文章目录
- ⭐前言
- ⭐引入ckeditor
- ⭐npm 包引入
- ⭐cdn资源引入
- ⭐自定义插件
- 💖 自定义yma16配置插件
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于前端react整合ckeditor——配置插件、自定义toolbar工具栏。
react系列往期文章:
react-grapesjs——开源代码学习与修改(初出茅庐)
react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
【腾讯云 Cloud studio 实战训练营】搭建Next框架博客——抛开电脑性能在云端编程(沉浸式体验)
博客搭建_react-markdown渲染内容
博客搭建_登录注册
博客搭建_初始化next项目
关于ckeditor
CKEditor是一种强大的可嵌入式编辑器,用于在Web浏览器中编辑文本内容。它支持HTML,CSS和JavaScript,可以用于创建富文本编辑器,包括文本格式化,图像和视频插入,链接,表格等。 CKEditor提供许多插件,以便用户可以自定义其编辑器的外观和功能。它是由CKSource公司开发和维护的开源软件。
ckeditor发展历史
CKEditor是一个开源的WYSIWYG HTML编辑器,最初由FredCK创建,在2003年发布第一个版本。在经过多个版本的更新和改进之后,CKEditor 4在2012年发布,它是一个完全重构的版本,具有更好的性能和更好的可扩展性。
在CKEditor 4发布后,它成为了最流行的HTML编辑器之一,并在全球范围内广受欢迎。CKEditor 4的成功得益于其强大的功能和易于使用的界面,以及灵活的插件系统和丰富的文档支持。
