🚀内容概要
好久没有更新webui的教程了,五一期间刷新liblib,发现更新了几个有趣的lora,正好这段时间看到有朋友发了毛绒图标,所以这里做了一个简单的webui 教程,教你如何一步生成毛绒图标,就像这样:

🧭操作步骤
第一步,首先需要准备logo素材,最好是图形比较简单的,这样才容易出效果,这就是大家为什么都比较喜欢选择类似抖音这样的logo了,因为整体性比较强;
处理之后尽量保留黑白的对比效果,就深度图来说,白色会更靠近用户,黑色更远离用户,但ai也会根据自己的需要进行发挥,所以这里有个大概的雏形就好,如果你懒得自己制作,可以直接下载下边这张图,记得把右下角的水印p掉,效果会更好一点;

第二步,打开stable diffusion webui(记得更新到最新的版本);
第三步,左上角这里选择大模型;

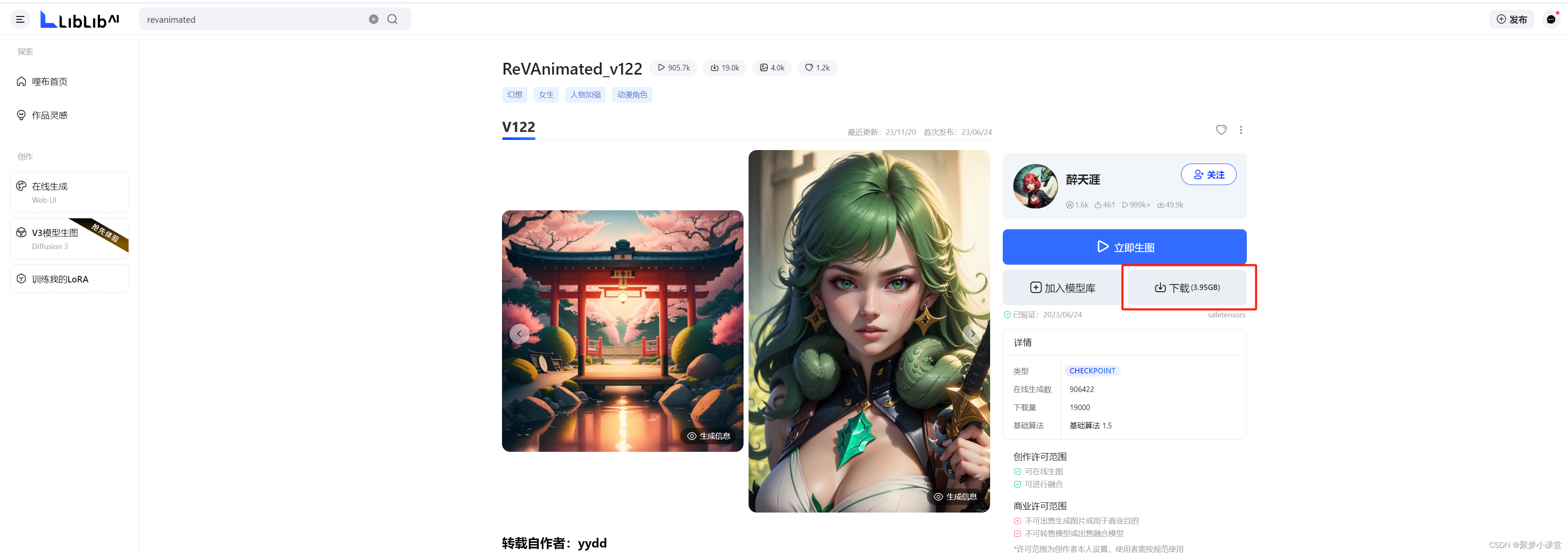
这里我选择了做卡通效果比较通用的一个模型,revAnimated_v122,如果你还没有的话,也可以到国内的网站上下载,比较省流量:)
比如说liblib上,可以到这里下载: LiblibAI·哩布哩布AI - revAnimated_v122

