目录
1. 看elementui /element-plus 官网案例
2. html部分: 把官网上的搬下来,最好加一个按钮,上传到服务器(后端)
3. js 部分:
3.1 首先,先定义一个变量,files
3.2 当上传图片时,触发ChangeImage方法
3.3 点击【上传服务器】,触发UpdateFilesData 方法
案例:

1. 看elementui /element-plus 官网案例
下面内容只表示怎么上传附件且怎么上传到服务器,表格的代码不呈现。
2. html部分: 把官网上的搬下来,最好加一个按钮,上传到服务器(后端)
<el-card><el-uploaddragclass="upload-demo"ref="upload"action="#":on-change="ChangeImage":file-list="files":auto-upload="false":show-file-list="true"><i class="el-icon-upload"></i><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div></el-upload></el-card><el-buttonstyle="margin-left: 10px;"type="success"@click="UpdateFilesData">上传到服务器</el-button>ps:
on-change: 上传文件时调用
file-list: 上传的文件列表,数组格式,在data里面定义变量
auto-upload: 是否在选取文件后立即进行上传
show-file-list:是否显示已上传文件列表
3. js 部分:
3.1 首先,先定义一个变量,files
data(){return:{files: [],formData: null, //附件上传FormData}
}3.2 当上传图片时,触发ChangeImage方法
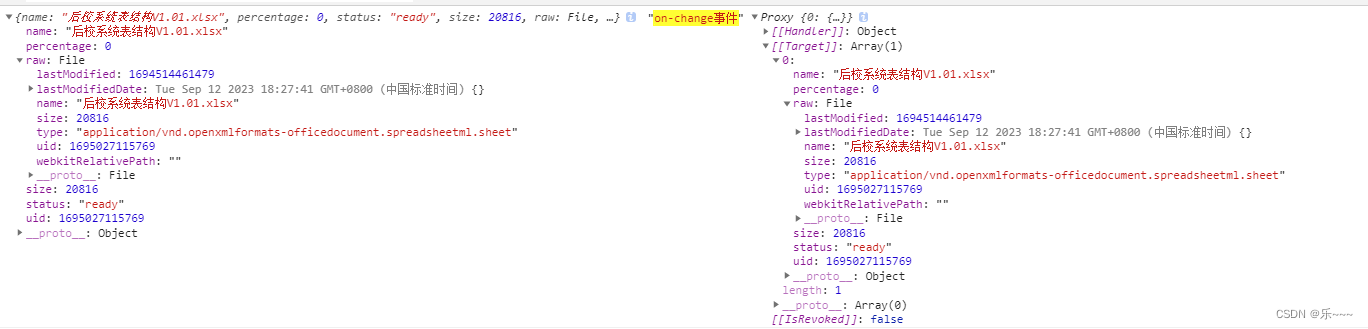
ChangeImage(file, filelist) {console.log(file, "on-change事件", filelist);this.files = filelist;},打印结果:

3.3 点击【上传服务器】,触发UpdateFilesData 方法
UpdateFilesData() {debugger;this.formData = new FormData();this.files.forEach((item) => {if (!(!item.raw && item.url.indexOf("blob") === -1)) {this.formData.append("files", item.raw);}});this.formData.append("FileType", 1); //属于第几个附件上传控件this.FilesUpdate(); //调用接口},/*
* 调后端的接口(UploadFile),带参数formData
*/FilesUpdate() {let _this = this;this.formData.append("DataID", this.Eid); //属于哪条主表数据this.formData.append("MenuID", localStorage.getItem("MenuID")); //属于哪个菜单下_this.$EquiApi.UploadFile(this.formData).then((res) => {if (res.data.code == 200) {this.Refresh(res); //接口返回成功后,调 刷新页面的方法}});},![计算机视觉与深度学习-卷积神经网络-卷积图像去噪边缘提取-图像去噪 [北邮鲁鹏]](https://img-blog.csdnimg.cn/364f66a79e0546ddafbdcdc104d4fea0.png)