CKEditor 4的发展历程如下:
-
2003年:CKEditor的第一个版本发布,这是一个基于Javascript的HTML编辑器。
-
2005年:CKEditor 2发布,这是一个完全重构的版本,具有更多的功能和更好的性能。
-
2008年:CKEditor 3发布,这是一个基于Web标准的编辑器,具有更加现代的界面和更好的可访问性。
-
2012年:CKEditor 4发布,这是一个完全重构的版本,具有更好的性能和更好的可扩展性。
随着Web技术的不断发展,CKEditor团队不断更新和改进编辑器,以适应最新的Web标准和技术。最新的版本是CKEditor 5,它是一个全新的版本,具有更加现代化的界面和更好的可访问性。
⭐引入ckeditor
ckeditor4的官网配置:https://ckeditor.com/docs/ckeditor4/latest/guide/dev_installation.html
ckeditor 的两种模式
- Classic Editing 典型编辑器
- Inline Editing 内联编辑器
**Classic Editing **
编辑器通常由放置在页面上特定位置的工具栏和编辑区域表示,通常作为表单的一部分
Inline Editing
内联编辑是 CKEditor 4中引入的一项新技术,它允许您选择页面上的任何可编辑元素并就地进行编辑。因此,编辑器可用于编辑看起来与最终页面相似的内容。
悬浮的tooltip工具栏
区别
Classic Editing 工具栏位置固定