(下载完放在models下的这个文件夹下,可以建立二级目录,方便自己查找...如果还有朋友不知道的话... )
)
第四步,然后设定提示词,这里正向提示词:
cute rug, thick, concept art, top view, round, detailed fur, maotuanzi, simple background, shadow, solo,light and shadow, studio lighting,close-up,depth of field,minimalist,high Quality,High Detail,Sony FE GM,UHD,Concept Prod, <lora:maotuanziZZH:0.9>
负向提示词:
EasyNegative,
注意,这里有个lora模型<lora:maotuanziZZH:0.9>,也是做毛绒质感图标的关键。
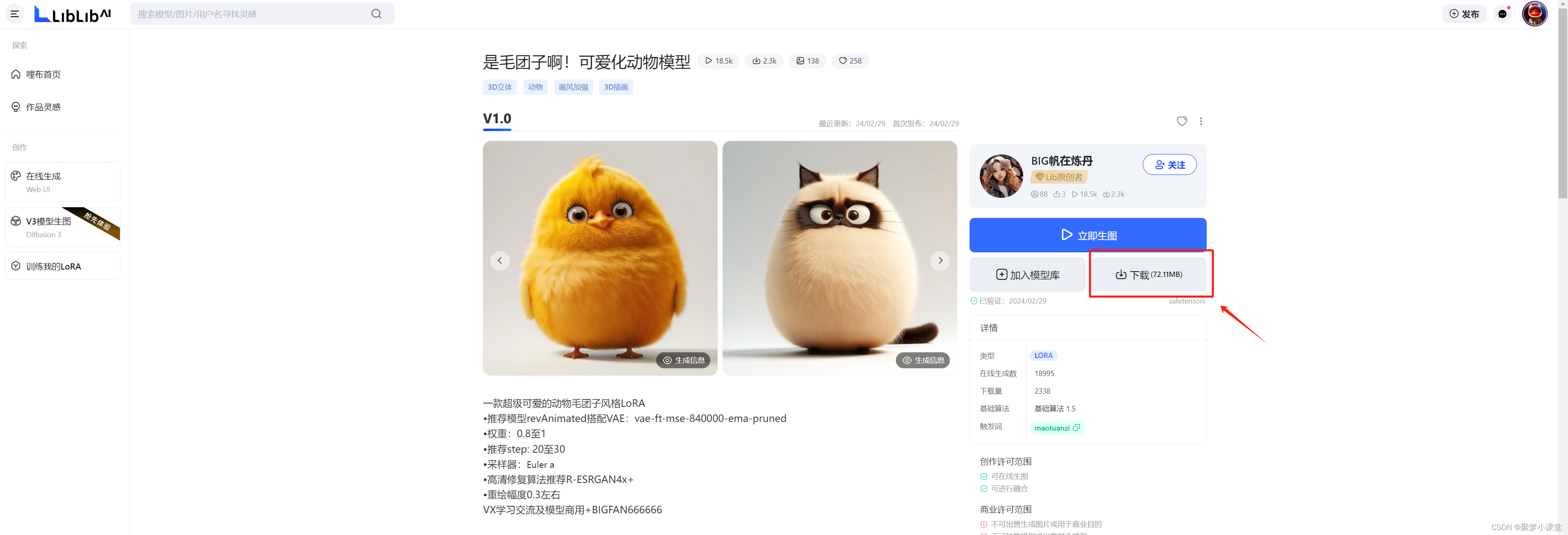
下载地址:是毛团子啊!可爱化动物模型

