CSS 编写位置详解及优先级分析
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.xdnf.cn/news/12679.html
如若内容造成侵权/违法违规/事实不符,请联系一条长河网进行投诉反馈,一经查实,立即删除!相关文章
ChatGPT 搜索 vs Google 搜索
原文:Amanda Caswell - 2024.11.01
随着 OpenAI 推出的实时搜索功能,ChatGPT 正在逐步成为像 Google 这样的传统搜索引擎的竞争对手。ChatGPT 以其对话式的回答方式而闻名,它能够在没有广告干扰的情况下提供实时的上下文信息。
我迫不及待地…
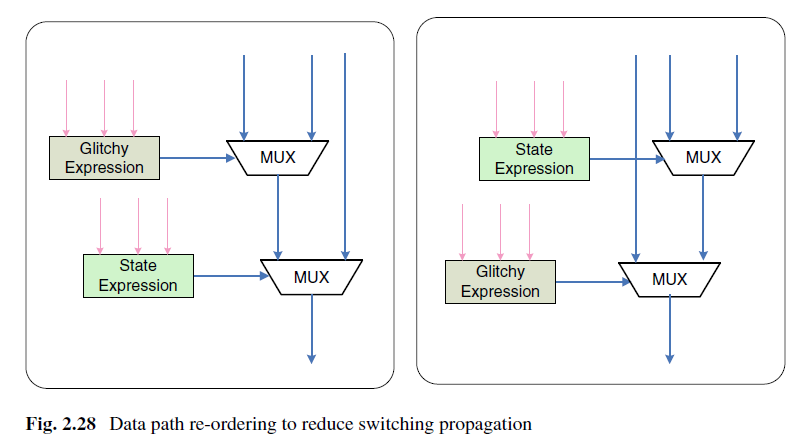
【更新中】《硬件架构的艺术》笔记(二):时钟与复位
本章主要针对ASIC设计给出建议,独立于CAD工具以及工艺,主要针对模块设计和存储器接口。
同步设计
这是对时钟域控制最安全的方法,单个主时钟和单个主置位/复位信号驱动设计中所有时序器件。
避免使用行波计数器
行波计数器:用…
Spring Boot编程训练系统:架构设计与技术选型
3系统分析 3.1可行性分析 通过对本编程训练系统实行的目的初步调查和分析,提出可行性方案并对其一一进行论证。我们在这里主要从技术可行性、经济可行性、操作可行性等方面进行分析。 3.1.1技术可行性 本编程训练系统采用SSM框架,JAVA作为开发语言&#…
DAY111PHP开发框架THIKNPHP反序列化POP利用链RCE执行文件删除
一、文件删除利用链分析 1、__destruct发现调用$this->removeFiles(); 2、removeFiles();函数方法file_exists,unlink($filename);文件删除功能 3、unserialize(base64_decode($_GET[id]));
有可控变量 4、pop文件删除利用链的使用 只有在这个类中调用
Files可…
如何使用亿图脑图MindMaster大纲功能
亿图脑图MindMaster作为一款出色的思维导图软件,具备丰富的编辑和展示功能。就拿大纲模式而言,用户可以清晰地浏览思维导图上的内容。因为大纲功能可以将思维导图上的内容以文档归纳的形式呈现出来,便于用户分类记忆。
自由切换思维导图模式…
Python的Eval函数执行结果和Lua脚本中LuaFunction的执行结果有何异同
最近在维护一个项目的时候,同时用到了Python和Lua两种脚本语言,发现很多有意思的东西,比如Python的Eval函数和Lua的LuaFunction函数,他们都是返回目标函数的句柄,那么在用法和机制上又有什么不同呢?为了全面…
DQN强化训练agent玩是男人就下xx层小游戏