Inline Editing 工具栏位置悬浮在选择字体的周围
效果预览:
https://yongma16.xyz/react-mjml/
⭐npm 包引入
安装ckeditor
$ npm install ckeditor4-react
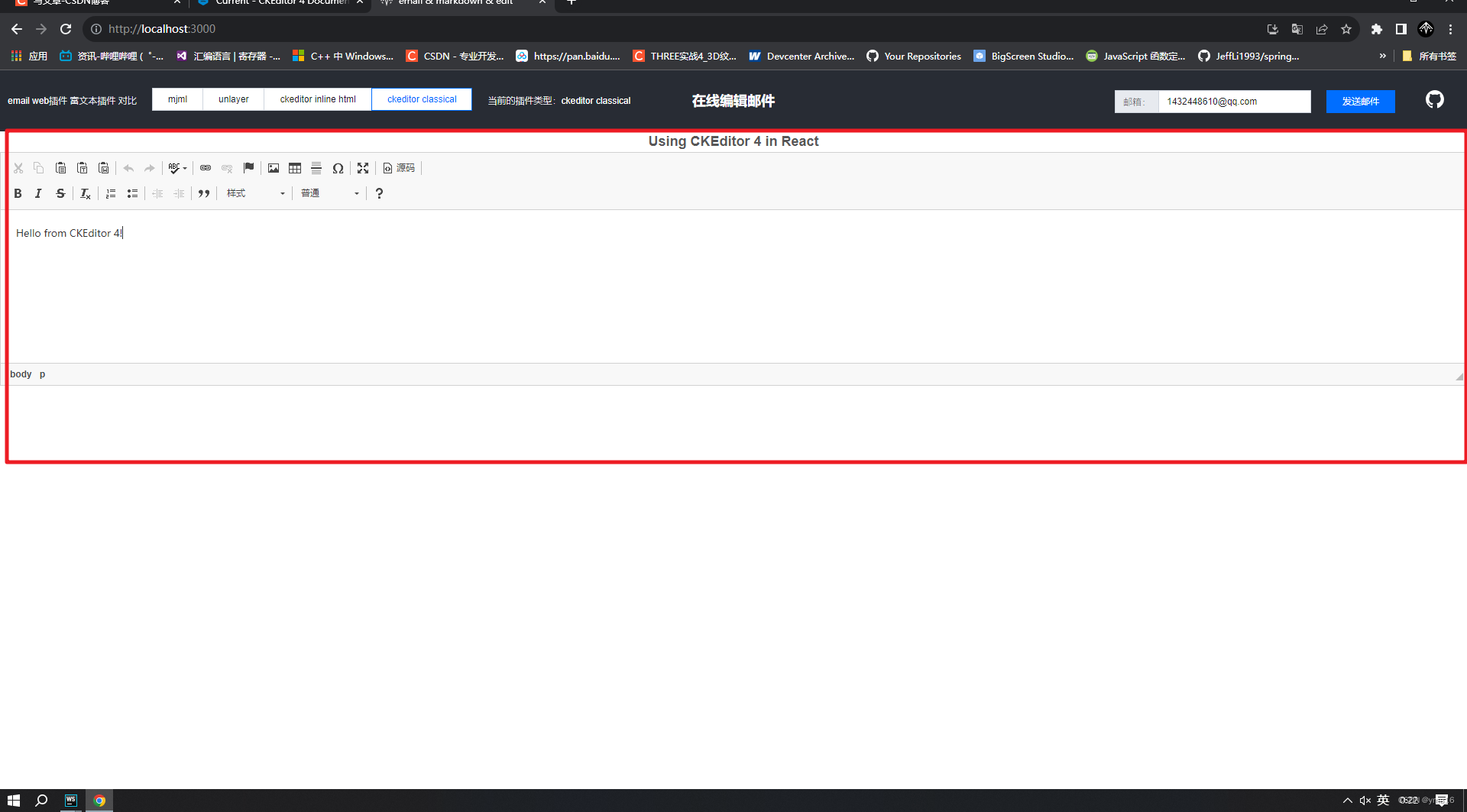
官网案例 Classic Editing
import React from 'react';
import { CKEditor } from 'ckeditor4-react';function App() {return (<div className="App"><h2>Using CKEditor 4 in React</h2><CKEditorinitData="<p>Hello from CKEditor 4!</p>"onInstanceReady={ () => {alert( 'Editor is ready!' );} }/></div>);
}export default App;
这里我作为组件引入
效果:

⭐cdn资源引入
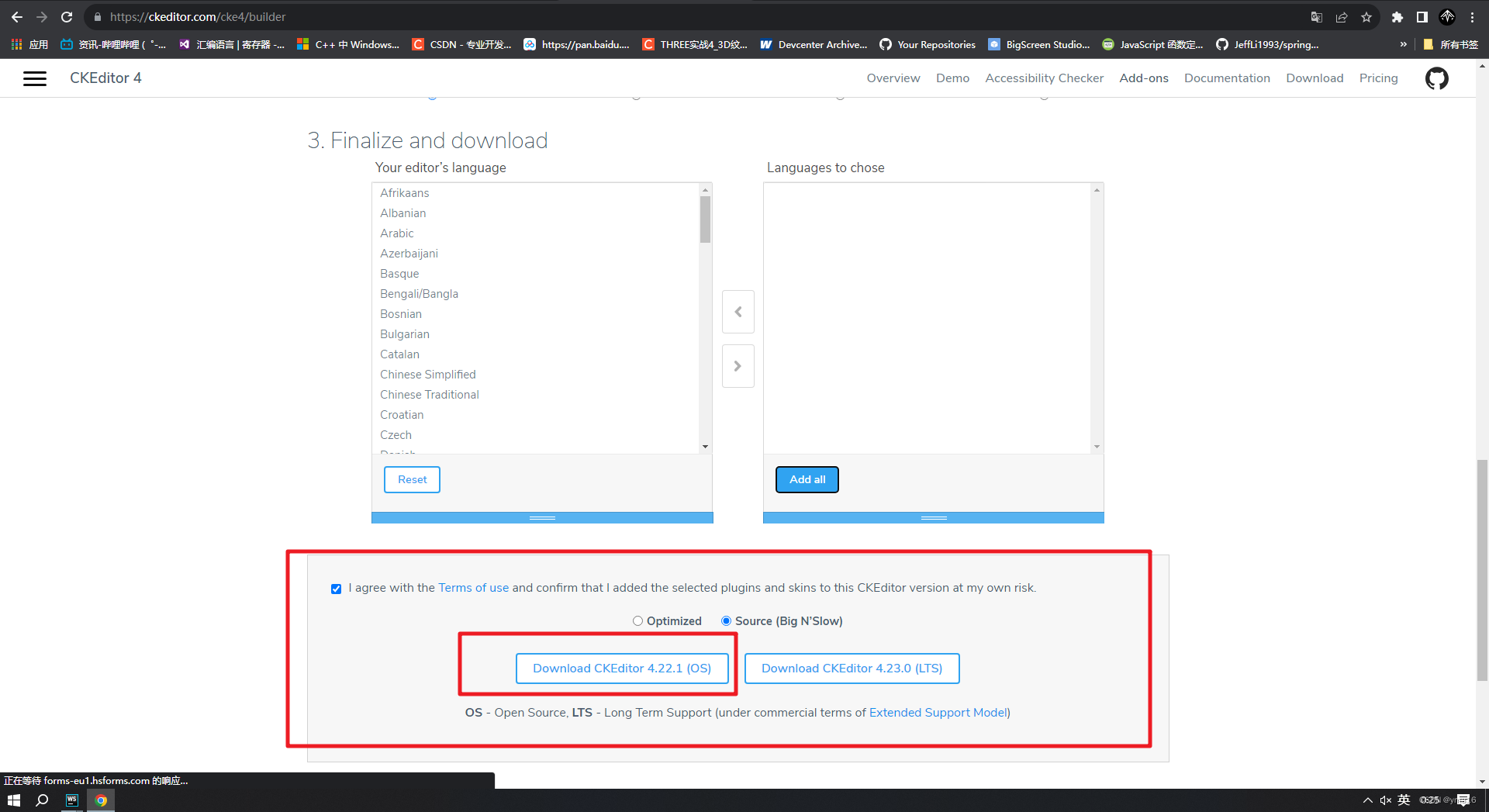
在ckeditor4的官网下载:https://ckeditor.com/ckeditor-4/download/
下载开源的源码包

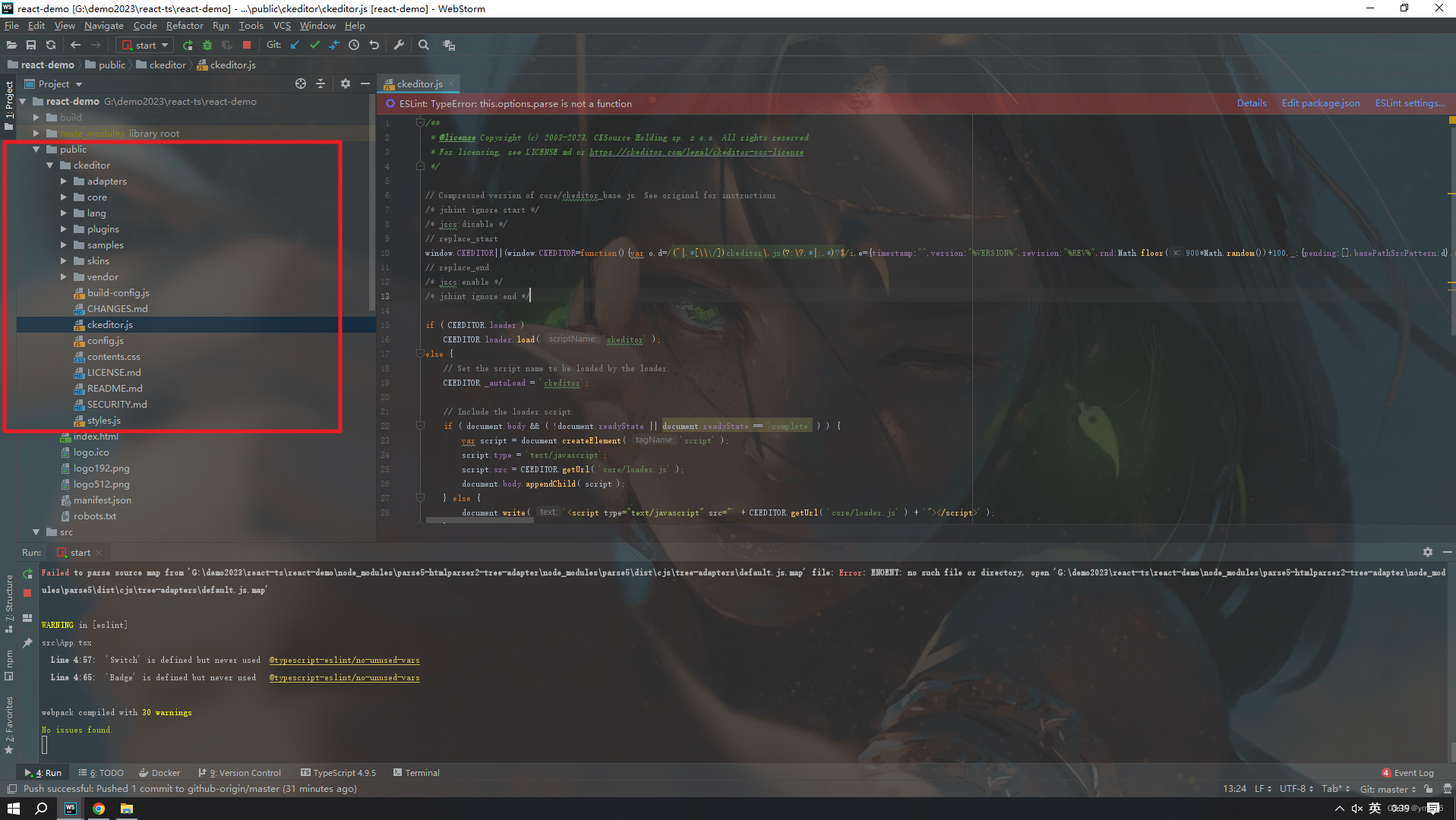
在react的静态资源文件中引入,放入public文件目录

Inline Editing 案例使用
index.html引入ckeditor
<script src="./ckeditor/ckeditor.js"></script>
