🎐每文一言
世界上,没有人可以支持你一辈子

目录
🎐每文一言
🎁css定位
🧧静态定位 position: static
🎄相对定位 position:relative
🎀绝对定位 position:absolute
🎃固定定位 position:fixed
🛒上吧,我的三神剑(相对定位 绝对定位 固定定位)
🎵案例1: 子元素1 向下移动50px 相右移动50px
🎵案例2: 定位1个子元素在父级的右下角
🎵案例 3 固定在网页右侧中间
🎁css定位
| position:static | 静态定位 处于文档流 不能随意更改自己的定位 |
| position:relative | 相对定位 不会脱离文档流 保留原有的位置 可以支撑父元素 |
| position:absolute | 绝对定位 脱离文档流 释放布局空间 |
| position:fixed | 固定定位 脱离文档流 浏览器窗口为参照物 |
🧧静态定位 position: static
特点: 元素处于文档流中 依次排列
层级 z-index :使用定位后,元素发生重叠可以调整层级
- z-index的值 越大 层级越高 按照值的大小依次划分层级
- 值为整数值 无单位
- 默认值是auto 可以视为层级0 其还可以取负值
🎄相对定位 position:relative
特点: 元素处于文档流中 可以保留原有位置 可以支撑父元素
移动参照物 : 元素自己原来的位置
对比 margin 的区别 : margin 会影响其他元素 而 相对定位不会
运用场景 :微调元素位置
🎀绝对定位 position:absolute
特点: 元素离开文档流 释放页面布局
移动参照物 : 离自己最近使用的定位属性的上级元素,由进即远 终点事html根元素
运用场景 :需要根据父元素定位 且不影响其他元素
记忆:"子绝父相" 绝对定位实现需要父级元素相对定位(或者固定定位)来确定位置
🎃固定定位 position:fixed
特点: 元素离开文档流 释放页面布局
移动参照物 : 是html页面为基础
运用场景 :需要固定在html某个位置

🛒上吧,我的三神剑(相对定位 绝对定位 固定定位)
图示讲解 原始位置

代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
//css样式(主要讲解)<style>.father{width:400px;height: 200px;background-color: #e8e8e8;}.son{width: 50px;height: 50px;background-color: #0aa1ed;}</style>
</head>
<body>
//html部分(不会变,后面不会再写)
<div class="father"><div class="son"></div>
</div></body>
</html>
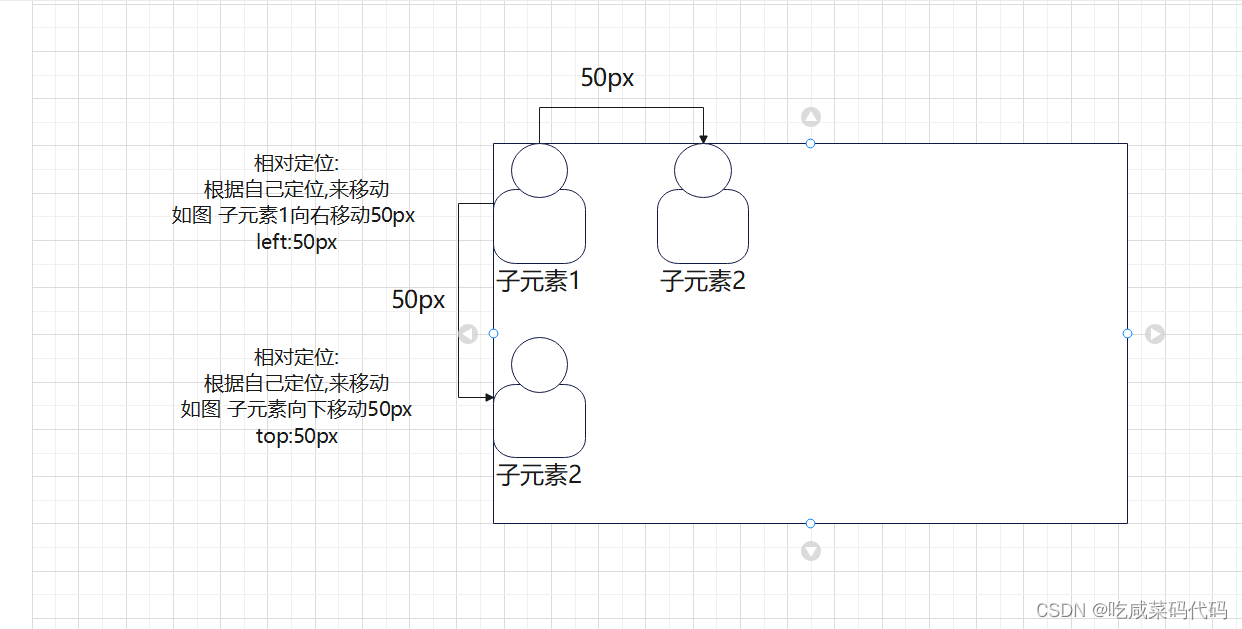
🎵案例1: 子元素1 向下移动50px 相右移动50px

