前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的是新手可以练习的小项目——百叶窗
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
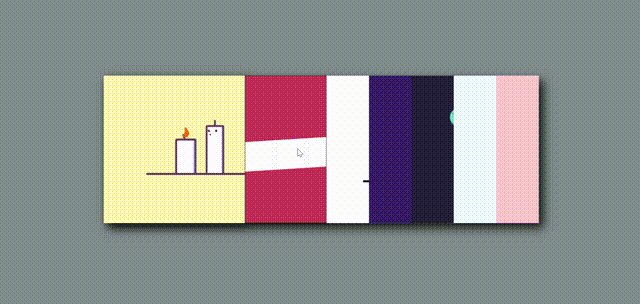
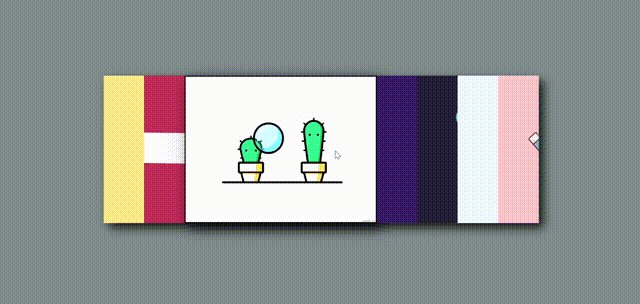
先让我们看一下效果:(总代码在文章的最后,读者可以先复制进行体验!)

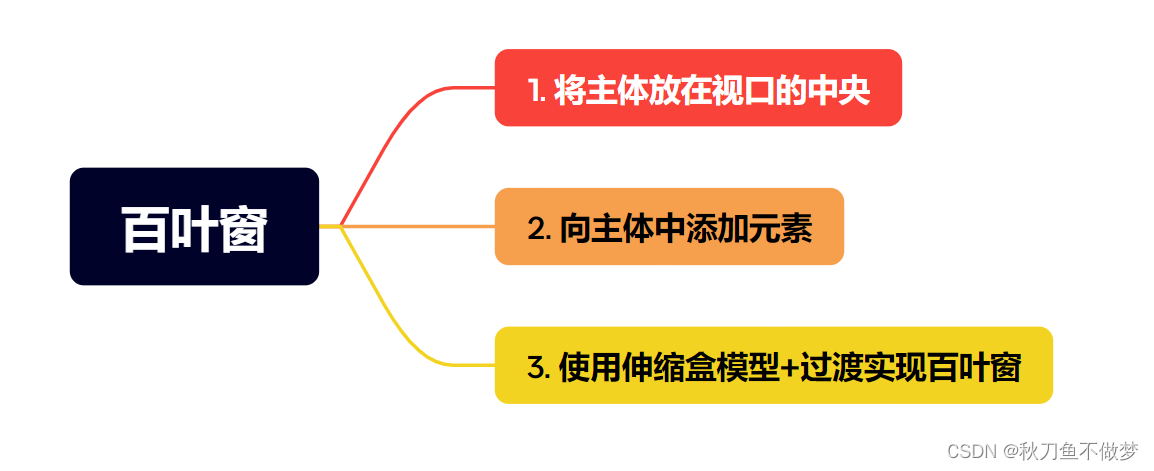
那么我们如何去实现这样的小案例呢?先看一下我们要实现百叶窗的步骤:

那么接下来我将一步步带你实现百叶窗小项目:(每一步都有详解,读者可以根据详解进行进一步理解!)
(1)将主体放在视口的中央
为了更好的展示我们的小项目,所以我们可以将框架的主体放在视口的中央。
html代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./百叶窗.css">
</head><body><!-- 设置主体框架 --><div class="container"></div>
</body></html>CSS代码:
/* 简单的重置一下样式 */
* {margin: 0px;padding: 0px;
}body {/* 默认body是没有高度的,这里我们将高度设置为视口高度 */height: 100vh;/* 添加背景颜色 */background-color: #7f8c8d;/* 使框架居中 */display: flex;justify-content: center;align-items: center;
}.container {/* 设置主体的宽高 */width: 900px;height: 300px;/* 并且将主体设置为伸缩盒模型,这在之后将帮助我们实现伸缩效果 */display: flex;background-color: aliceblue;
}效果:
在其每一步我们都进行了讲解,读者可以跟随讲解自行理解一下。
(2)向主体中添加元素
在将主体放在视口的中央之后,我们就可以向主体中添加元素了。
html代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./百叶窗.css">
</head><body><div class="container"><!-- 向主体中添加元素 --><div class="inner"><img src="./image/1.gif"></div><div class="inner"><img src="./image/2.gif"></div><div class="inner"><img src="./image/3.gif"></div><div class="inner"><img src="./image/4.gif"></div><div class="inner"><img src="./image/5.gif"></div><div class="inner"><img src="./image/6.gif"></div><div class="inner"><img src="./image/7.gif"></div></div>
</body></html>CSS代码:无进行任何操作!!!