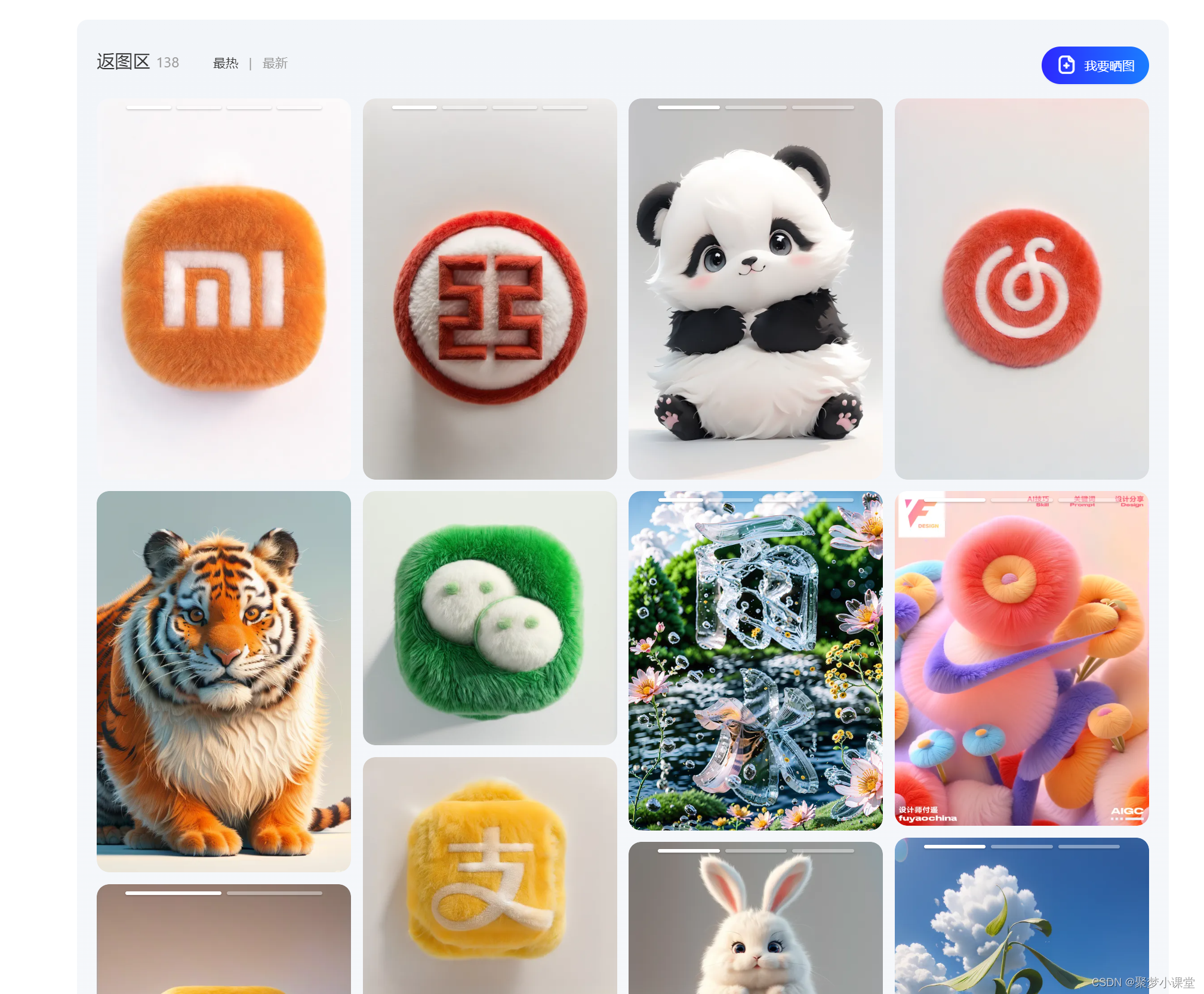
可以看到,这里已经有很多人在用这个lora做毛绒图标了:

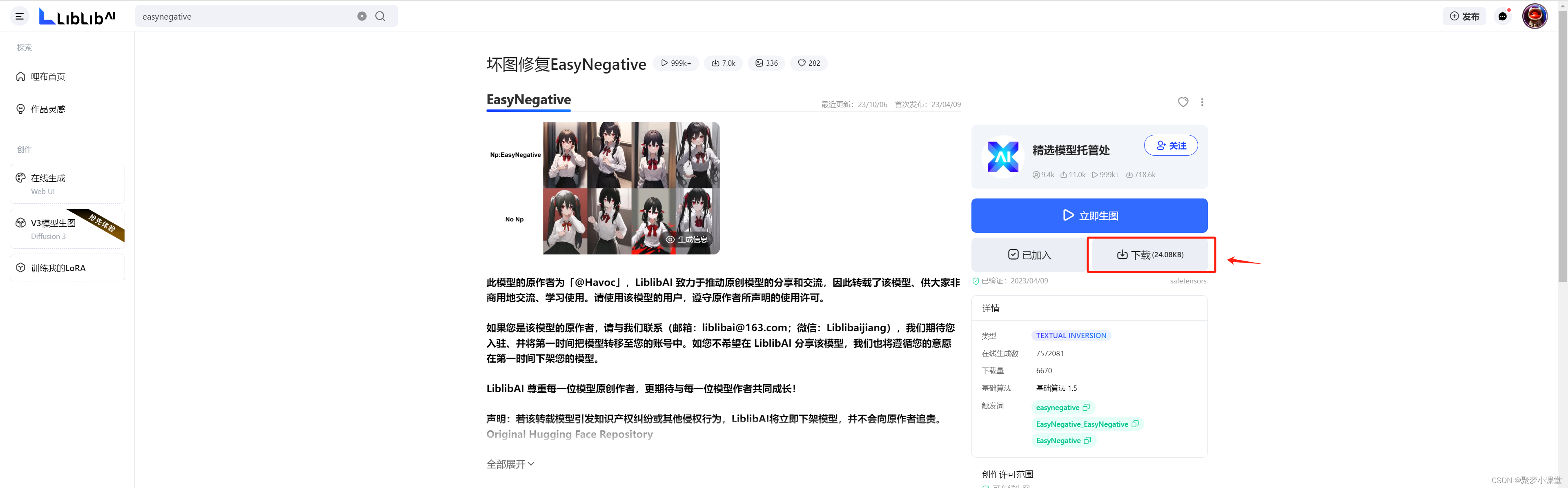
另外需要注意,负面提示词这里的这个词 EasyNegative,其实需要下载: EasyNegative 下载

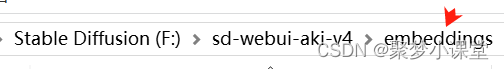
下载完放在sd webui的根目录的embeddings目录下,才能生效,否则是不起作用的哦~

这也是为什么很多新手朋友说,为什么跟着别人的教程做,提示词、种子、模型、lora都一样,出的图差别却很大,有可能就是这个原因;
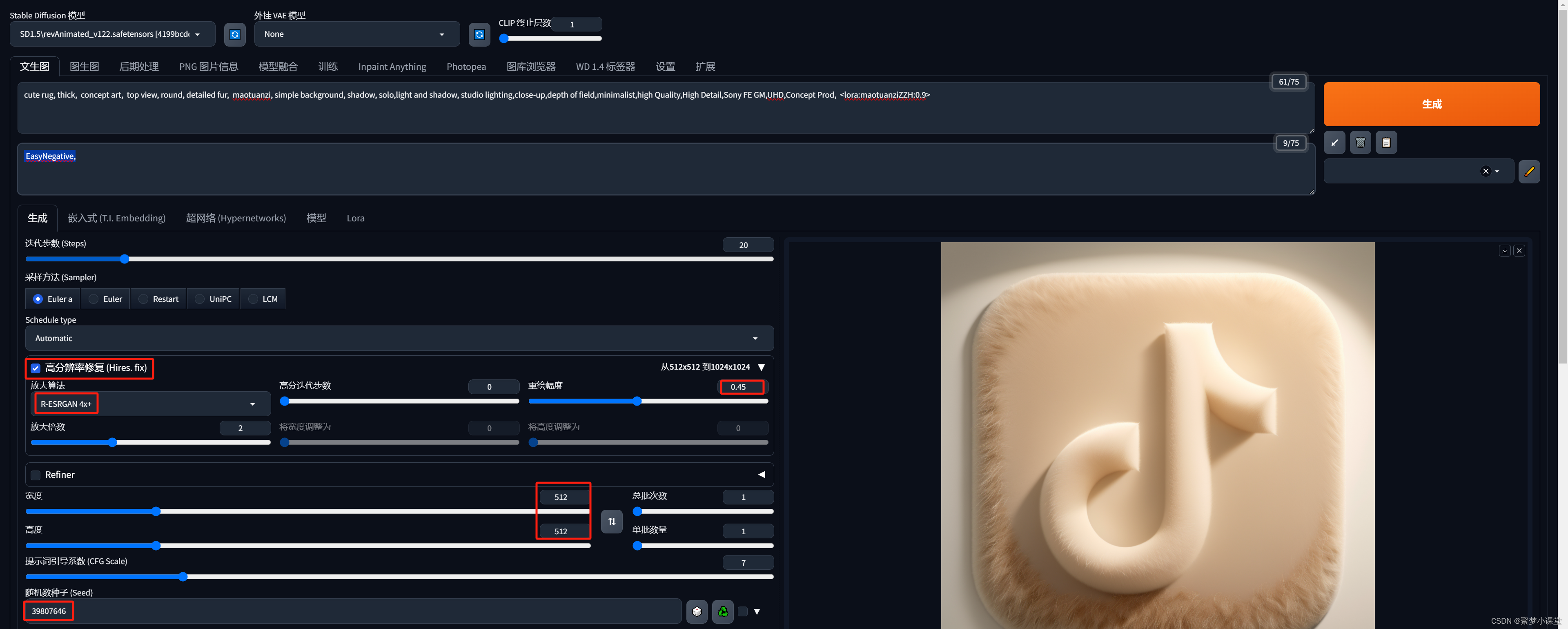
第五步,其他参数简单设置一下:
开启高分辨率修复,模型选择R-ESRGAN 4x+,重绘幅度开到0.45即可;
如果你想生成一样的效果,种子可以选择填写:39807646