原图
亿图图示![]() https://www.edrawmax.cn/online/share.html?code=dca0930209c511ef84030bfa047a2703 代码
https://www.edrawmax.cn/online/share.html?code=dca0930209c511ef84030bfa047a2703 代码
<style>.father{width:400px;height: 200px;background-color: #e8e8e8;
//父元素定位position: relative;}.son{width: 50px;height: 50px;background-color: #0aa1ed;
//子元素相对定位position: relative;left: 50px;top:50px;}</style> 
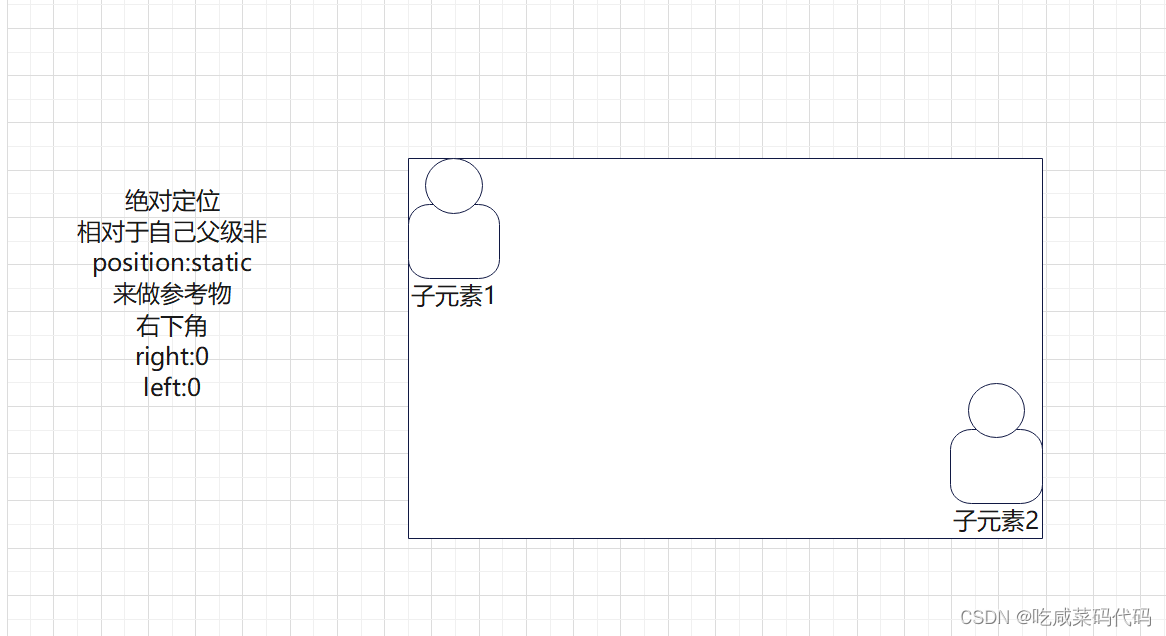
🎵案例2: 定位1个子元素在父级的右下角