游戏代码参考Python是男人就下一百层小游戏源代码_是男人就下一百层完整代码python-CSDN博客 在游戏作者代码基础上修改了下使该游戏在失败后能自动重新开始,方便后续能不间断训练 def reset_game(self):self.score 0self.end Falseself.last 6 * SIDEself.dire …
2024最新版JavaScript逆向爬虫教程-------基础篇之面向对象
目录
一、概念二、对象的创建和操作 2.1 JavaScript创建对象的方式2.2 对象属性操作的控制2.3 理解JavaScript创建对象 2.3.1 工厂模式2.3.2 构造函数2.3.3 原型构造函数 三、继承 3.1 通过原型链实现继承3.2 借用构造函数实现继承3.3 寄生组合式继承 3.3.1 对象的原型式继承…
网络编程示例之网络socket程序编程
注意:学习资料可在ElfBoard官方网站“资料”专区获取。
本节用到的源码路径:ELF 1开发板资料包->03-例程源码->03-1 命令行例程源码->05_elf1_cmd_net
tcp协议程序
tcp_server.c 服务端仍然是按照如下顺序进行编写:
socket()//创…
双指针算法的妙用:提高代码效率的秘密(3)
双指针算法的妙用:提高代码效率的秘密(3)
前言:
小编在昨日讲述了关于双指针算法的两个题目,今日继续分享两个题目的解析,我相信,我只要坚持每天啥刷题,算法能力终究会提高的&…
动力商城-03 Idea集成apifox Mybatis-Plus字段策略
1.Idea下载apifox插件
2.新建令牌放入Idea 3.右键上传到对应接口 4.设置前置url
插件能够自动识别swagger注解
Mybatis-Plus字段策略 1、FieldStrategy作用 Mybatis-Plus字段策略FieldStrategy的作用主要是在进行新增、更新时,根据配置的策略判断是否对实体对…
11.11--final关键字和抽象类
一 java
1.final 关键字-----放在 访问修饰符后面 1)防止被继承 2)防止 父类方法 被重写 3)防止 类中的 属性 被修改 4)防止 局部属性 被修改 1.2.细节 1)final 修饰属性 必须赋初值
------------------------------…
IntelliJ+SpringBoot项目实战(三)---基于源代码直接生成漂亮的接口文档
在SpringBoot中可以集成代码插件自动生成接口文档,而且生成的文档很漂亮,除了接口功能介绍、传入参数、响应参数,还具体类似postman的功能,可调用接口进行测试,另外还可以下单WORD版、.md,html格式的文档。下面我们先看…
TemplatesImpl 在Shiro中的利用链学习1
