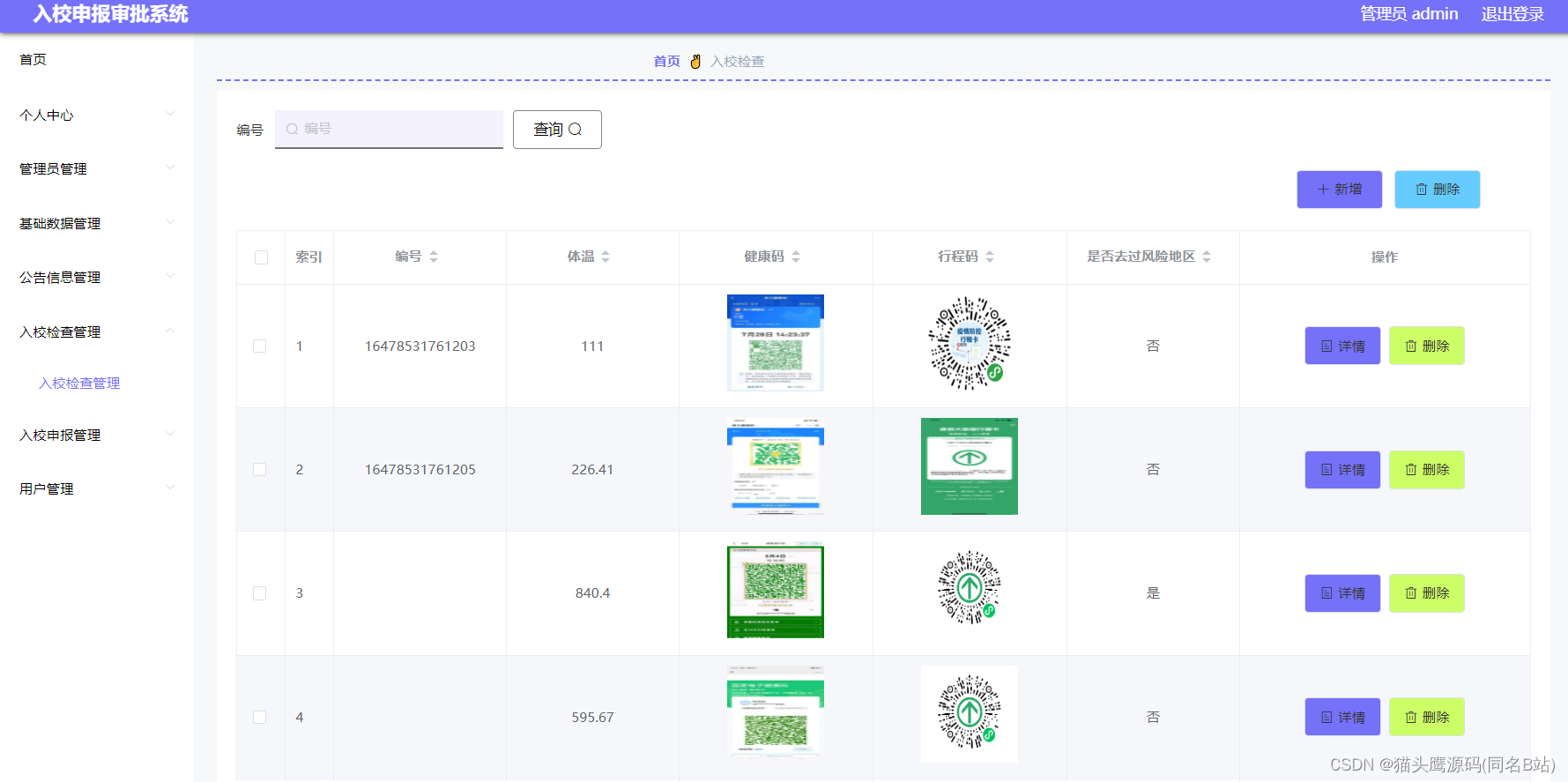
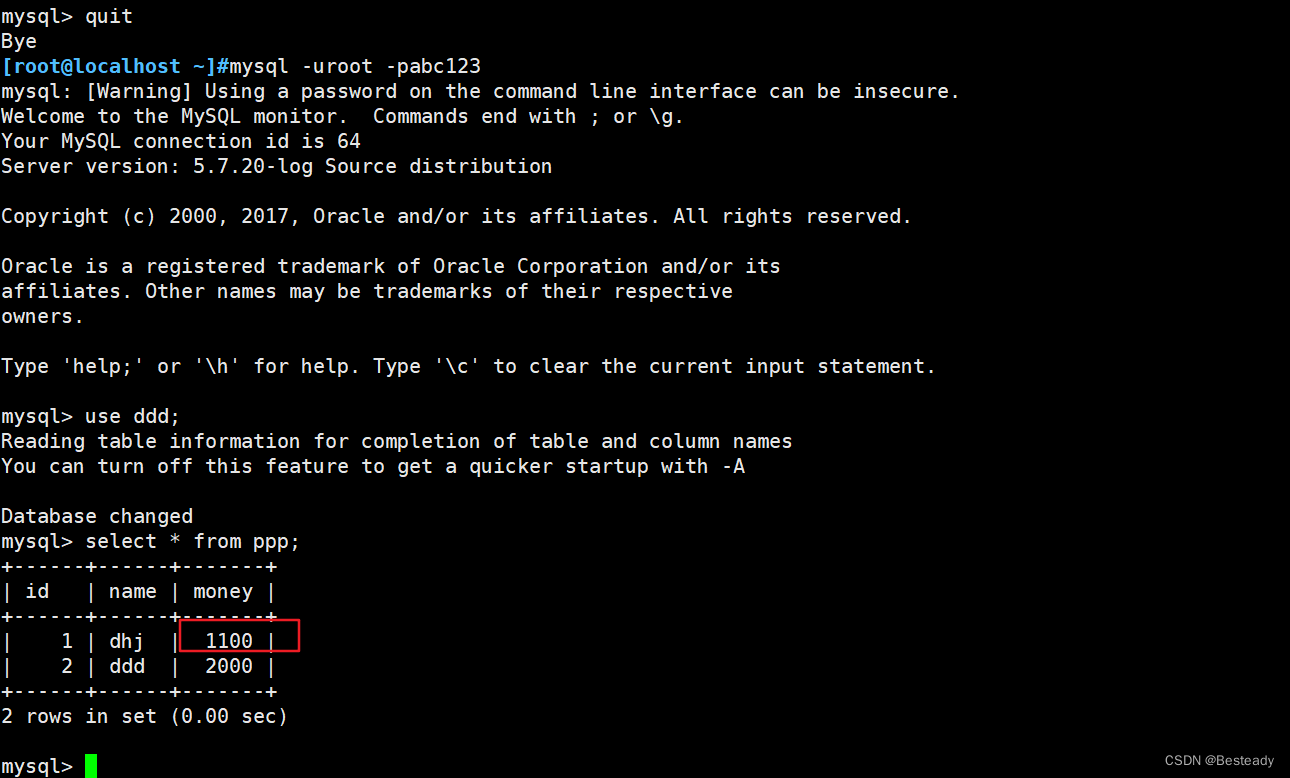
模糊查询效果图

1.配置接口 search: "/api/goods/search", //搜索接口/goods/search
2.get接口
search(params) { return axios.get(base.search, { params });//后台传参 再写这个params },
3.异步请求接口
// 搜索接口async search(search){let res = await this.$api.search({search})console.log('搜索接口---',res.data);}
查询事件
onSubmit() {console.log('submit!',this.formInline.name);this.search(this.formInline.name)//查询根据后台的接口(返回查询的name)},
4.请求到接口 那就让列表数据跟着变动
// 搜索接口async search(search){let res = await this.$api.search({search})console.log('搜索接口---',res.data);if(res.data.status === 200){//根据后台返回 如果有就更新列表 如果没有就返回空this.tableData = res.data.result;}else{//查无数据this.tableData = []}}
5.如果不搜索了怎么让表格数据显示到第一页 给 input加一个焦点事件 鼠标移除 表格列表数据就返回第一页
blur(){if(!this.formInline.name){//如果不搜索 那就返回首页数据 this.projectList(1)//1就是首页}
6.如果查询数据 分页也要跟着变化 在搜索查询接口里边去写
// 搜索接口async search(search){let res = await this.