一、for循环的嵌套
<script>/*通过程序在页面中输出如下图形* 1(行号) <1 i=0(下标)** 2 <2 i=1*** 3 <3 i=2**** 4 <4 i=3***** 5 <5 i=4***** 1 j<5(5-0) i=0**** 2 j<4(5-1) i=1*** 3 j<3(5-2) i=2** 4 j<2(5-3) i=3* 5 j<1(5-4) i=4*///向body输出一个内容// document.write('*****<br/>');//通过for循环来输出图形//这个for循环执行几次,图形的高度就是多少//他可以用来控制图形的高度for(var i=0;i<5;i++){// 再循环的内部在创建一个循环,用来控制图形的宽度//目前我们的外部的for循环执行一次,内部的就会执行5次//内层循环可以来决定图形的宽度,执行几次图形的宽度就是多少// for(var j=0;j<i+1;j++){// document.write('* ');// }//倒三角// for(var j=0;j<5-i;j++){// document.write('* ');// }//输出一个换行document.write('<br/>')}/*等腰三角型** ** * ** * * ** * * * ** * * * * **/// for (var num = 0; num < 10; num++) {// for (var box = 10; box > num; box--) {// document.write(' ')// }// for (var box1 = 0; box1 <= num; box1++) {// document.write('⚪')// }// document.write('<br>')// }
</script>
二、练习
<script>/*1.打印一个99乘法表2.打印1-100之间所有的质数*///99乘法表//创建一个外层循环,用来控制乘法表的高度
// for(var i =1;i<=9;i++){
// //创建一个内层循环,控制图形的宽度
// for(var j=1;j<=i;j++){
// document.write(j+'*'+i+'='+i*j+' ');
// }
// //输出一个换行
// document.write('<br/>')
// }//打印质数var sum=0;for(var i=2;i<=100;i++){//创建一个布尔值,用来保存结果,默认i是质数var flag=true;// console.log(i);//判断i是否是质数//获取到2-i之间所有的数for(var j=2;j<i;j++){// console.log('-----'+j);//判断i是否能被j整除if(i%j==0){//如果进入判断,则证明i不是质数,修改flag值为falseflag=false;}}//如果是质数,则打印i的值if(flag){console.log(i);}sum+=i;}console.log('质数的和为:'+sum);
</script>








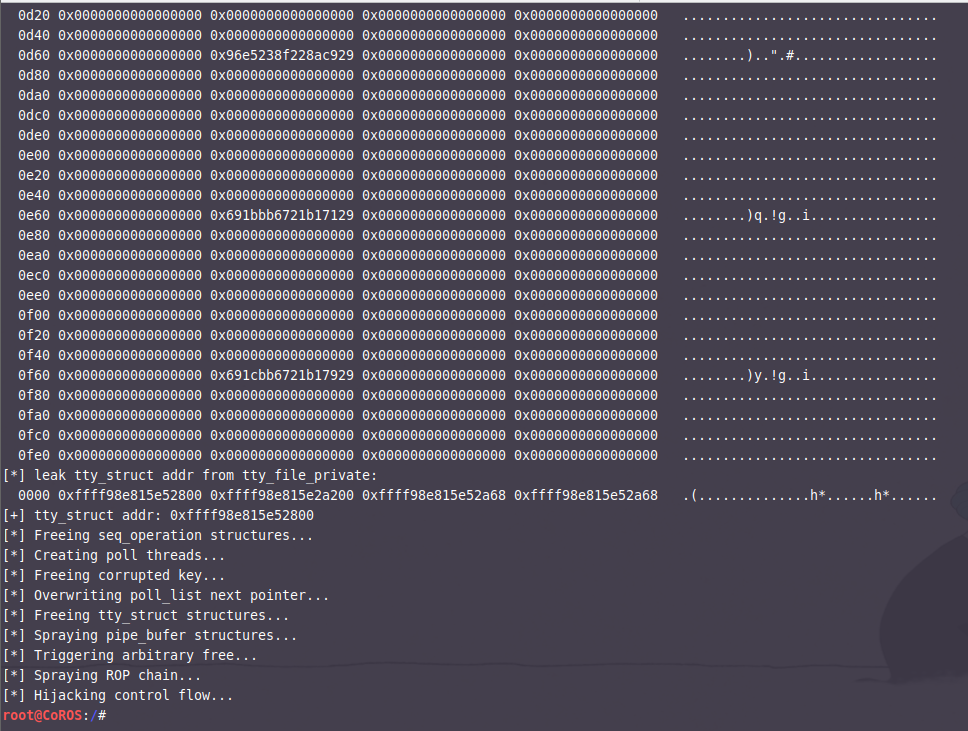
![[vulnhub] Corrosion: 2](https://i-blog.csdnimg.cn/direct/002f8603494a46d9a3f12f681653c3e0.png)