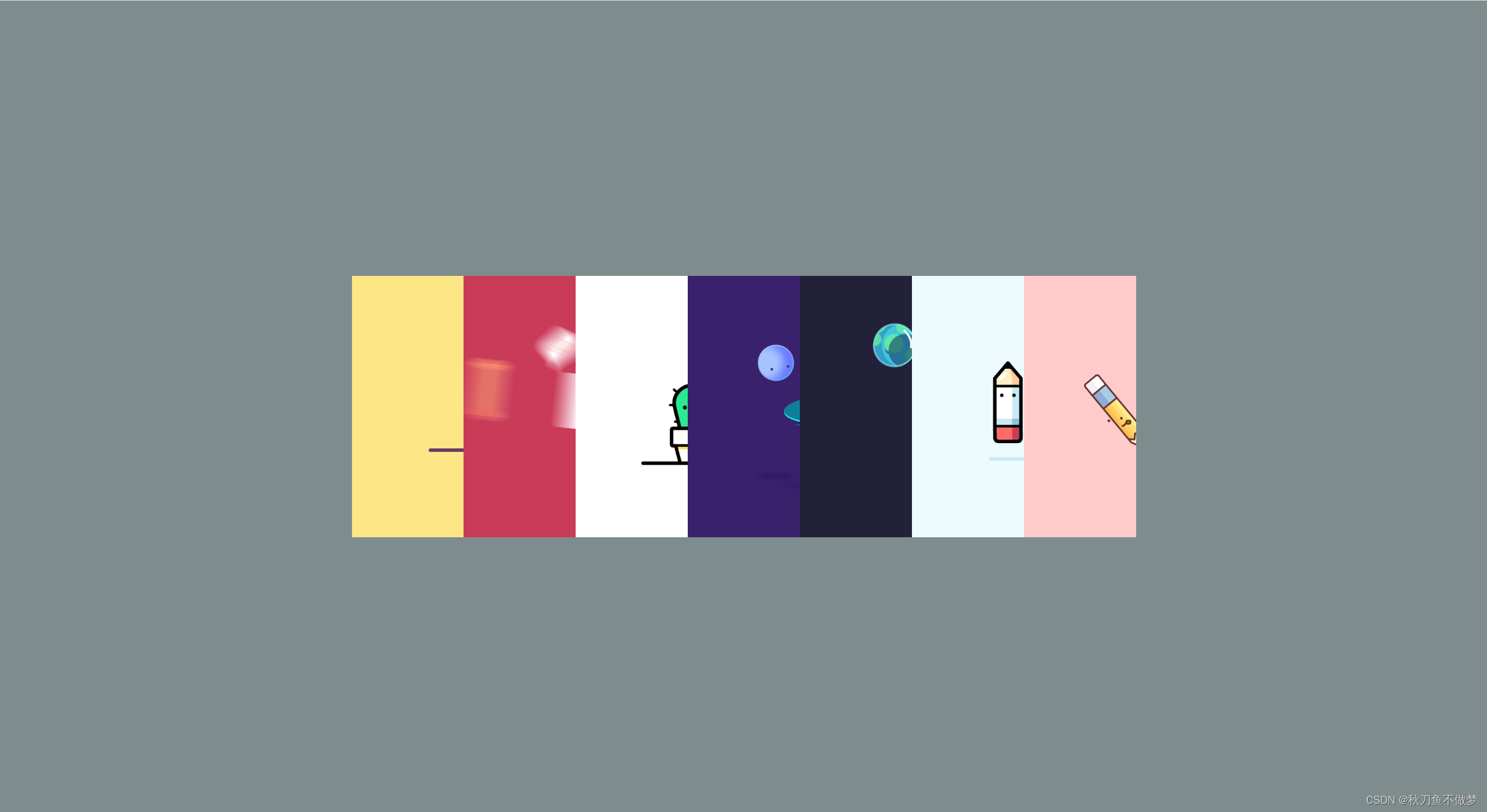
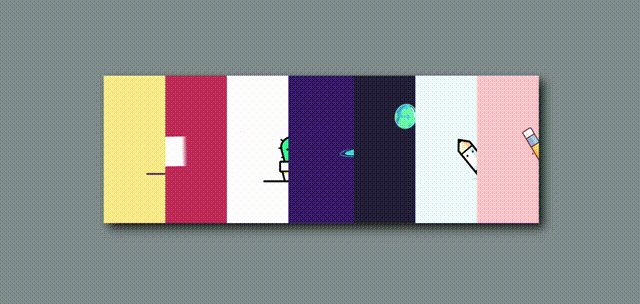
效果:

(3)使用伸缩盒模型+过渡实现百叶窗
在向主体中添加元素之后,我们就可以对其元素开始进行设置排版了,先让我们内部元素设置好。
html代码:无进行任何操作!!!