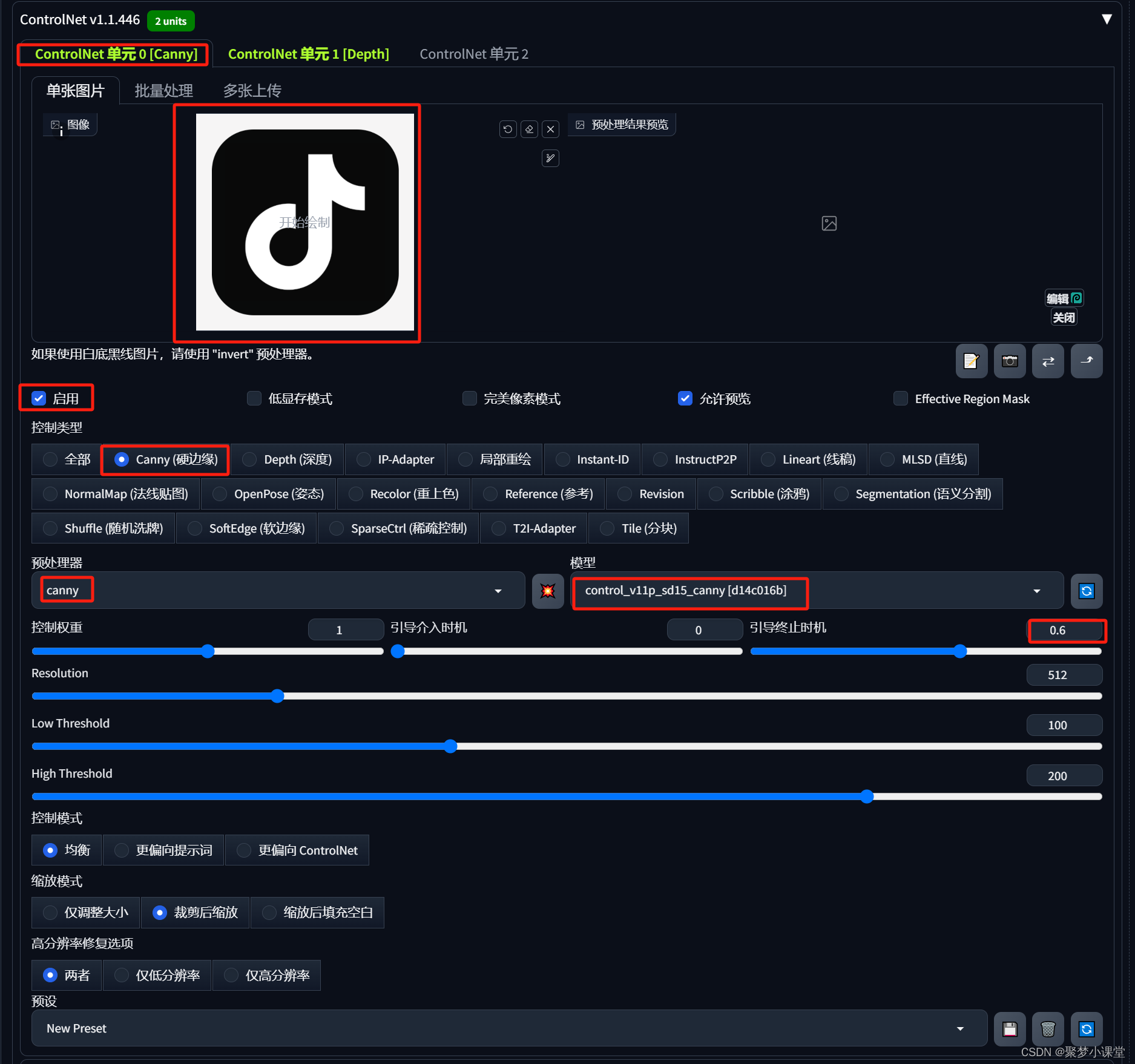
第六步,设置ControlNet 1:用canny来锁定图形的边缘;

