控制网页元素交互等各种网页交互效果。
一、Web API基本认知
声明数组和变量优先使用const
使用let声明变量的情况:
1、如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
2、比如 一个变量进行加减运算,比如 for循环中的 i++

-
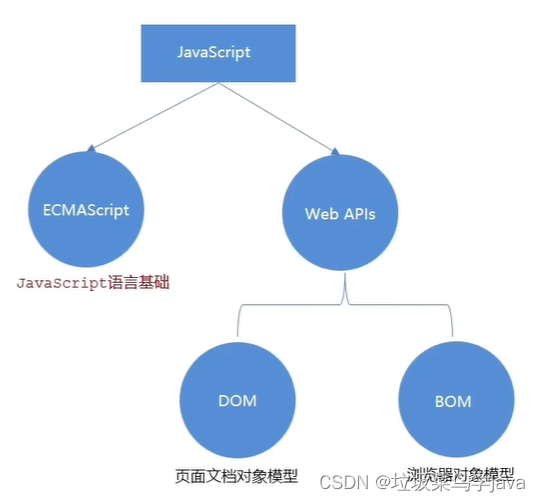
作用和分类
作用:就是使用 JS 去操作 html和浏览器
分类:DOM(文档对象模型)、BOM(浏览器对象模型)
-
什么是DOM
DOM (Document Object Model -- 文档对象模型) 是用来呈现以及与任意 HTML 或 XML文档交互的API。它是浏览器提供的一套专门用来操作网页内容的功能。
DOM作用:开发网页内容特效和实现用户交互
-
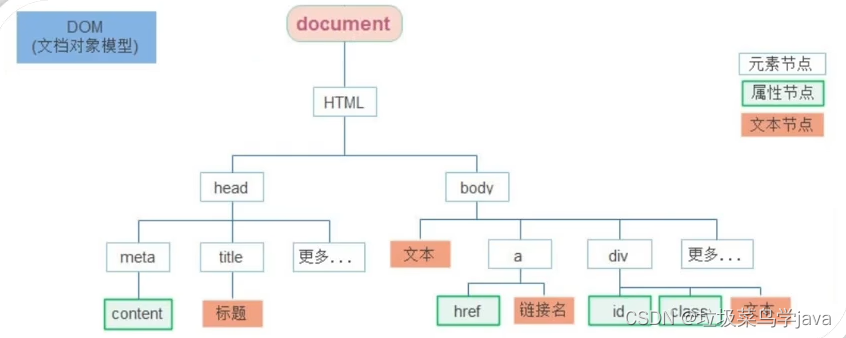
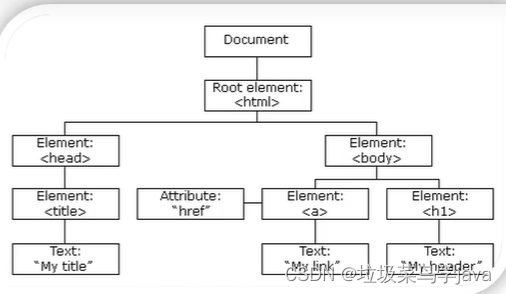
DOM树
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系

-
DOM对象
DOM对象:浏览器根据html标签生成的JS对象
所有的标签属性都可以在这个对象上面找到,修改这个对象的属性会自动映射到标签身上

DOM的核心思想:把网页内容当作对象来处理。
document 对象:
是 DOM 里提供的一个对象,所以它提供的属性和方法都是用来访问和操作网页内容的,网页所有内容都在document里面。
二、获取DOM对象
-
根据CSS选择器来获取DOM元素(重点)
目标:能查找/获取DOM对象(就是利用JS页面中的标签元素)
1、选择匹配的第一个元素
语法:document.querySelector( 'css选择器' )
参数:包含一个或多个有效的CSS选择器字符串
返回值:CSS选择器匹配的第一个元素,一个 HTMLElement对象。如果没有匹配到,则返回null。

2、选择匹配的多个元素
语法:document.querySelectorAll( 'css选择器' )
参数:包含一个或多个有效的CSS选择器字符串
返回值:CSS选择器匹配的NodeList对象集合

得到的结果是一个伪数组:有长度有索引号的数组,但是没有pop()、push()等数组方法,想要得到里面的每一个对象,则需要遍历(for)的方式获得。
<ul class="nav"><li>测试1</li><li>测试2</li><li>测试3</li>
</ul>
<script>const lis=document.querySelectorAll('.nav li')for(let i=0;i<lis.length;i++){console.log(lis[i])}
</script>-
其他获取DOM元素方法(了解)

三、操作元素内容
-
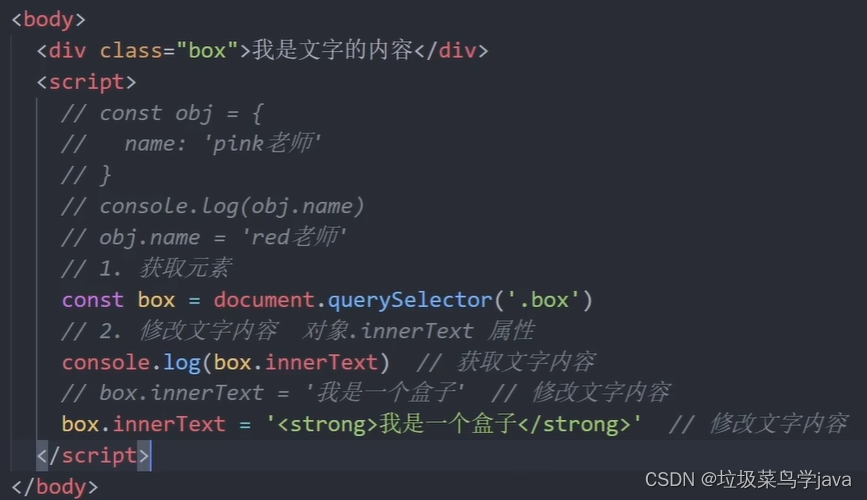
对象.innerText属性
将文本内容添加/更新到任意标签位置
显示纯文本,不解析标签