如下图所示

CkeditorPage.tsx
import { useEffect } from "react";const CkeditorPage=(props:any)=>{useEffect(()=>{if(CKEDITOR){// @ts-ignoreCKEDITOR.disableAutoInline = true;// @ts-ignoreCKEDITOR.inline( 'editor1' );}},[])return <><div id="editor1" contentEditable="true"><h1>Inline Editing in Action!</h1><p>The "div" element that contains this text is now editable.</p></div></>
};export default CkeditorPage;其中销毁ckeditor的方法如下:
for(name in CKEDITOR.instances)
{CKEDITOR.instances[name].destroy()
}
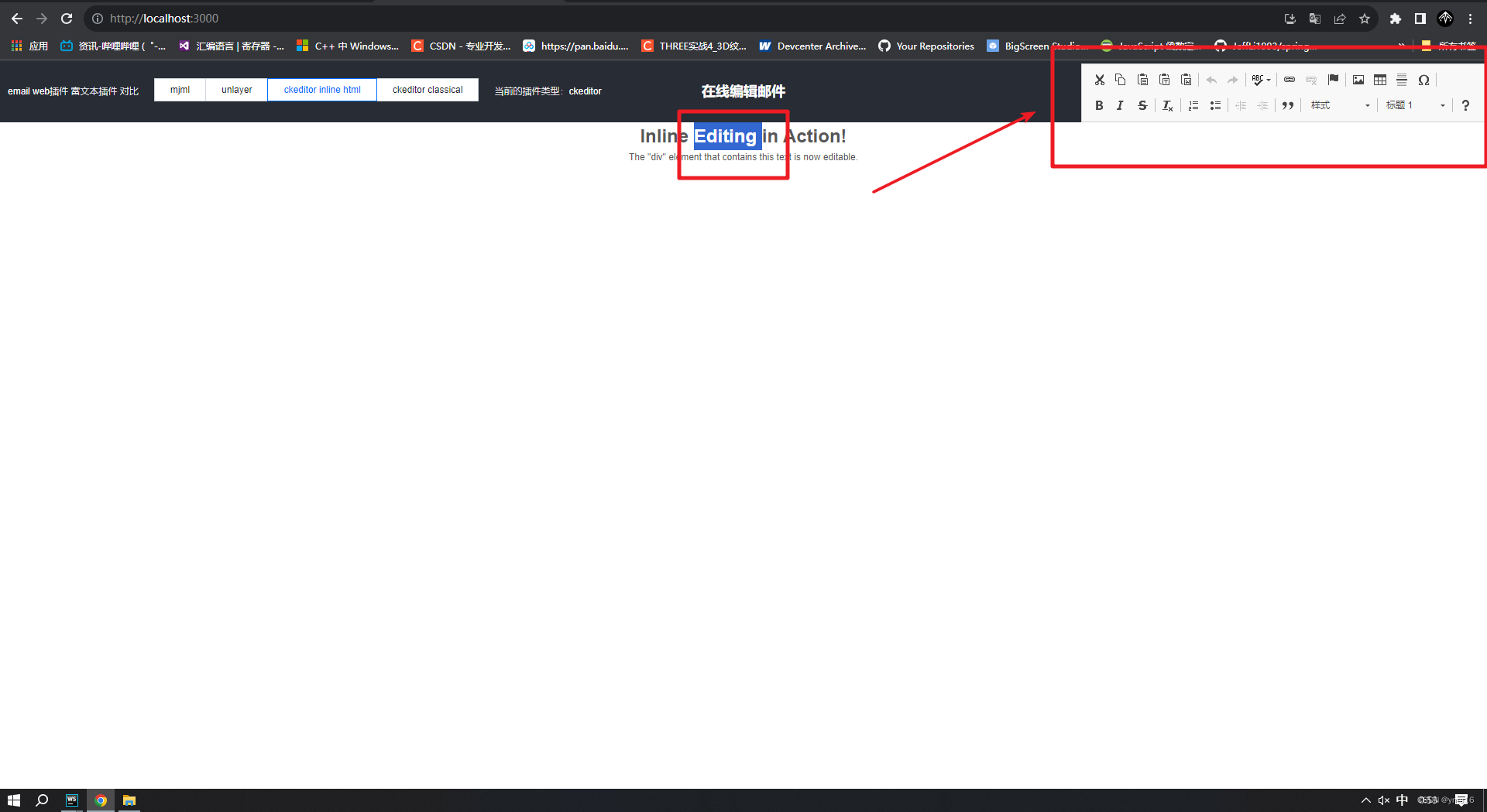
内联编辑器的效果

选中字体才出现工具栏,专注于预览效果。

⭐自定义插件
官方案例:https://ckeditor.com/docs/ckeditor4/latest/guide/plugin_sdk_sample.html
官网案例添加时间撮timestamp
