
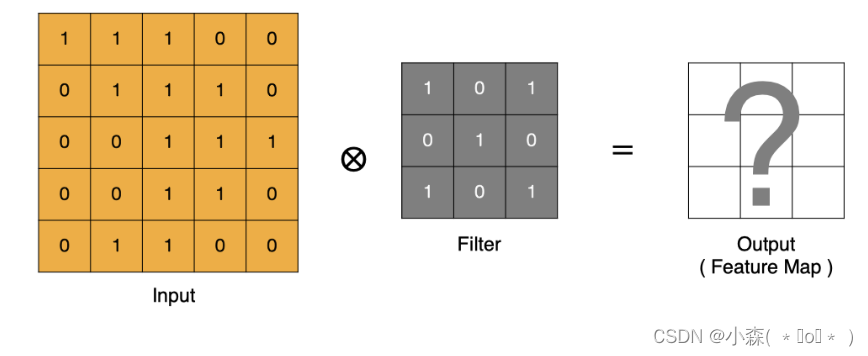
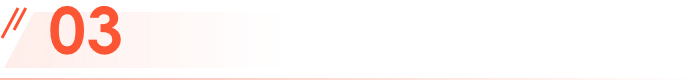
卷积计算

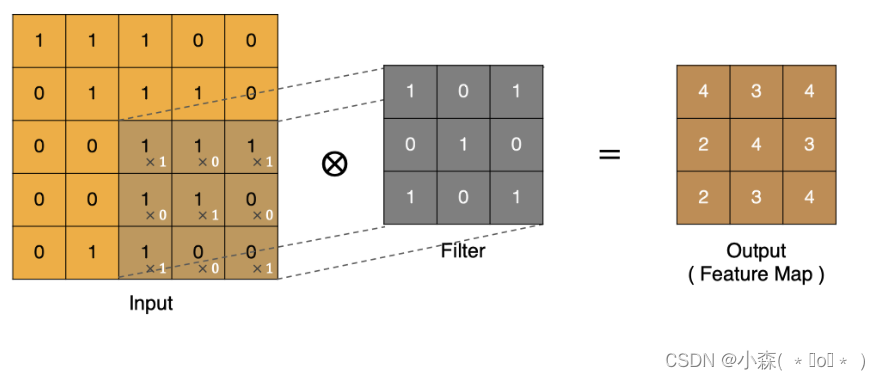
- input 表示输入的图像
- filter 表示卷积核, 也叫做滤波器
- input 经过 filter 的得到输出为最右侧的图像,该图叫做特征图

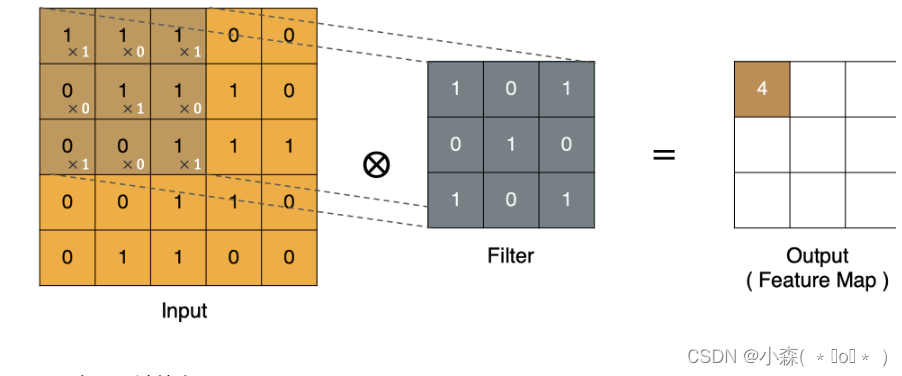
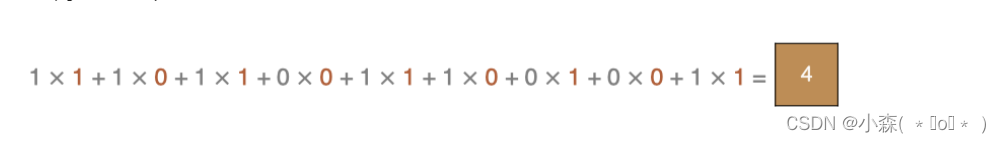
卷积的计算是将卷积核放入左上角,在局部区域间做点积,然后将卷积核在Input上面依次从左向右,从上到下平移。左上角的点积操作:
得到最终的特征图为:


Padding
通过上面的卷积计算过程,我们发现最终的特征图比原始图像小很多,如果想要保持经过卷积后的图像大小不变, 可以在原图周围添加 padding 来实现

Stride
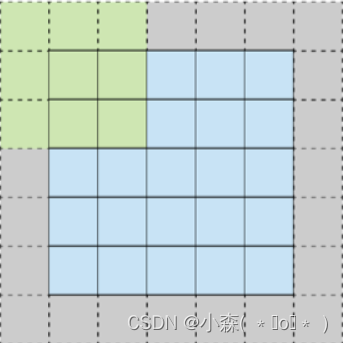
按照步长为1来移动卷积核,得到上面的特征图,如果按照步长为2的话,特征图就变成了2*2的特征图了。

多通道卷积计算
实际中的图像都是多个通道组成的,即多个Input图前后贴在一起。

- 当输入有多个通道(Channel), 例如 RGB 三个通道, 此时要求卷积核需要拥有相同的通道数数。
- 每个卷积核通道与对应的输入图像的各个通道进行卷积。
- 将每个通道的卷积结果按位相加得到最终的特征图。
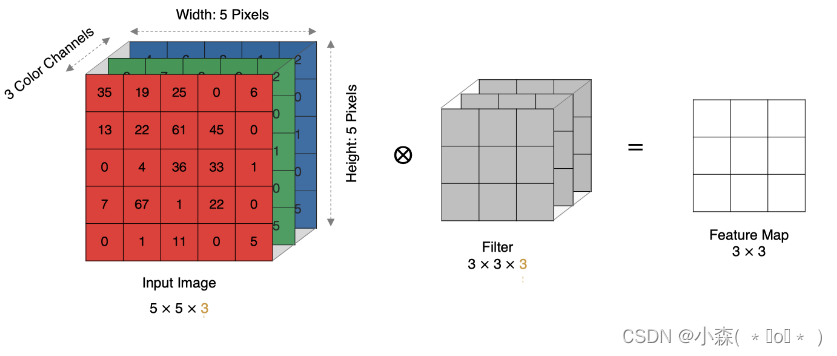
多卷积核卷积计算
上面我们只使用一个卷积核进行特征提取,实际对图像进行特征提取时,我们需要使用多个卷积核进行特征提取; 这个多个卷积核可以理解为从不同到的视角、不同的角度对图像特征进行提取。

特征图大小
输出特征图的大小与三个参数有关:
- size: 卷积核/过滤器大小,一般会选择为奇数,比如有 1*1, 3*3, 5*5*
- Padding: 零填充的方式
- Stride: 步长
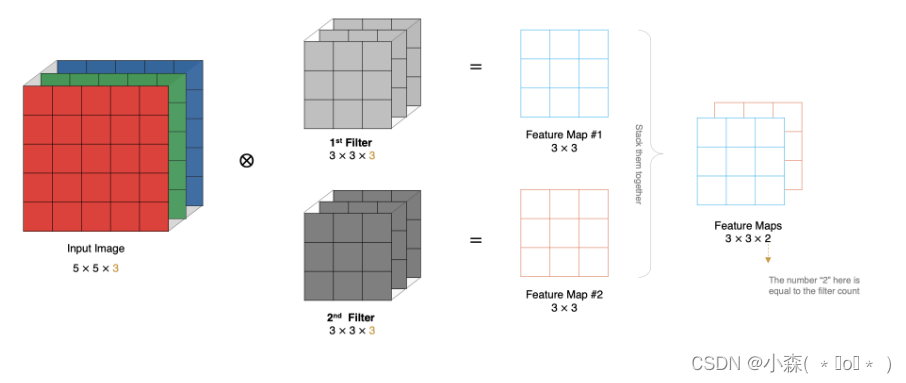
计算方法:
- 输入图像大小: W x W
- 卷积核大小: F x F
- Stride: S
- Padding: P
- 输出图像大小: N x N