$api.search({search})console.log('搜索接口---',res.data);if(res.data.status === 200){//根据后台返回 如果有就更新列表 如果没有就返回空this.tableData = res.data.result;this.total=res.data.result.length;//分页this.pageSize =res.data.result.length;//分页}else{//查无数据this.tableData = []this.total = 1this.pageSize = 1}}},
总代码
<el-form :inline="true" :model="formInline" class="demo-form-inline"><el-form-item label="产品名称"><el-input v-model="formInline.name" placeholder="产品名称" size="small" @blur="blur"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit" size="small">查询</el-button></el-form-item></el-form>
初始化
formInline: {name: '',},
请求查询接口 + 查询事件+焦点事件
// 搜索接口async search(search){let res = await this.$api.search({search})console.log('搜索接口---',res.data);if(res.data.status === 200){//根据后台返回 如果有就更新列表 如果没有就返回空this.tableData = res.data.result;this.total=res.data.result.length;this.pageSize =res.data.result.length;}else{//查无数据this.tableData = []this.total = 1this.pageSize = 1}}},
//查询事件onSubmit() {console.log('submit!',this.formInline.name);this.search(this.formInline.name)//查询根据后台的接口(返回查询的name)},
// 查询焦点事件blur(){if(!this.formInline.name){//如果不搜索 那就返回首页数据this.projectList(1)}},