CKEDITOR.plugins.add( 'timestamp', {icons: 'timestamp',init: function( editor ) {editor.addCommand( 'insertTimestamp', {exec: function( editor ) {var now = new Date();editor.insertHtml( 'The current date and time is: <em>' + now.toString() + '</em>' );}});editor.ui.addButton( 'Timestamp', {label: 'Insert Timestamp',command: 'insertTimestamp',toolbar: 'insert'});}
});
💖 自定义yma16配置插件
在plugin目录添加csdn-yma16文件夹
编写plugin.js插件
plugin.js
(function() {CKEDITOR.plugins.add("csdn-yma16", {requires: ["dialog"],init: function(a) {a.addCommand("csdn-yma16", new CKEDITOR.dialogCommand("csdn-yma16"));a.ui.addButton("csdn-yma16", {label: "csdn-yma16",//调用dialog时显示的名称command: "csdn-yma16",icon: this.path + "icons/yma16.jpg"//在toolbar中的图标});console.log('this.path',this.path)CKEDITOR.dialog.add("csdn-yma16", this.path + "dialogs/csdn-yma16.js")}})})();dialogs/csdn-yma16.js
CKEDITOR.dialog.add('csdn-yma16', function (editor) { //要和plugin.js 中的command 一致var escape = function (value) {return value;};return {title: '', //对话框标题minWidth: 500, //对话框宽度minHeight: 600,//对话框高度contents: [{ //对话框内容id: 'choice',name: 'choice',label: '插入选择题答案',title: '插入选择题答案',elements: [{id: 'yma16_1',type: 'radio', //表单元素类型:单选按钮items: [['csdn','[博客]'],['juejin','[博客]']]},{id: 'yma16_2',type: 'radio', //表单元素类型:单选按钮items: [['huawei','[芯片]'],['apple','[美国芯片]']]},{id: 'yma16_3',type: 'radio', //表单元素类型:单选按钮items: [['name','[姓名]']]}]}],onOk: function () { //点击确定按钮出发onOK事件。