-
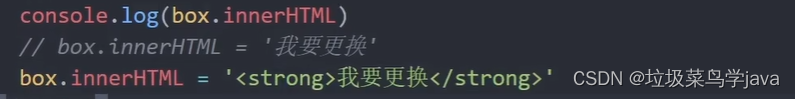
对象.innerHTML属性(常用)
将文本内容添加/更新到任意标签位置
会解析标签,多标签建议使用模板字符

四、操作元素属性
-
操作元素常用属性
还可以通过JS设置/修改标签元素属性,比如通过src更换图片,最常见的属性比如:herf\title\src等。
语法:对象.属性 = 值

-
操作元素样式属性
1、通过style属性操作CSS
设置或修改元素样式属性
语法:对象 . style . 样式属性 = 值

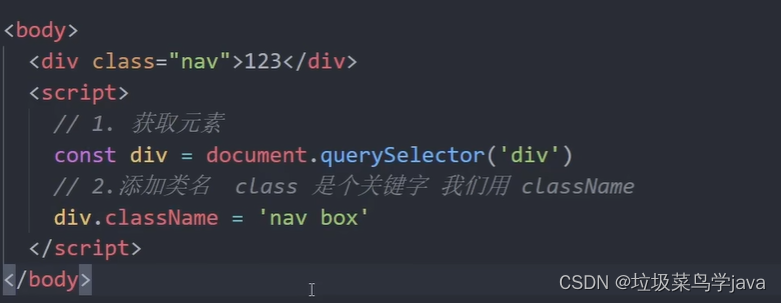
2、操作类名(className)操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以借助CSS类名的形式。
语法:元素 . className = 'active'
注意:由于class是关键字,所以使用className去代替;className是使用新值换旧值,如果需要添加一个类,需要保留之前的类名。

3、通过classList操作类控制CSS
为了解决className容易覆盖以前的类名,通过classList方式追加和删除类名。
语法:

-
操作表单元素属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框。正常的有属性有取值的,跟其他的标签属性没有任何区别。
获取:DOM对象 . 属性名
设置:DOM对象 . 属性名 = 新值

<body><input type=text" value="电脑"><script>const uname=document.querySelector('input') #获取元素uname.value='我要买电脑'</script>
</body>表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性,比如:disabled、checked、selected。
<script>const ipt=document.querySelector('input') #复选框ipt.checked=true
</script>-
自定义属性
标准属性:标签天生自带的属性 比如class id title等,可以直接使用点语法操作比如: disabled、checked、selected.
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取

五、定时器 - 间歇函数
- 介绍
网页中经常会遇到每隔一段时间需要自动执行一段代码,不需要我们手动去触发,例如网页中的倒计时,要实现这种需求,需要定时器函数。
- 定时器 - 间歇函数
目标:能够使用定时器函数重复执行代码,定时器函数可以开启和关闭定时器。
1、开启定时器
setInterval(函数,间隔时间)
作用:每间隔一段时间就调用这个函数,间隔单位是毫秒。
<script>setInterval(function(){console.log('一秒钟执行一次')},1000)
</script><script>function fn(){console.log('一秒执行一次')}setInterval(fn, 1000)
</script>注意:
函数名字不需要加括号
返回的是一个id数字
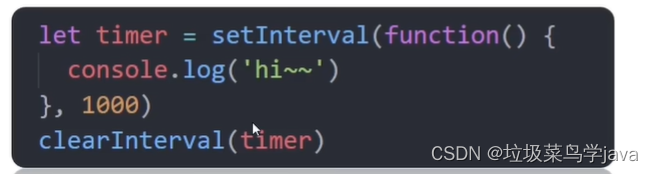
2、关闭定时器
let 变量名 = setInterval(函数,间隔时间)
clearInterval(变量名)
一般不会刚创建就停止,而是满足一定条件再停止

例子:
需求:按钮60秒之后才可以使用
分析:
开始把按钮禁用
一定要获取元素
函数处理逻辑,秒数开始减,按钮里面的文字跟着一起变化,如果秒数等于0停止定时器,里面的文字变为“同意”,最后按钮可以点击
<body><button class="btn" disabled>我已经阅读用户协议(60)</button><script>const btn=document.querySelector('.btn')let i=5let n=setInterval(function(){i--btn.innerHTML='我已经阅读用户协议(${i})'if(i==0) {clearInterval(n)btn.disabled=falsebtn.innerHTML='同意'}},1000)</script>
</body>

















![[机器学习-05] Scikit-Learn机器学习工具包进阶指南:协方差估计和交叉分解功能实战【2024最新】](https://img-blog.csdnimg.cn/direct/27ec1fd637454f05999328348bc2a66c.png)
