=# Unified Modeling Language UML 统一建模语言
UML 是一种图形化的语言。
UML 不是专门为 Java 准备的。
只要是面向对象的编程语言,开发前的设计,都需要画 UML 图进行系统设计。
最常用的四个 UML 图是
- 类图(Class Diagram):描述软件系统中的类、接口、关系和其属性等;
- 用例图(Use Case Diagram):描述系统的功能需求和用户与系统之间的关系;
- 序列图(Sequence Diagram):描述对象之间的交互、消息传递和时序约束等;
- 状态图(Statechart Diagram):描述类或对象的生命周期以及状态之间的转换;
1. 类图
1.1 类图中的具体类、抽象、接口和包
UML 类图中具体类、抽象类、接口和包有不同的表示方法。
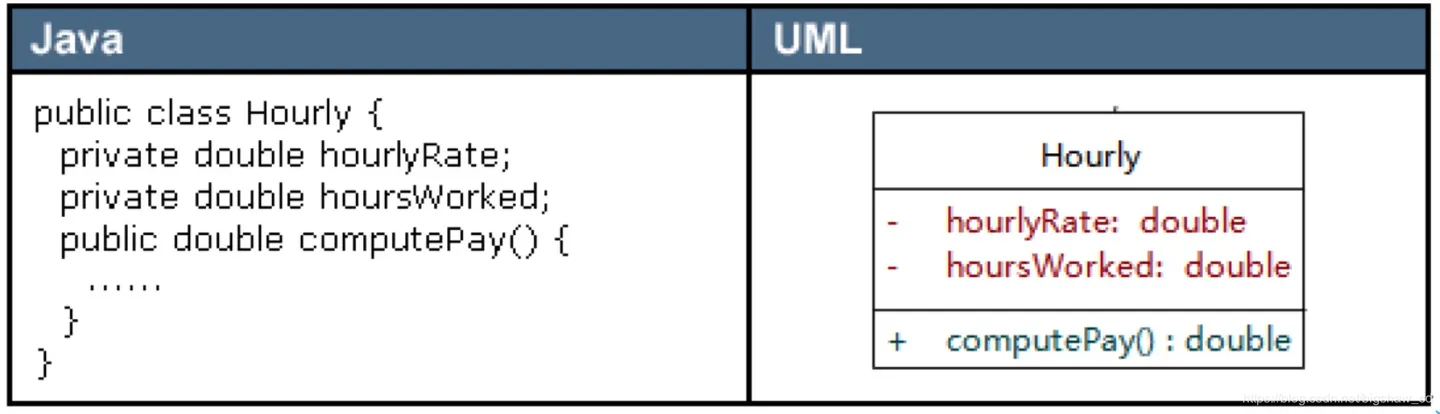
1)在 UML 类图中表示具体类
具体类在类图中用矩形框表示,矩形框分为三层:第一层是类名字。第二层是类的成员变量;第三层是类的方法。成员变量以及方法前的访问修饰符用符号来表示:
“+”表示 public;
“-”表示 private;
“#”表示 protected;
不带符号表示 default。

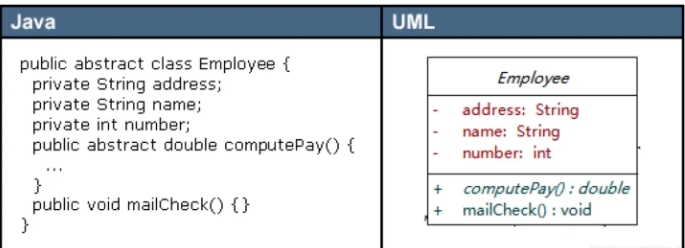
2)在 UML 类图中表示抽象类
抽象类在UML类图中同样用矩形框表示,但是抽象类的类名以及抽象方法的名字都用斜体字表示。

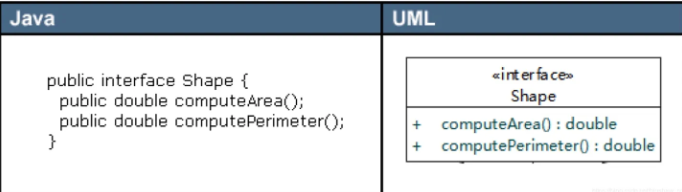
3)在 UML 类图中表示接口
接口在类图中也是用矩形框表示,但是与类的表示法不同的是,接口在类图中的第一层顶端用构造型 <>表示,下面是接口的名字,第二层是方法。此外,接口还有另一种表示法,俗称棒棒糖表示法,就是类上面的一根棒棒糖(圆圈+实线)。圆圈旁为接口名称,接口方法在实现类中出现。