以下代码主要目的是构造一个select下拉框let a = this.getValueOf('choice', 'yma16_1');let b = this.getValueOf('choice', 'yma16_2');let c = this.getValueOf('choice', 'yma16_3');let rtn = "";if(a != null){rtn += a;}if(b != null){rtn += b;}if(c != null){rtn += c;}if (rtn != "") {rtns = "{{"+rtn+"}}";editor.insertHtml(rtns);}else {return false;}}};
});
function htmlEncode(str) {var temp = document.createElement("div");(temp.textContent != null) ? (temp.textContent = str) : (temp.innerText = str);var output = temp.innerHTML;temp = null;return output;
}classical Editor 效果
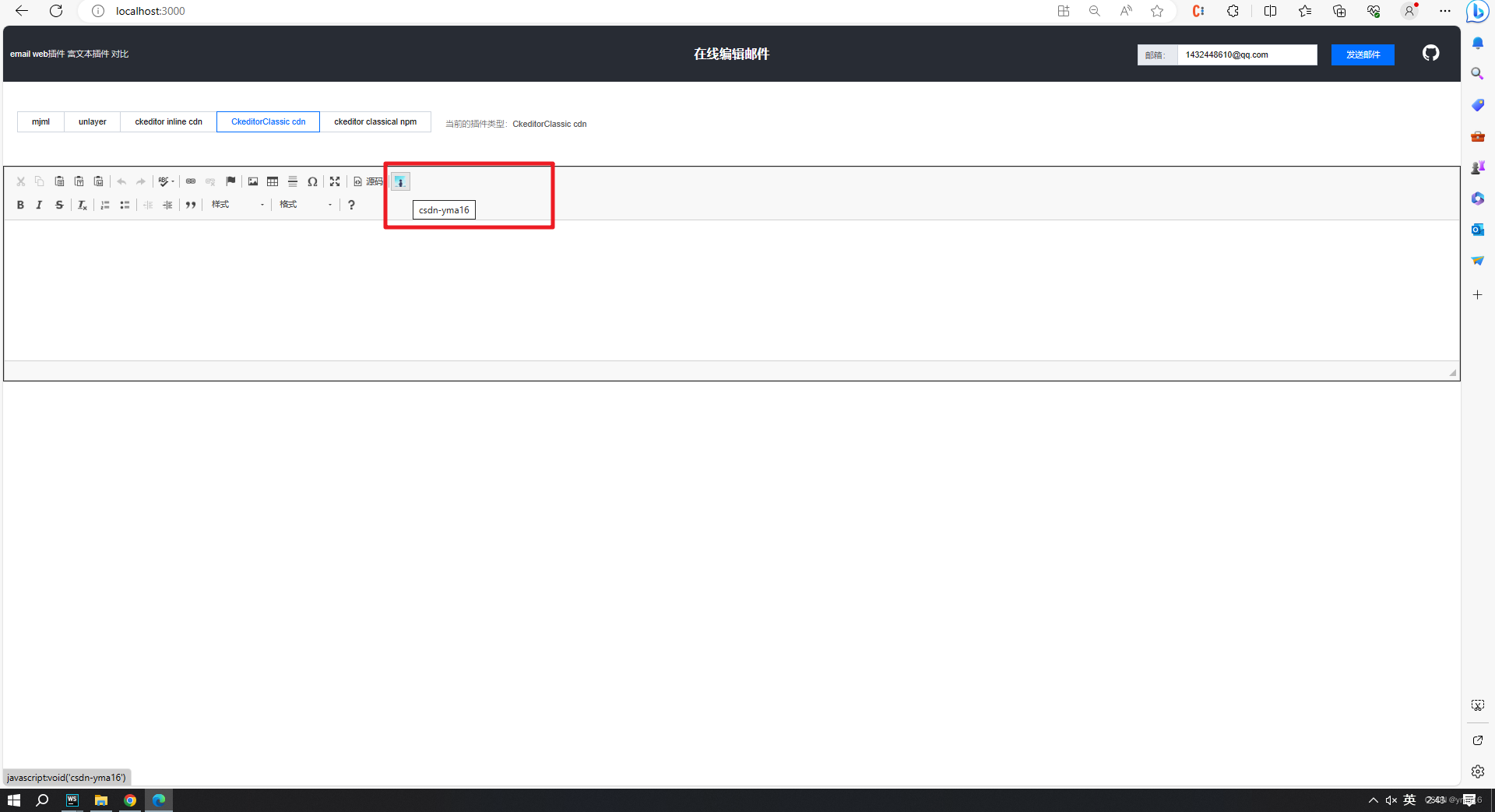
插件位置

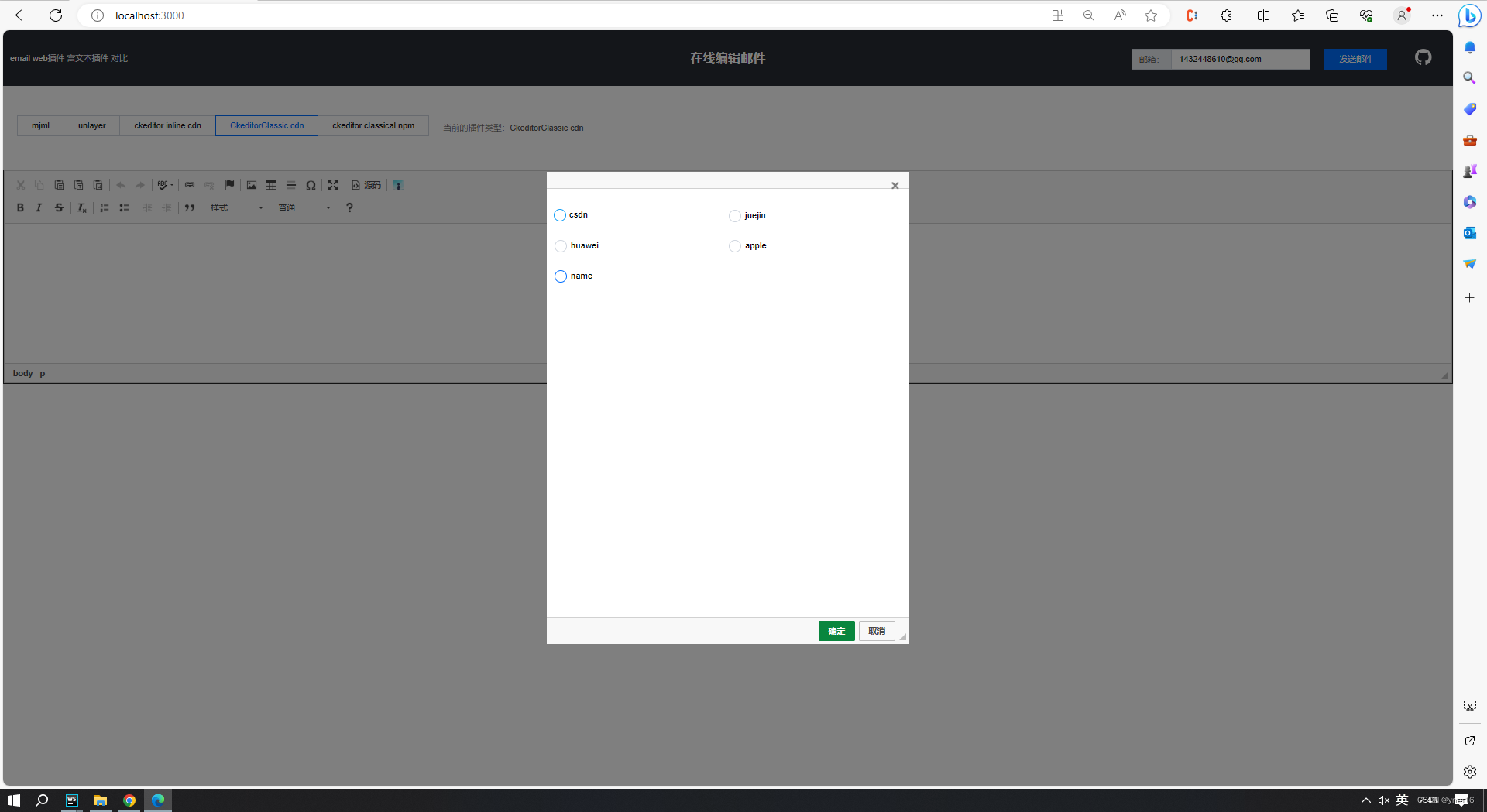
dialog效果

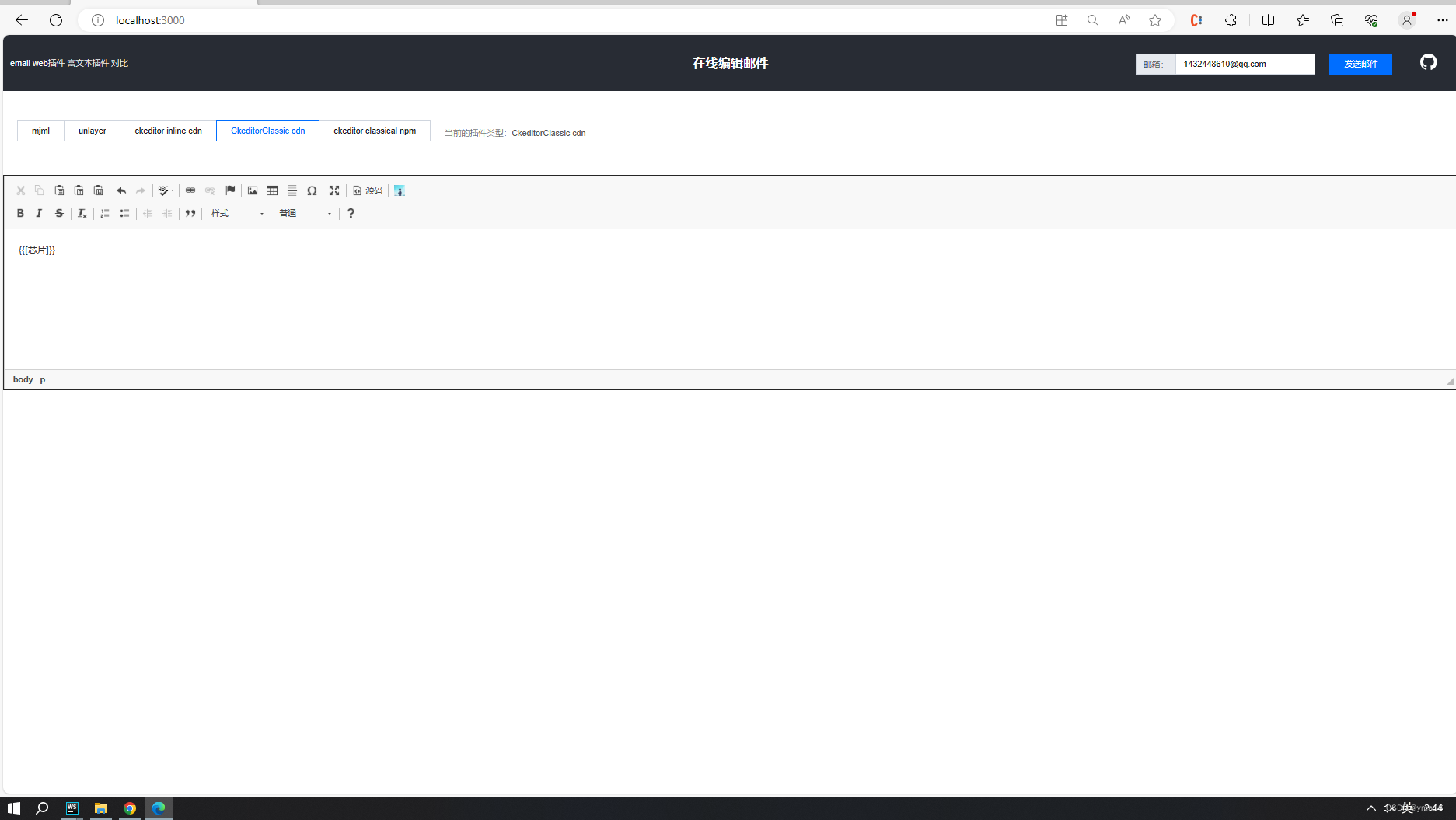
插入样式

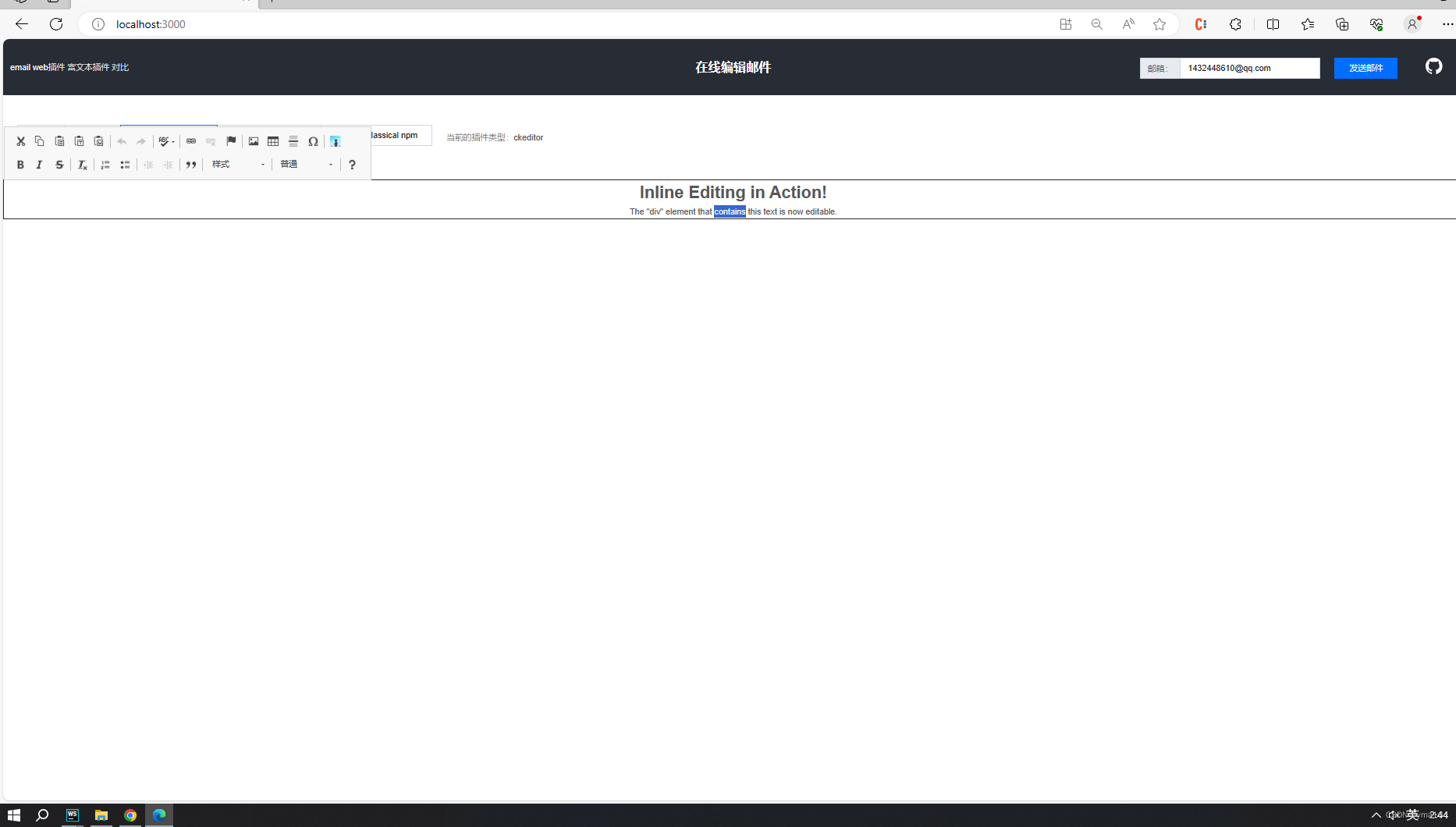
Inline Editor 内联编辑器样式

⭐总结
ckeditor编辑器两种用法区别