CSS代码:
.container {/* 设置主体的宽高 */width: 900px;height: 300px;/* 并且将主体设置为伸缩盒模型,这在之后将帮助我们实现伸缩效果 */display: flex;
}img {/* 给内部的图片设置宽高,方式图片过大内容显示不全,影响观感 */width: 400px;
}.container .inner {/* 给每个内部div设置溢出隐藏,防止图片溢出div */overflow: hidden;/* 设置过渡属性和过渡时间 */transition: all 1s;
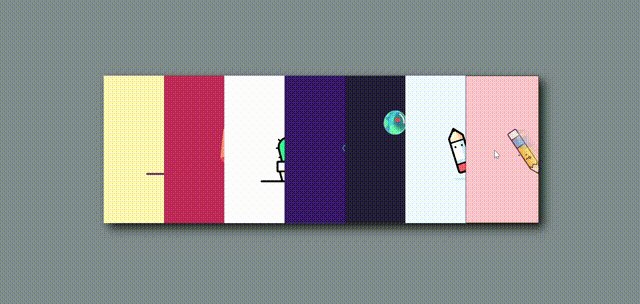
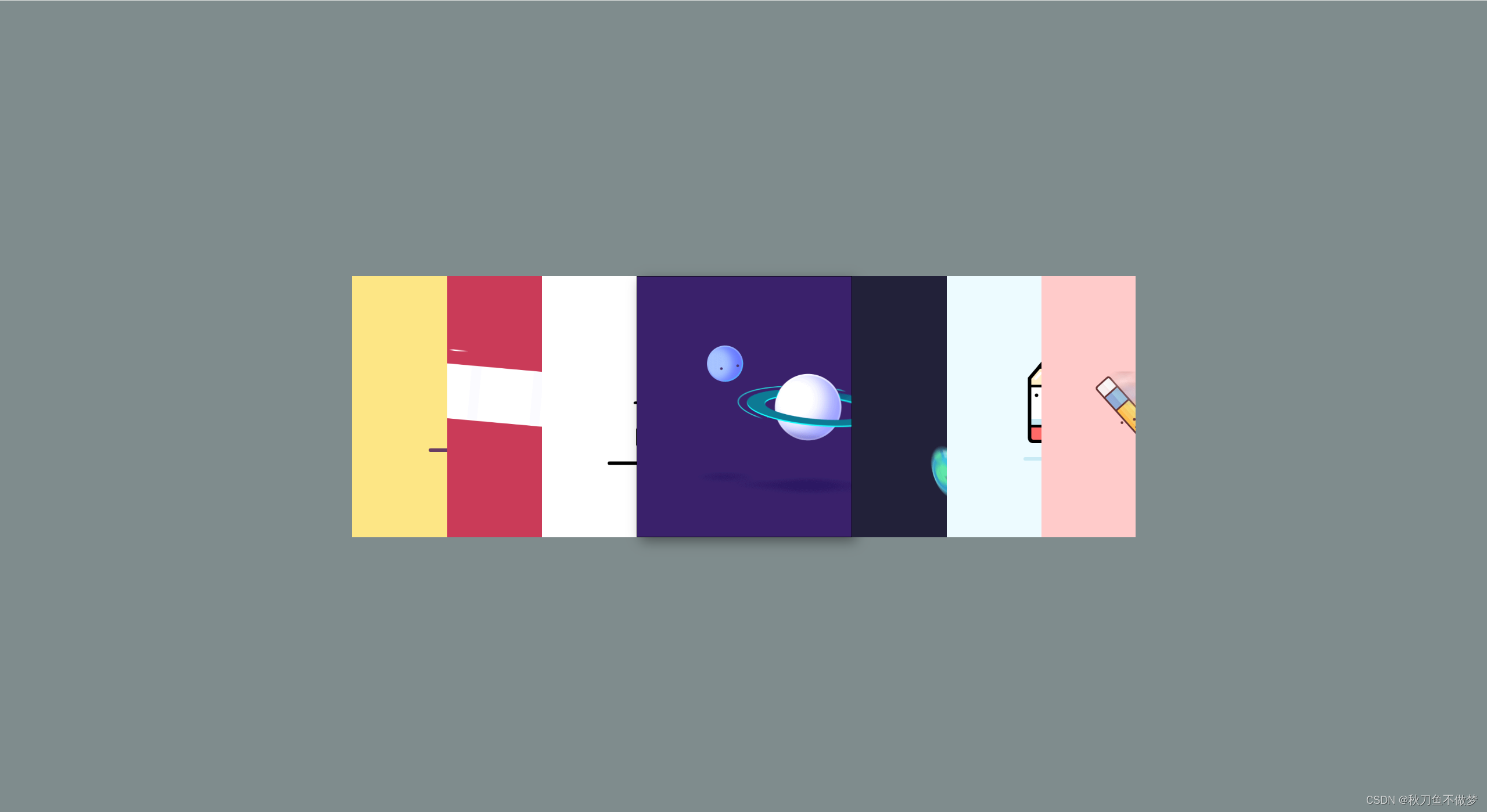
}效果:
这样我们就完成了内部元素的设置,接下来让我们实现百叶窗效果。
html代码:无进行任何操作!!!
CSS代码:
/* 设置选中后效果 */
.container .inner:hover {/* 鼠标浮动到元素上之后就会使该元素不会进行伸缩,及恢复原来宽度 */flex-shrink: 0;/* 设置阴影,更加立体 */box-shadow: 10px 10px 30px rgba(0, 0, 0, 0.833);/* 设置边框,使效果更加明显 */border: 3px solid black;
}效果:

这样我们就完成了这个百叶窗的小项目。
代码总合:
html代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./百叶窗.css">
</head><body><div class="container"><!-- 向主体中添加元素 --><div class="inner"><img src="./image/1.gif"></div><div class="inner"><img src="./image/2.gif"></div><div class="inner"><img src="./image/3.gif"></div><div