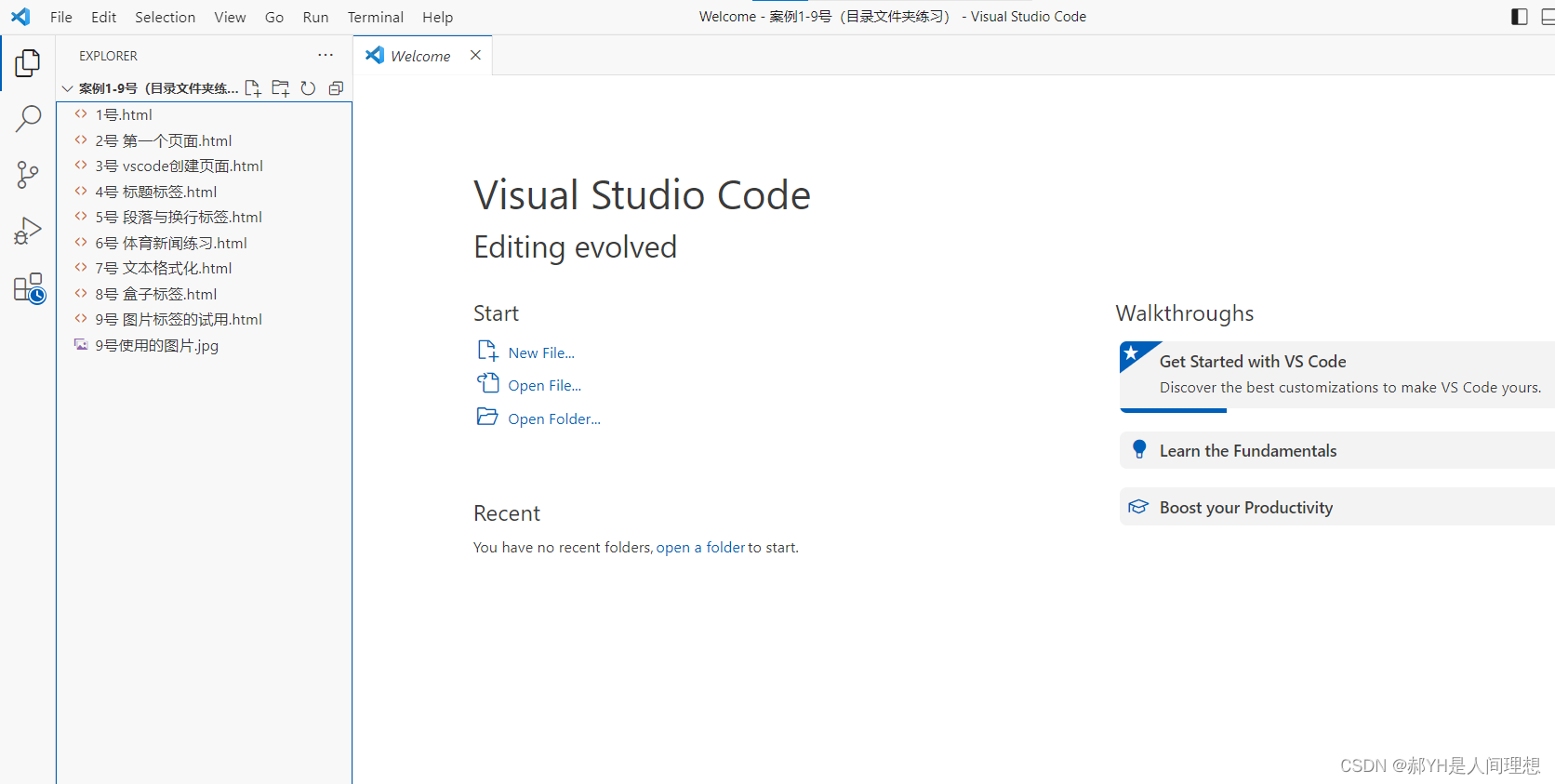
等等,本贴均按照VS Code来演示,IDE安装好后如下图:

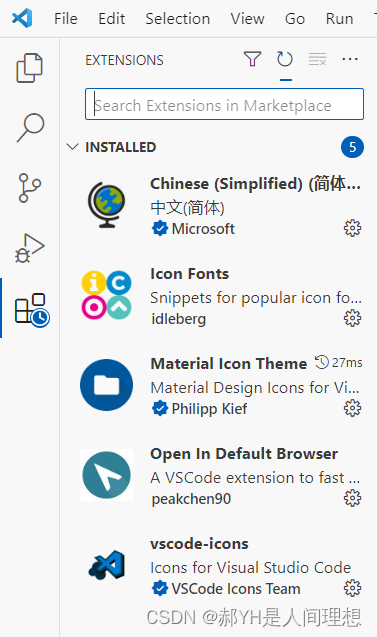
这里先介绍几个很实用的插件,之后还会出专题细说:

其中,Open In Default Browser非常重要,用于在浏览器里面观察当前界面的设计情况;而其他的更多是使用风格上的个人习惯,大家自行选择~

该编辑器整体上来说比JetBrains全家桶系列的IDE简介一些,功能栏属于轻量级。侧边栏里面,只要知道第一个图标是文件目录,第五个图标代表插件商店即可。
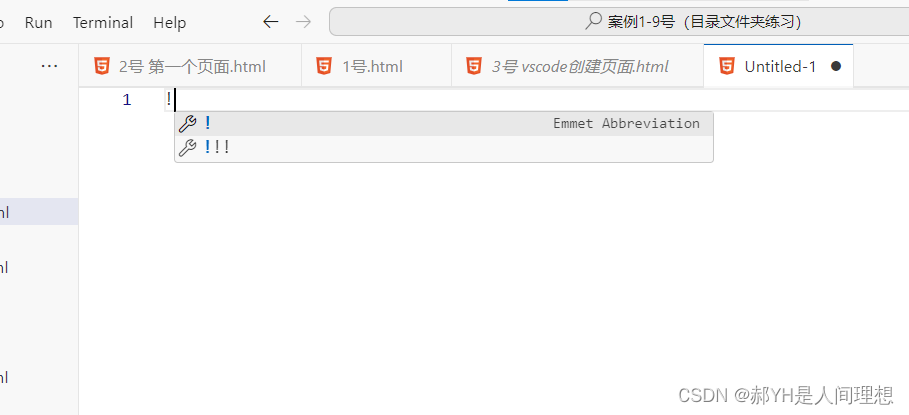
如下是用Vscode创建一个H5页面的步骤:
即新建html后缀文件,英文方式键入“!”,然后回车