- Inline Editor 内联编辑器 选择字体才出现工具栏,用户视觉体验较好
- classical Editor 经典编辑器 工具栏默认固定位置展示,用户编辑体验较好
ckeditor编辑器自定义tools
a. 在editor入口plugin添加,需要了解plugin文档,目录结构清晰
b. 需要遵循ckeditor的api进行开发
富文本编辑器的优势
富文本编辑器具有以下优势:
-
易于使用:富文本编辑器可以帮助用户轻松地创建和编辑富文本内容,无需进行复杂的编程或设计工作。
-
可视化编辑:富文本编辑器提供了可视化编辑界面,用户可以直接在页面上进行编辑和调整,便于实时预览和调整。
-
自定义样式:使用富文本编辑器可以自定义字体、颜色、大小、对齐方式、缩进、列表等样式,并且可以在后台进行管理和编辑。
-
粘贴清理:富文本编辑器可以自动清理粘贴的文本,去除不需要的格式和样式,提高文本的可读性和美观度。
-
适应性强:富文本编辑器可以适应不同的浏览器和设备,并且可以提供不同的插件和功能,以满足不同的需求。
-
可扩展性:富文本编辑器可以通过插件和API进行扩展和自定义,以支持更多的功能和需求。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!










![MongoDB【部署 02】mongodb使用配置文件启动、添加为系统服务及自启动(一个报错:[13436][NotMasterOrSecondary])](https://img-blog.csdnimg.cn/d9f243d80b764bb6b382c6393a64d803.jpeg#pic_center)