class="inner"><img src="./image/4.gif"></div><div class="inner"><img src="./image/5.gif"></div><div class="inner"><img src="./image/6.gif"></div><div class="inner"><img src="./image/7.gif"></div></div>
</body></html>CSS代码:
/* 简单的重置一下样式 */
* {margin: 0px;padding: 0px;
}body {/* 默认body是没有高度的,这里我们将高度设置为视口高度 */height: 100vh;/* 添加背景颜色 */background-color: #7f8c8d;/* 使框架居中 */display: flex;justify-content: center;align-items: center;
}.container {/* 设置主体的宽高 */width: 900px;height: 300px;/* 并且将主体设置为伸缩盒模型,这在之后将帮助我们实现伸缩效果 */display: flex;
}img {/* 给内部的图片设置宽高,方式图片过大内容显示不全,影响观感 */width: 400px;
}.container .inner {/* 给每个内部div设置溢出隐藏,防止图片溢出div */overflow: hidden;/* 设置过渡属性和过渡时间 */transition: all 1s;
}/* 设置选中后效果 */
.container .inner:hover {/* 鼠标浮动到元素上之后就会使该元素不会进行伸缩,及恢复原来宽度 */flex-shrink: 0;/* 设置阴影,更加立体 */box-shadow: 10px 10px 30px rgba(0, 0, 0, 0.833);/* 设置边框,使效果更加明显 */border: 3px solid black;
}以上就是本篇文章的所有内容了~~~