原图
亿图图示![]() https://www.edrawmax.cn/online/share.html?code=4173096c07ce11ef9109ebf0f0121b46 代码
https://www.edrawmax.cn/online/share.html?code=4173096c07ce11ef9109ebf0f0121b46 代码
<style>.father{width:400px;height: 200px;background-color: #e8e8e8;
//父元素相对定位position: relative;}.son{width: 50px;height: 50px;background-color: #0aa1ed;
//子元素绝对定位position: absolute;right: 0;bottom: 0;}</style> 
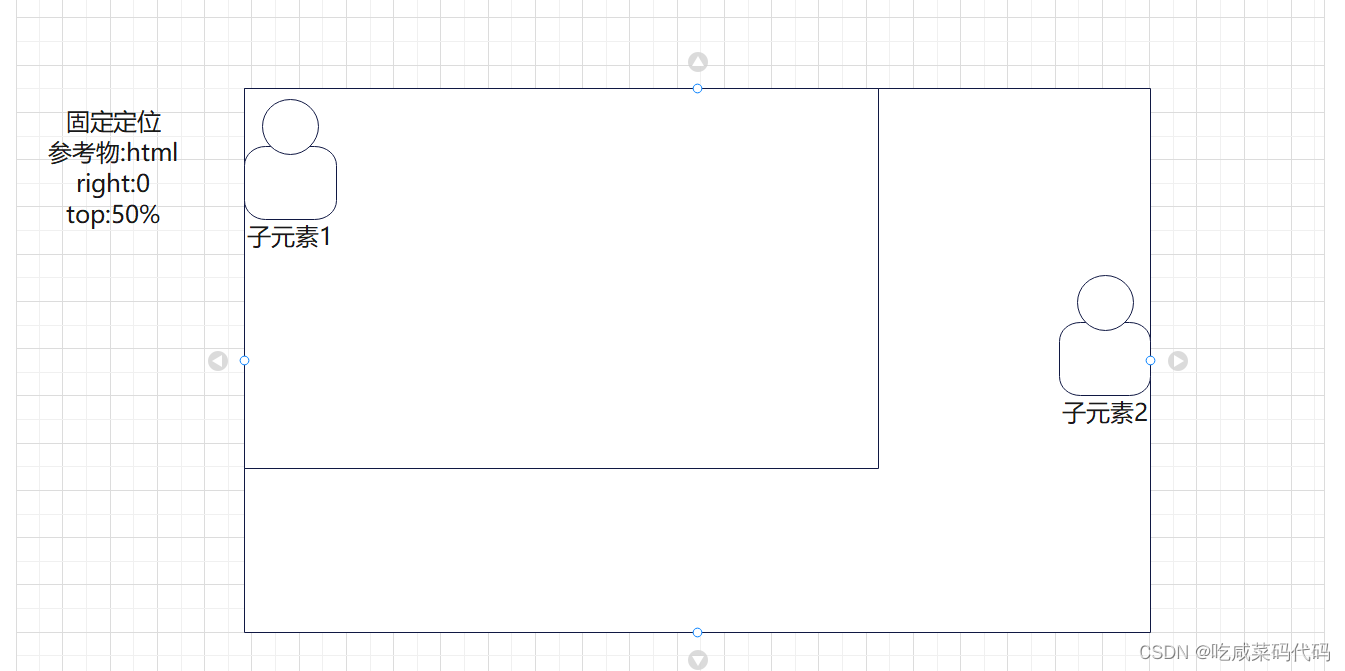
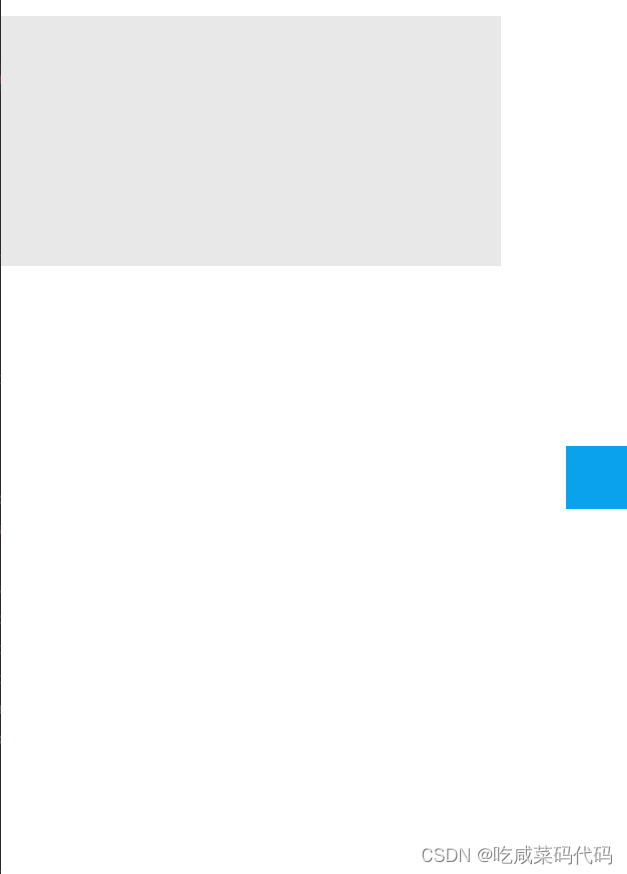
🎵案例 3 固定在网页右侧中间

原图
亿图图示![]() https://www.edrawmax.cn/online/share.html?code=9519dcac049b11efb3bfc7ec0d041a21
https://www.edrawmax.cn/online/share.html?code=9519dcac049b11efb3bfc7ec0d041a21
代码
<style>
//注意浏览器自带外边距和内边距*{padding: 0;margin: 0;}.father{width:400px;height: 200px;background-color: #e8e8e8;position: relative;}.son{width: 50px;height: 50px;background-color: #0aa1ed;
//固定定位position: fixed;right: 0;top:50%;}</style>
下一篇内容预告✨✨✨✨:网页布局学习-框架(过渡)
文章后记
最近在搭建公众号-浅羽陪你敲代码_主要分享一下相关有关java代码知识点
感兴趣的朋友可以关注一下😍😍,日常喜欢做一些知识总结,也是为日后寻找合适的工作做准备💪,
如果有志同道合的朋友,希望能留个言,一起进步-一起奋斗(~ ̄▽ ̄)~