Android Debug 环境下滑动事件消费监控通用思路
背景
Android 开发中,经常会遇到滑动事件冲突。在一些简单的场景下,我们如果能够知道是那个 View 拦截了事件,那我们能够很容易得解决。解决方法通常就是内部拦截法或者外部拦截法。ViewPager,ScrollView 嵌套ViewPager滑动冲突解决
然而,在一些复杂场景下,比如在直播间。很多时候,我们很难定位到是哪个 View 拦截了事件。有时候排查起来比较困难,于是,我在想,有没有一些方法,可以监控到滑动事件,点击事件被哪些 View 消费了。

答案当然是可以的,下面让我们一起来看看怎样实现?
实现思路
在 Android 当中,我们知道, View 的事件分发机制,主要有几个方法
- dispatchTouchEvent
- onInterceptTouchEvent
- onTouchEvent
当然,还有一个 setOnTouchListener。
事件分发机制这里就不展开了,有兴趣的可以看这篇文章 Android面试老生常谈的 View 事件分发机制,看这一篇就够了
如果我们能够 hook 所有的 dispatchTouchEvent,onInterceptTouchEvent,onTouchEvent 方法,还有 view.setOnTouchListener ,这样, 事件被哪个 View 消费,拦截了,那我们是不是就能够知道呢?
说干就干,那我们要怎么 Hook 所有的 View 事件的相应方法呢?想到的有两种方式
- 借助 transform 进行插桩,比较麻烦,这里暂不展开讲述
- 借助一些类似于 xpose 之类的框架,进行动态 hook
这里,为了快速接入,我们采用了 epic 这个框架:https://github.com/tiann/epic
Epic 是一个在虚拟机层面、以 Java Method 为粒度的 运行时 AOP Hook 框架。简单来说,Epic 就是 ART 上的 Dexposed(支持 Android 5.0 ~ 11)。
它可以拦截本进程内部几乎任意的 Java 方法调用,可用于实现 AOP 编程、运行时插桩、性能分析、安全审计等。
具体实现
比如说,我们要 Hook ViewGroup 的 onInterceptTouchEvent 事件,那么我们可以这样写
private fun hookViewGroup(methodName: String = "onInterceptTouchEvent") {DexposedBridge.hookAllMethods(ViewGroup::class.java, methodName,object : XC_MethodHook() {override fun beforeHookedMethod(param: MethodHookParam?) {super.beforeHookedMethod(param)param ?: returnval name = param.method.nameif (name != methodName) {Log.w(TAG, "beforeHookedMethod: name is $name")return}printCommon(param, name, "before")}override fun afterHookedMethod(param: MethodHookParam?) {super.afterHookedMethod(param)param ?: returnval name = param.method.nameif (name != methodName) {Log.w(TAG, "afterHookedMethod: name is $name")return}printCommon(param, name, "after")}})}
这样当所有的 ViewGroup 调用 onInterceptTouchEvent 方法的时候,会回调相应的方法,其中
-
beforeHookedMethod 在方法回调前调用
-
afterHookedMethod 在方法执行后回调
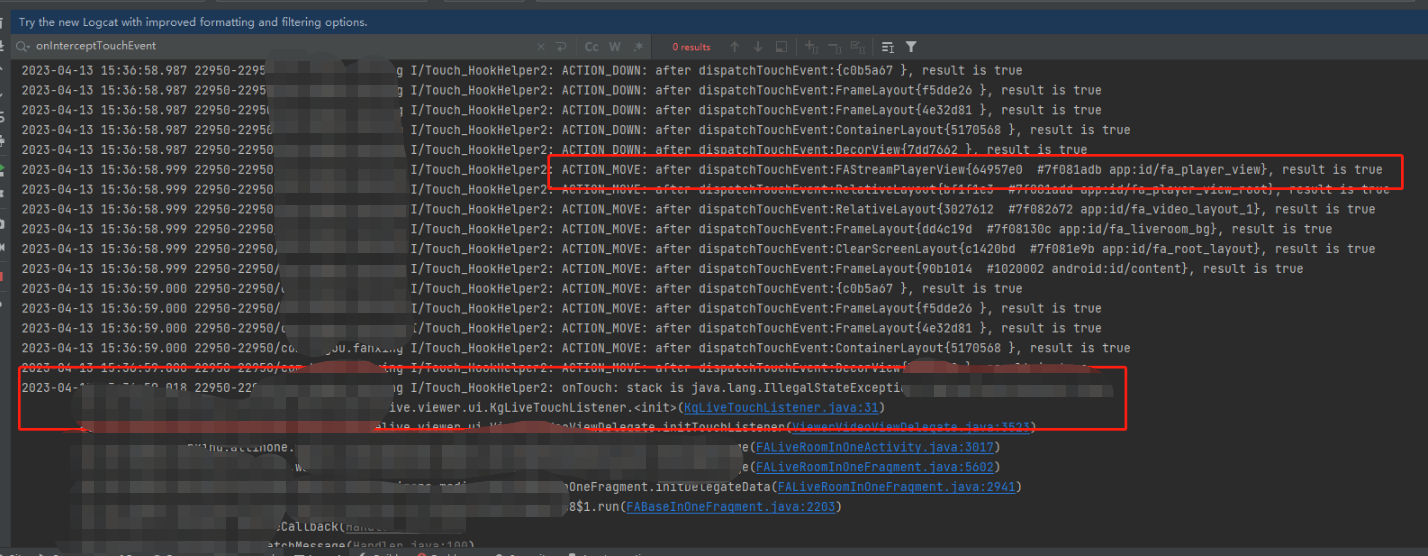
当我们 hook 事件之后,当我们发生 move 事件,我们能够完整看到 move 事件的分发,从 ACTION_DOWN 到 ACTION_MOVE 再到 ACTION_UP,这样能够帮助我们快速定位问题。

小结
这种自定义 hook 的应用场景其实非常多,在 debug 环境,比如自定义 hook 定位权限等,还有自定义 hook 定位异常问题等等,我们要学会举一反三。
前两年的时候也有写过一篇类似的文章RxJava2 堆栈信息显示不全解决方案, 有兴趣的可以看看。
推荐阅读
【原理篇】WebView 实现嵌套滑动,丝滑般实现吸顶效果,完美兼容 X5 webview
RxJava2 堆栈信息显示不全解决方案
自定义 behavior - 完美仿 QQ 浏览器首页,美团商家详情页