这里比较关键的一点是,引导终止时机降低到0.6,否则画面会过于死板;
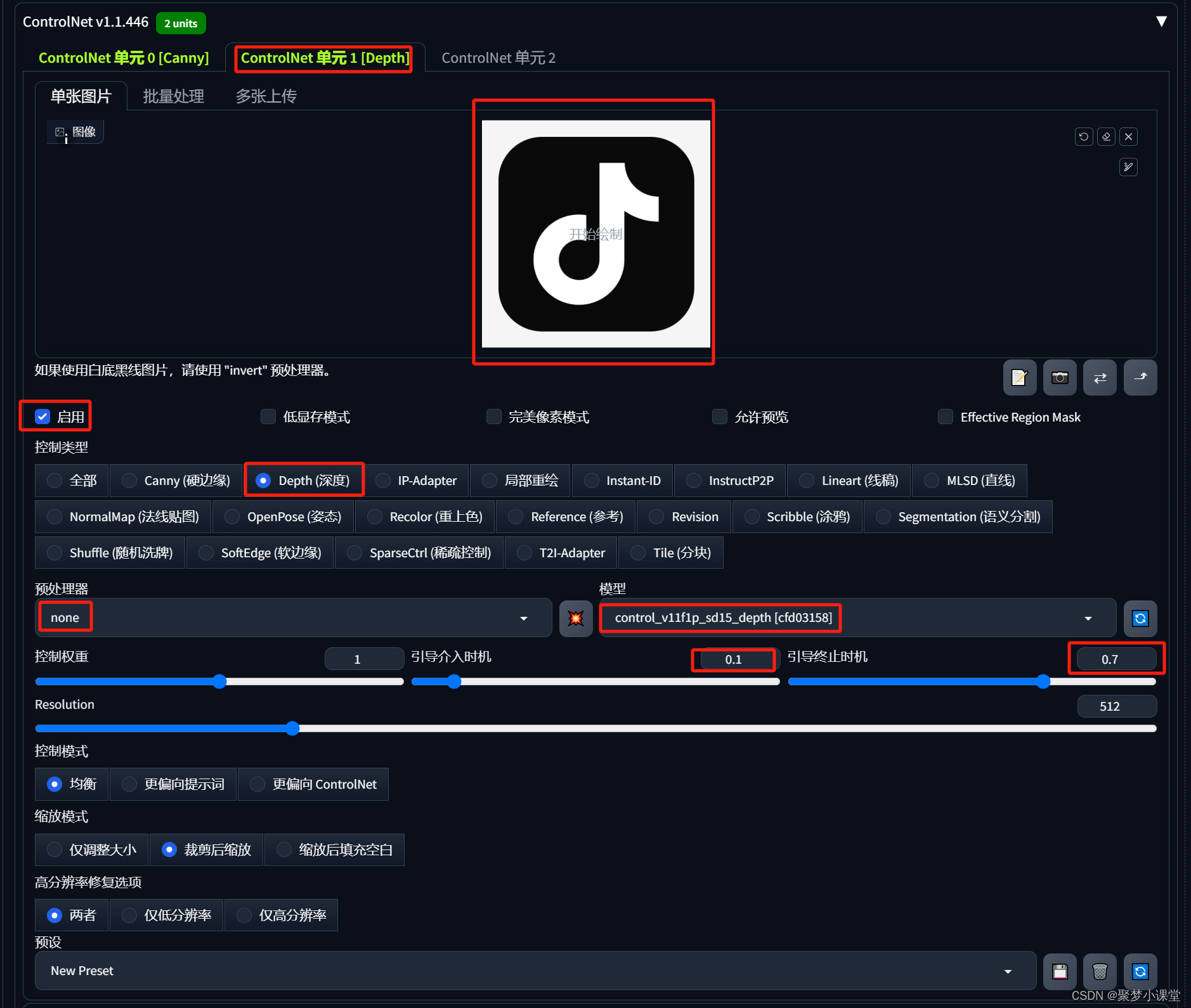
第七步,设置ControlNet 2:用深度图锁定画面的深度信息;