生成的默认代码修改如下:
<!DOCTYPE html>
<!-- 用于声明HTML的版本,不属于HTML的一部分。 -->
<html lang="en">
<!-- 声明语言类型,en代表此网页为英文网页 -->
<head><meta charset="UTF-8"><!-- 表示为万国码类型,一些小众语言国家在访问HTML文档时不会出现乱码 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我利用vscode创建的第一个页面!</title>
</head>
<body>写代码是一件非常快乐的事情
</body>
</html>三.基础标签
1.核心基础
每一个后缀为.html的文件中,必须包含以下几个标签:
<html>:最大的标签,称为根标签,一切网页元素均位于此标签内部
<head>:头部标签,用于显示浏览器头部的窗口
<title>:标题标签,即网页名
<body>:用来存放网页内容的标签
如下是一个html文件的基础模版:
<html>
<!-- 最大的标签,称为根标签,一切网页元素均位于此标签内部 -->
<br />
<!-- 单标签,用于换行 --><head><!-- 头部标签,用于显示浏览器头部的窗口 --><!-- 标题标签,即网页名 --><title>这是第一个网页名</title>
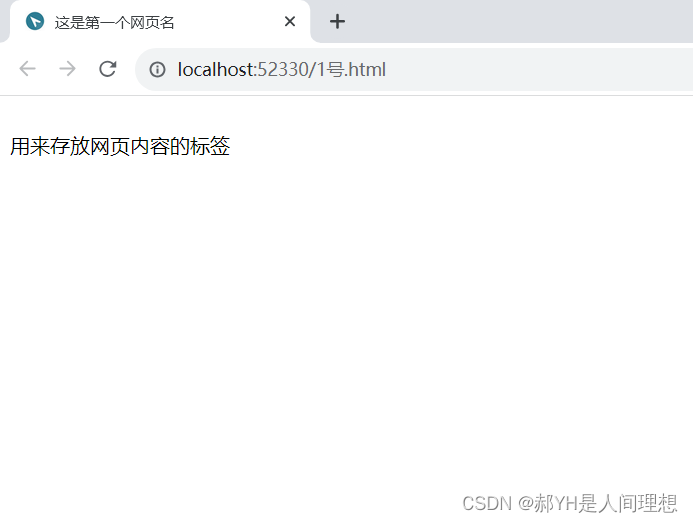
</head><body><!-- 身体标签,网页的主体部分 -->用来存放网页内容的标签</body></html>如下为在默认浏览器打开的效果:

2.标题标签
一共有6种不同级别的标题标签:
<!DOCTYPE html>
<html lang="CN-zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.red{color: red;font-size: 100px; }</style>
</head>
<body><h1 class="red">标题标签</h1><!-- 通过自定义的css样式破坏了标题标签原有的样式 --><h1>标题一共六级选</h1><h2>文字加粗一行显</h2><h3>由大到小依次减</h3><h4>从重到轻随之变</h4><h5>语法效果书写后</h5><h6>具体效果刷新见</h6>-------口诀<!-- 标题标签一共有六级,实际上就是默认使用了css样式的标签。 -->
</body>
</html>效果如下:

3.段落标签
效果是将文本按照段落划分,语法如下:
<body><p>2100年,地球不可再生资源面临枯竭,环境污染问题已严重威胁到人类生活。为了寻找更优的生存环境,为了探索更佳能源物资,科学家们开始了赛尔机器人的研究工作。<br /><!-- br标签可以实现强制换行,可以与p标签协同使用专利文档 -->这是一个集合了全世界所有优秀科学家的科研组,联合国给他们提供了最好的研究环境、最丰富的环境资源。在全世界无数双眼睛的关注下,历经半个世纪“赛尔”终于诞生了,带来了希望和梦想的翅膀。</p><!-- 段落标签p可以使文档排版更加整齐划一。 -->人们将那一年(2170年)改元为赛尔元年,以此提醒所有的人,宇宙探索任重而道远。从此,带着人类的梦想和去其它星系寻找更多更优的资源,赛尔们向着宇宙深处进发。玩家通过扮演赛尔,指挥精灵与野生精灵对战,解锁剧情,以达成游戏目标。</body>如下是一个对网页新闻的排版案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h1>中超补赛河南嵩山龙门争首胜,广州队洛国富或迎来上场机会</h1><hr size="3" color="gold">2021<br />07/15<br />11:06<br /><strong> 糗糗球事<br /> </strong>企鹅号<br />分享<br />评论<br /><!-- 均使用br标签实现强制换行 --><p>北京时间7月15日19:30,中超将迎来第五轮一场补赛,由河南嵩山龙门对阵广州恒大,双方间歇期都出现人员变化,广州队与队内外援保利尼奥和塔利斯卡解约,实现了全华班。而河南嵩山龙门迎来了巴西外援卡兰加的回归,卡兰加的归队让河南队实力得到了一定提升,本次面对广州队他们有机会去力拼新赛季首胜。双方四轮比赛,广州队取得了2胜1平1负的成绩,河南嵩山龙门4场比赛2平2负未尝胜绩,双方过去11次碰面广州队保持不败。</p><p>11场比赛广州恒大9胜两2平占据绝对优势,所以本场比赛如果河南嵩山龙门能够取胜,不仅仅本赛季首胜,也是对阵广州恒大首胜。本场比赛也可以看作是中超重启的首场比赛,看欧洲杯美洲杯之后,再来看中超,是否会精彩如故,让我们拭目以待,预测本场比赛会是平局。目前的广州队也是相对疲软,在过去两个赛季没有签约新援,而租借和离队的人数相对较多,这也是足协限薪、工资帽、投资帽等一系列政策后,恒大臃肿阵容瘦身不得已的做法,加上恒大对投资的减少,以及大批归化球员都需要广州几年的消化。主教练卡纳瓦罗不止一次表示恒大目前不是夺冠热门。</p>目前人员方面费南多受伤铁定无缘,而另一名归化球员洛国富则可能迎来上场机会,媒体报道目前洛国富减肥二十多斤,状态爆棚。洛国富近日训练甚至和队友做起了小游戏。可见恒大队内气氛轻松和谐。
</body></html> 4.文本格式标签
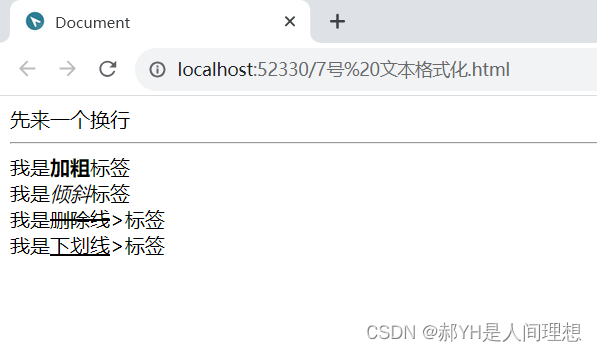
4.文本格式标签
- <br/>:换行
- <hr/>:水平线
- <strong>:加粗
- <em>:倾斜
- <del>:删除线
- <ins>:下划线
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>先来一个换行<br/><hr/>我是<strong>加粗</strong>标签<br/>我是<em>倾斜</em>标签<br/>我是<del>删除线</del>>标签<br/>我是<ins>下划线</ins>>标签<br/>
</body>
</html>5.盒子标签
- <div>:一个div独占一行
- <span>:多个span允许共存一行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.color1{color: red;font-size: 50px;}span{color:royalblue;font-size: 40px;}</style>
</head>
<body><div class="color1">我是一个div独占一行</div><span>百度</span> <!-- 网页自定义的空格表示方式 --><span>新浪</span> <span>搜狐</span><!-- span标签可以放在同一行 -->
</body>
</html>注意: 在HTML中可以理解为一种转义符,意味着换行~
div和span的区别效果如下:

6.图片标签
<img>标签用于在网页中插入图片,其有如下属性:
- src属性:用来记录图片的地址
- alt属性:用来显示代替图片的文字。当图片不能正常显示时,可以显示文字代替
- title属性:用来显示当鼠标落于图片上时可以显示的文字
注意:边框并不会改变图片本来的大小,如果加入边框则在原来的基础上继续向外扩展大小 -
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="9号使用的图片.jpg"/><!-- src属性用来记录图片的地址 --><img src="号使用的图片.jpg" alt="太理美景"/><!-- alt属性用来显示代替图片的文字。当图片不能正常显示时,可以显示文字代替 --><img src="9号使用的图片.jpg" title="东区小道"/><!-- title属性用来显示当鼠标落于图片上时可以显示的文字 --><img src="9号使用的图片.jpg" border ="15"/><!-- 注意:边框并不会改变图片本来的大小,如果加入边框则在原来的基础上继续向外扩展大小 -->
</body>
</html>注意一个小细节:此处的图片直接和HTML文件放在同一文件夹下,因此目录的写法并不复杂~
之后会介绍不同的路径语法