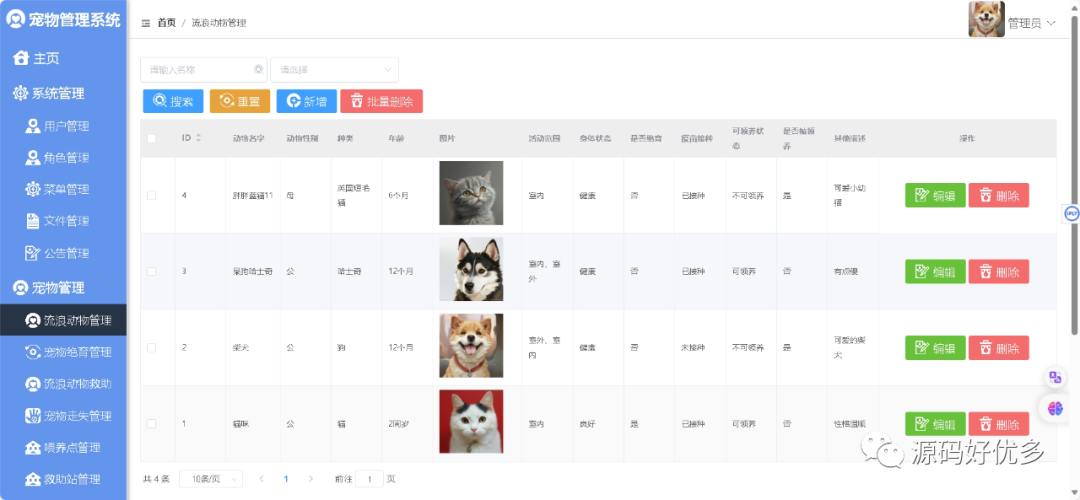
效果


导入组件
import ElImageViewer from "element-ui/packages/image/src/image-viewer";
components:{ ElImageViewer },
模板使用组件
<el-image-viewerv-if="isShowPics":on-close="closeViewer":url-list="srcList"/>
定义两个变量
isShowPics:false,srcList:[],
在v-html添加点击获取图片
<div v-html="newsForm.content" @click="getImg($event)" style="padding-left: 50px;padding-right: 50px;"></div>
两个点击事件,包含预览时滚动异常
closeViewer(){this.isShowPics = falsethis.srcList = []move()//取消滑动限制function move(){var mo=function(e){e.preventDefault();};document.body.style.overflow='';//出现滚动条document.removeEventListener("touchmove",mo,false);}},getImg($event){let currentSrc=$event.target.currentSrcif (currentSrc){this.srcList = [currentSrc]this.isShowPics = truestop()}//禁止滚动function stop(){var mo=function(e){e.preventDefault();};document.body.style.overflow='hidden';document.addEventListener("touchmove",mo,false);//禁止页面滑动}},





















![[项目代码] YOLOv5 铁路工人安全帽安全背心识别 [目标检测]](https://i-blog.csdnimg.cn/direct/6b10c23808504f54bca3f9dcab1dd4ad.jpeg)