这里需要注意几个点:
1,预处理器选择none就好,因为图形本来就是干净的黑白图,如果用深度预处理处理一次,深度信息反而不清晰了;
2,介入时机为0.1,终止时机为0.7,当然这些都可以调整,介入时机不是从0开始,是为了让画面先自己发挥一小段时间,画面会更丰富,终止时机提前可以让画面在生成主体之后再自己发挥一段时间,让画面更“合理”;
为什么要用canny和depth两个controlnet来控制画面呢?
因为这样可以让画面按照自己的思路来绘制,如果只有canny,那画面只会满足边缘信息,至于深度他就自己发挥了,所以这里加了depth,可以让画面按照自己想要的边缘信息和深度信息一起来控制画面;
感兴趣的朋友可以尝试关掉一个controlnet,对比下效果就知道了~
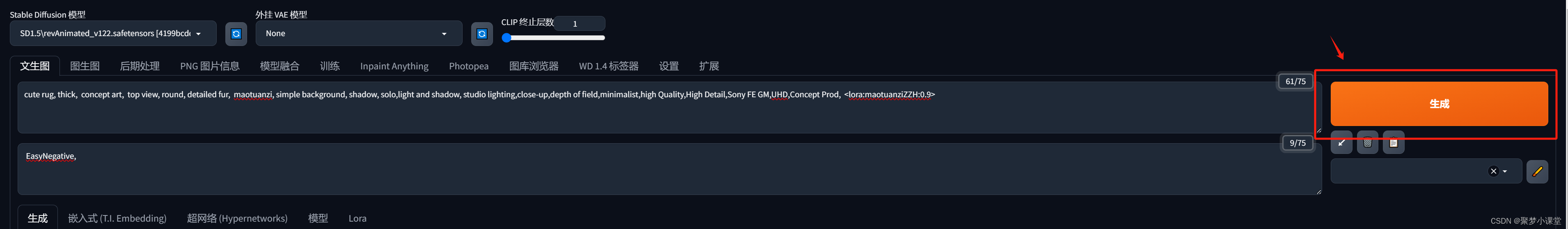
第八步,点击生成就可以愉快的抽卡了(记得修改种子值)


🌞其他
当然你也可以尝试下不同的搭配效果,比如说:


这两张的效果是更换了更写实的大模型,realisticVisionV60
下载地址:LiblibAI·realisticVisionV60

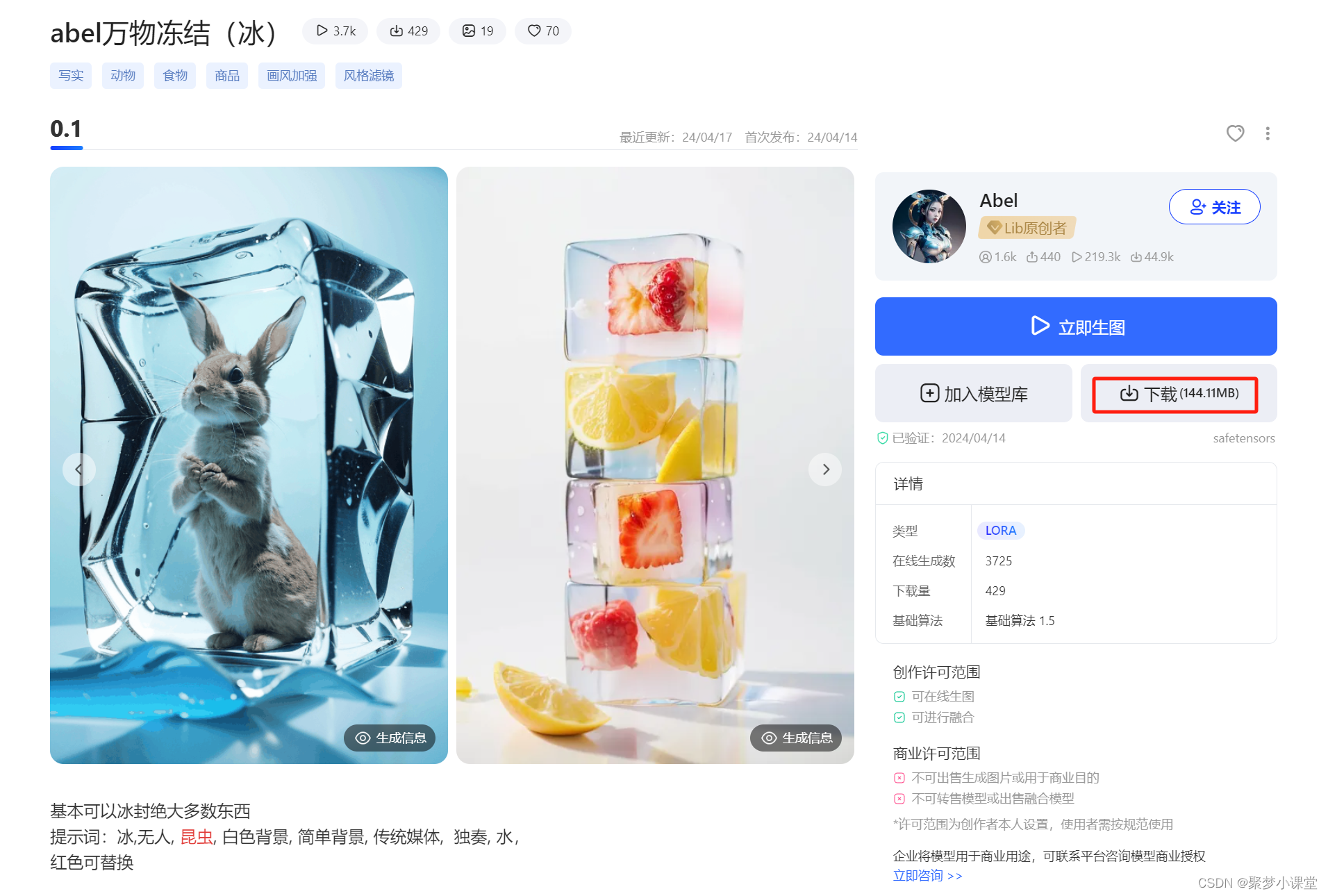
lora用了一个冰封lora:
abel万物冻结(冰) lora
提示词:dark wood in ice block, realistic, concept art, top view, round, detailed reflection, solo,light and shadow, studio lighting,close-up,depth of field, high Quality,High Detail, <lora:abel冰封:0.9>
如果对这些案例感兴趣,但是又有些地方看不懂得话,建议系统性得学习下stable diffusion webui可以看下最后一章哦~
🎉写在最后~
去年的时候写了两门比较基础的Stable Diffuison WebUI的基础文字课程,大家如果喜欢的话,可以按需购买,在这里首先感谢各位老板的支持和厚爱~
✨StableDiffusion系统基础课(适合啥也不会的朋友,但是得有块Nvidia显卡):
https://blog.csdn.net/jumengxiaoketang/category_12477471.html
 🎆综合案例课程(适合有一点基础的朋友):
🎆综合案例课程(适合有一点基础的朋友):
https://blog.csdn.net/jumengxiaoketang/category_12526584.html

这里是聚梦小课堂,就算不买课也没关系,点个关注,交个朋友😄














![Python基础学习之sys.argv[0]及类似方法](https://img-blog.csdnimg.cn/direct/f974ef32ff854f039178347b28023c0e.png)