- 例如,(5 - 3 + 2) / 1 + 1 = 5, 即得到的特征图大小为: 5 x 5

PyTorch 对卷积层的使用
import torch
import torch.nn as nn
import matplotlib.pyplot as plt# 显示图像
def show(img):# 输入形状: (Height, Width, Channel)plt.imshow(img)plt.axis('off')plt.show()# 单个多通道卷积核
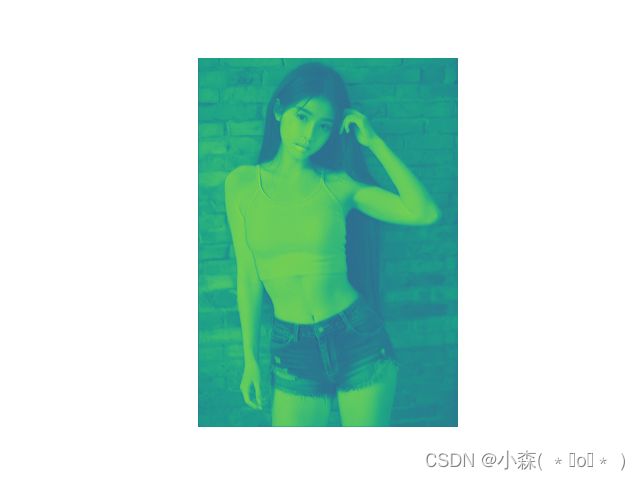
def test01():# 读取图像, 形状: (1024, 720, 3)img = plt.imread('QQ.png')show(img)# 构建卷积层conv = nn.Conv2d(in_channels=3, out_channels=1, kernel_size=3, stride=1, padding=1)# 输入形状: (Channel, Height, Width)img = torch.tensor(img).permute(2, 0, 1)new_img = conv(img)new_img = new_img.permute(1, 2, 0)show(new_img.detach().numpy())if __name__ == '__main__':test01()
输出的单卷积特征图:



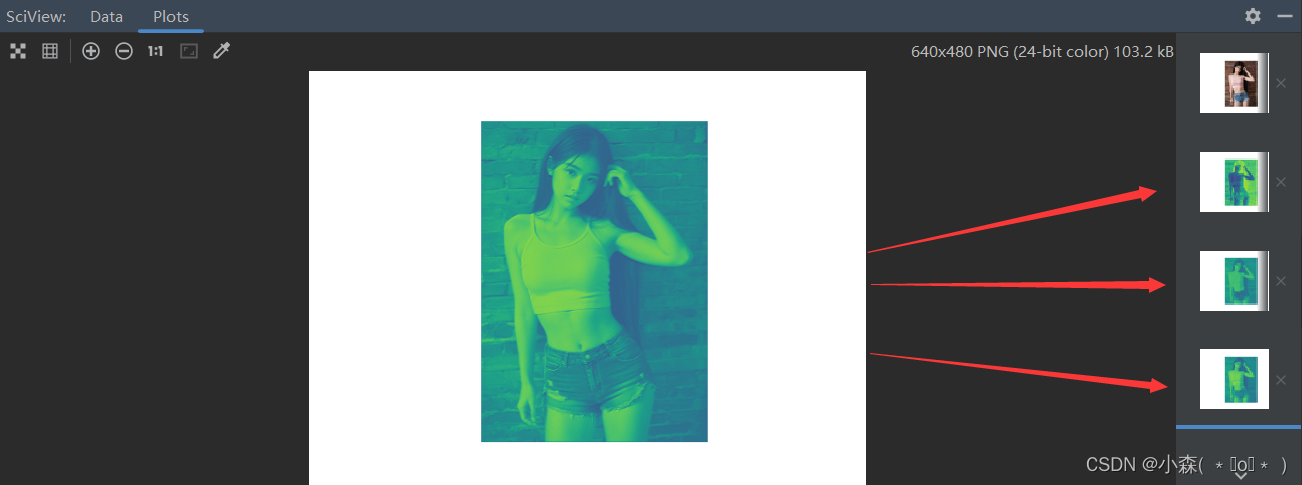
多卷积特征图:
test01 函数使用一个多通道卷积核进行特征提取,test02 函数使用 3 个多通道卷积核进行特征提取:
def test02():# 读取图像, 形状:img = plt.imread('QQ.png')conv = nn.Conv2d(in_channels=3, out_channels=3, kernel_size=3, stride=1, padding=1)# 输入形状: (Channel, Height, Width)img = torch.tensor(img).permute(2, 0, 1)new_img = conv(img)new_img = new_img.permute(1, 2, 0)# 打印三个特征图show(new_img[:, :, 0].detach().numpy())show(new_img[:, :, 1].detach().numpy())show(new_img[:, :, 2].detach().numpy()) 
这些就是卷积层的使用,下一节我们去了解池化层~




![[AutoSar]BSW_Diagnostic_004 ReadDataByIdentifier(0x22)的配置和实现](https://img-blog.csdnimg.cn/direct/c84c73a2eab942bba8aeefddae9f851d.png)