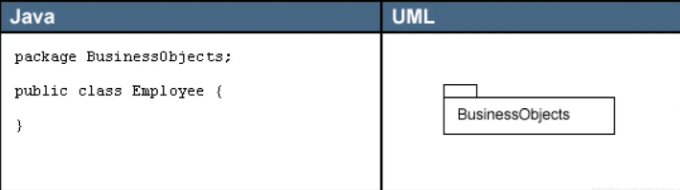
4)在 UML 类图中表示包
类和接口一般都出现在包中。

1.2 类图中的关系
类和类、类和接口、接口和接口之间存在一定关系,UML类图中一般会有连线指明它们之间的关系。
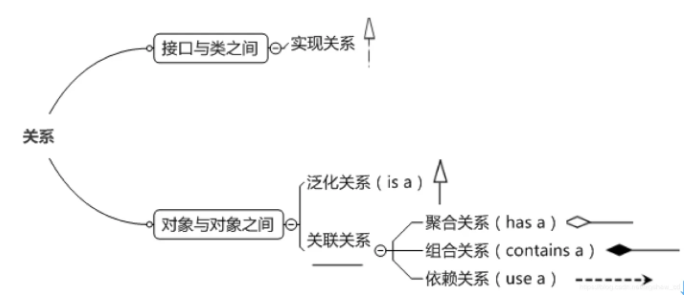
关系共有六种类型,分别是
- 实现关系
- 泛化关系
- 关联关系
- 依赖关系
- 聚合关系
- 组合关系

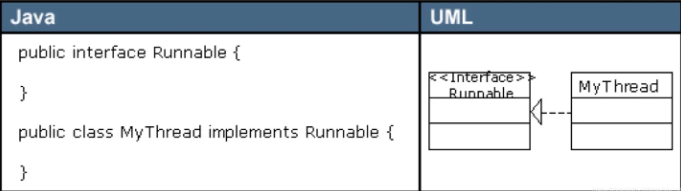
1)Implemention 实现关系
实现关系是指接口及其实现类之间的关系。在 UML 类图中,实现关系用空心三角和虚线组成的箭头来表示,从实现类指向接口。

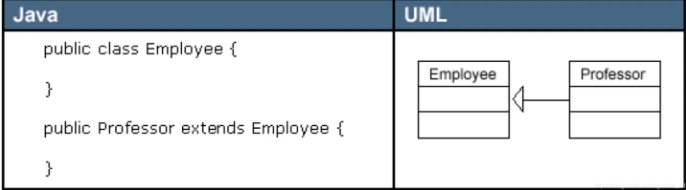
2)Generalization 泛化关系
泛化关系是指对象与对象之间的继承关系,因此显然对应 Java 中的 extend 关键字。
如果对象 A 和对象 B 之间的 “is a” 关系成立,那么二者之间就存在继承关系,对象 B 是父对象,对象 A 是子对象。
例如,在学校中,一个教授 “is a” 员工,很显然Professor 对象和 Employee 对象之间存在继承关系,Employee 对象是父对象,Professor 对象是子对象。
在UML 类图中,泛化关系用空心三角和实线组成的箭头表示,从子类指向父类。

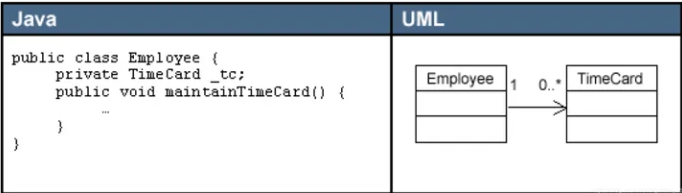
3)Association 关联关系
关联关系是指对象和对象之间的连接,它使一个对象知道另一个对象的属性和方法。
在 Java 中,关联关系的代码表现形式为一个对象含有另一个对象的引用。也就是说,如果一个对象的类代码中,包含有另一个对象的引用,那么这两个对象之间就是关联关系。
关联关系有单向关联和双向关联。
如果两个对象都知道(即可以调用)对方的公共属性和操作,那么二者就是双向关联。
如果只有一个对象知道(即可以调用)另一个对象的公共属性和操作,那么就是单向关联。
大多数关联都是单向关联,单向关联关系更容易建立和维护,有助于寻找可重用的类。
在 UML 图中,双向关联关系用带双箭头的实线或者无箭头的实线双线表示。单向关联用一个带箭头的实线表示,箭头指向被关联的对象。
这就是导航性(Navigatity)。

一个对象可以持有其它对象的数组或者集合。在 UM L中,通过放置多重性(multipicity)表达式在关联线的末端来表示。多重性表达式可以是一个数字、一段范围或者是它们的组合。多重性允许的表达式示例如下:
数字:精确的数量
或者0…:表示0到多个
0…1:表示0或者1个,在 Java 中经常用一个空引用来实现
1…*:表示1到多个
关联关系又分为依赖关联、聚合关联和组合关联三种类型。
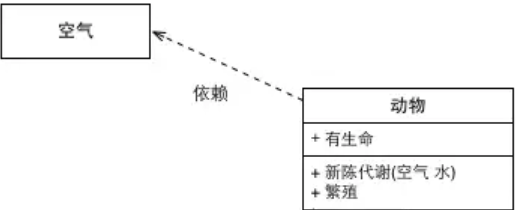
3.1 )Dependency 依赖关系
依赖关系是一种弱关联关系。
是一种使用的关系 A “use a” B,即 A 类的实现需要 B 类的协助。
这里要注意“使用”的概念,表达了一个物体需要通过另一个物体来完成工作,但他们之间没有包含的关系,如:

在 Java 中,依赖关系的代码表现形式为:B 为 A 的构造器或方法中的局部变量、方法或构造器的参数、方法的返回值,或者 A 调用 B 的静态方法。
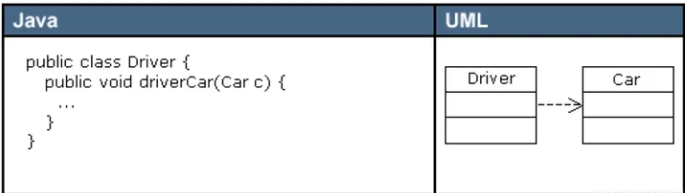
如果对象 A 依赖于对象 B,则 。比如驾驶员和汽车的关系,驾驶员使用汽车,二者之间就是依赖关系。
在 UML 类图中,依赖关系用一个带虚线的箭头表示,由使用方指向被使用方,表示使用方对象持有被使用方对象的引用。

下面我们用代码清单1和代码清单2所示的Java代码来演示对象和对象之间的依赖关系。
代码清单1所示的B类定义了一个成员变量 field1,一个普通方法 method1() 和一个静态方法 method2()。
//代码清单1 B.java
public class B {public String field1; //成员变量public void method1() {System.println("在类B的方法1中");}public static void method2() { //静态方法System.out.println("在类B的静态方法2中");}
}
//代码清单2所示的A类依赖于B类,在A类中定义了四个方法,分别演示四种依赖形式。/* 代码清单2 A.javaA依赖于B
*/public class A {public void method1() {//A依赖于B的第一种表现形式:B为A的局部变量B b = new B();b.method1();}public void method2() {//A依赖于B的第二种表现形式: 调用B的静态方法B.method2();}public void method3(B b) {//A依赖于B的第三种表现形式:B作为A的方法参数String s = b.field1;}//A依赖于B的第四种表现形式:B作为A的方法的返回值public B method4() {return new B();}
}
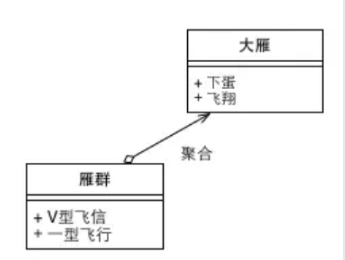
3.2 )Aggregation 聚合关系与 Composition 组合关系
聚合关系是一种强关联关系。
它体现的是整体与部分的拥有关系,即 “has a” 的关系。此时整体与部分之间是可分离的,它们可以具有各自的生命周期。
例如,尽管雁群中包含了大雁,但大雁可以脱离雁群而存在。

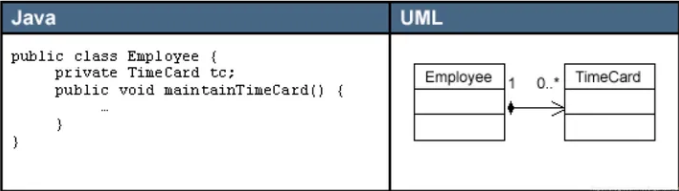
在UML图中,聚合关系用空心菱形加实线箭头表示,空心菱形在整体一方,箭头指向部分一方。

组合关系是一种强关联关系,并且比聚合关系更强。
它同样体现整体与部分间的包含关系,即 “contains a” 的关系。但此时整体与部分是不可分的,部分也不能给其它整体共享,作为整体的对象负责部分的对象的生命周期。
如果A组合B,则A需要知道B的生存周期,即可能A负责生成或者释放B,或者A通过某种途径知道B的生成和释放。
例如,人包含头、躯干、四肢,它们的生命周期一致。当人出生时,头、躯干、四肢同时诞生。当人死亡时,作为人体组成部分的头、躯干、四肢同时死亡。
在 UML 图中,组合关系用实心菱形加实线箭头表示,实心菱形在整体一方,箭头指向部分一方。

在 Java 代码形式上,聚合和组合关系中的部分对象是整体对象的一个成员变量。但是,在实际应用开发时,两个对象之间的关系到底是聚合还是组合,有时候很难区别。在Java中,仅从类代码本身是区分不了聚合和组合的。如果一定要区分,那么如果在删除整体对象的时候,必须删掉部分对象,那么就是组合关系,否则可能就是聚合关系。从业务角度上来看,如果作为整体的对象必须要部分对象的参与,才能完成自己的职责,那么二者之间就是组合关系,否则就是聚合关系。
例如,汽车与轮胎,汽车作为整体,轮胎作为部分。如果用在二手车销售业务环境下,二者之间就是聚合关系。因为轮胎作为汽车的一个组成部分,它和汽车可以分别生产以后装配起来使用,但汽车可以换新轮胎,轮胎也可以卸下来给其它汽车使用。如果用在驾驶系统业务环境上,汽车如果没有轮胎,就无法完成行驶任务,二者之间就是一个组合关系。再比如网上书店业务中的订单和订单项之间的关系,如果订单没有订单项,也就无法完成订单的业务,所以二者之间是组合关系。而购物车和商品之间的关系,因为商品的生命周期并不被购物车控制,商品可以被多个购物车共享,因此,二者之间是聚合关系。