一、前言
在前面的学习中,我们学习了CC1、CC6链,其中CC1链受限于Java8u71版本,而CC6则是通杀的利用链;后来又将 TemplateImpl 融入到 CommonsCollections 利用链中,绕过了 InvokerTransformer 不能使用的限制…
中仕公考:2025年省考请注意!
打算参加25年省考的考生们注意啦!如果打算参加2025年公务员省考,从这个时间点开始备考刚刚好,如果还不知道怎么备考的,看这篇就够了!
省考流程:
网上报名——资格审查——确认缴费——查看报名序号——准考证打印——笔试——成…
开发RAG应用,你必须知道的7个Embedding模型
在自然语言处理(NLP)领域,Embedding模型是将文本数据转化为数值向量的核心技术,从而让计算机能够便捷地衡量文本间的语义关联,这种表示法已成为多种基础NLP任务的核心,如文本相似度判定、语义搜索、信息检索…
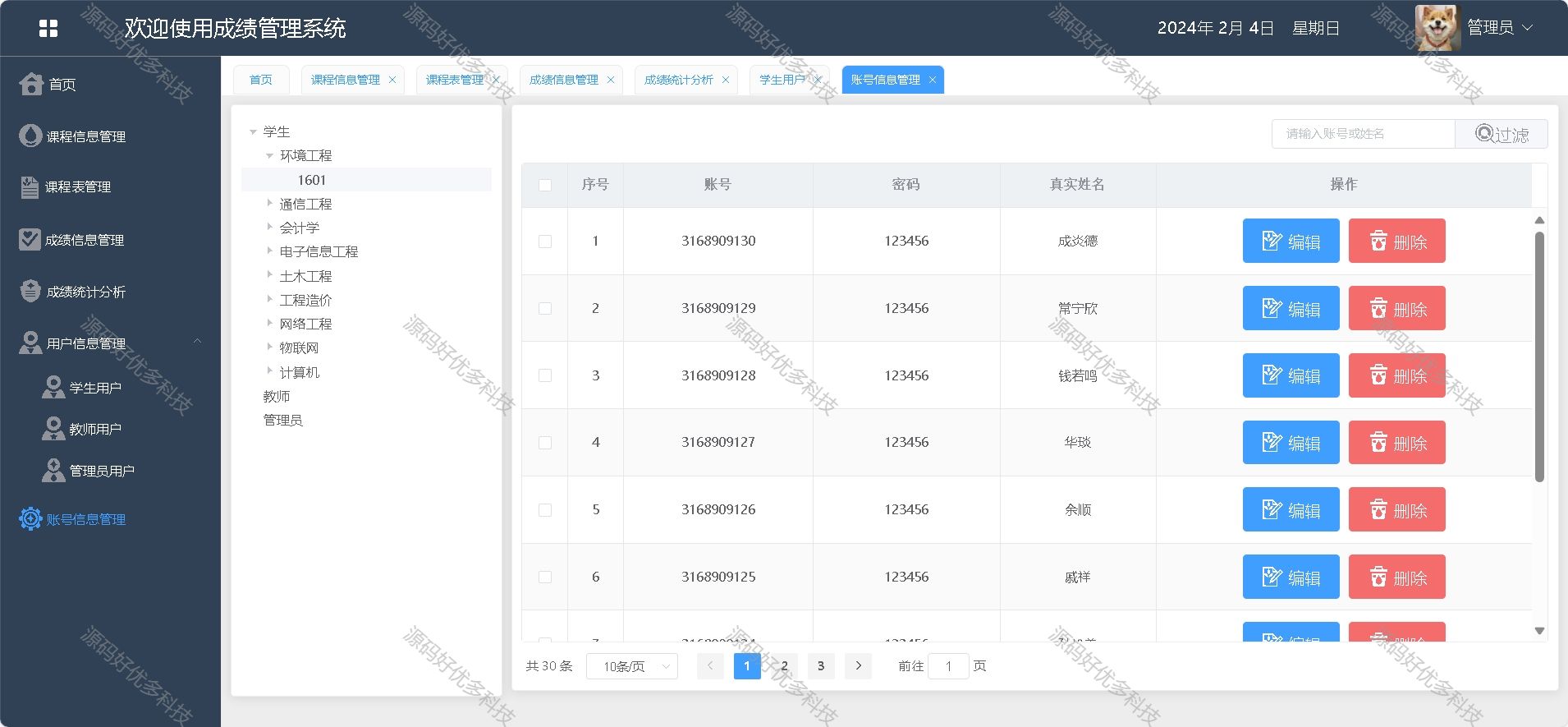
基于Java+SpringBoot学生成绩管理系统
一、作品包含
源码数据库设计文档全套环境和工具资源部署教程
二、项目技术
前端技术:Html、Css、Js、Vue、Element-ui
数据库:MySQL
后端技术:Java、Spring Boot、MyBatis 三、运行环境
开发工具:IDEA/eclipse
数据库&…
Kong API网关,微服务架构中,你看到就不想错过的选型
今天,很多公司都采用微服务架构来处理复杂业务,但随着服务数量增加,API管理成了一项繁重任务。Kong API网关,作为一款高性能的开源API网关,给开发者带来了极大便利。它不仅可以简化API的调用和管理,还拥有丰…
最新文章
- 【免越狱】iOS砸壳 可下载AppStore任意版本 旧版本IPA下载
- Font Awesome Web 应用图标
- 如何查看网站的https的数字证书
- 如何在Puppeteer中实现表单自动填写与提交:问卷调查
- 2024AAAI | DiffRAW: 利用扩散模型从手机RAW图生成单反相机质量的RGB图像
- Jdbc学习笔记(二)核心API--ResultSet
- 【MySQL从入门到放弃】InnoDB磁盘结构(二)
- Python 绘图工具详解:使用 Matplotlib、Seaborn 和 Pyecharts 绘制散点图
- 用vscode编写verilog时,如何有信号定义提示、信号定义跳转(go to definition)、模块跳转这些功能
- LLM RAG系列:一文详解RAG,看完这篇你必会(文末福利)
- 服务器硬件介绍
- docker启动mysql数据库镜像,开启大小写不敏感,开启不区分大小写,挂载数据库日志文件,挂载数据库文件