在官网下载好nginx的安装包后,解压后

CMD打开
start nginx 是启动命令
nginx -s stop 停止服务
nginx -s reload 如果重写了nginx.conf文件,要执行这条命令
正常情况下
成功启动和成功停止服务长这样

错误情况&解决
- 如果
nginx -s stop失败
nginx: [error] CreateFile() “V:\Web\16 nginx\nginx/logs/nginx.pid” failed (2: The system cannot find the file specified)
借助命令
查看与nginx相关的端口
tasklist /fi "imagename eq nginx.exe"停止nginx进程
taskkill /f /t /im "nginx.exe"

在conf文件中看它的默认端口
比如我这里就不是80端口,而是5000端口。

在浏览器地址栏中输入 http://localhost:5000
正常情况下是nginx默认的页面(我这里是已经部署在上面了)

vue项目部署
在vs code中 pnpm install build

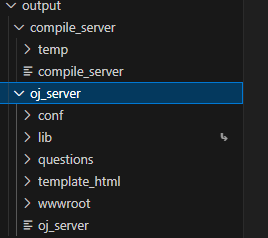
文件目录中会出现dist文件夹,把dist文件夹下的所有文件【替代】nginx html目录下的所有文件

因为vue项目中,我使用了vite进行反向代理,但是在实际项目上线后是没有用的,所以要借助nginx。
vite反向代理的逻辑
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// import basicSsl from '@vitejs/plugin-basic-ssl'export default defineConfig({server:{// host: '0.0.0.0',// https: true,proxy: {'/binance':{target: 'https://api.binance.com',changeOrigin: true,// secure: true, // 确保代理使用 HTTPS 请求// protocolRewrite: 'https',rewrite: (path) => path.replace(/^\/binance/, '')},'/rootdata':{target: 'https://api.rootdata.com/open/ser_inv',changeOrigin: true,rewrite: (path)=>path.replace(/^\/rootdata/, ''),secure: true // 确保代理使用 HTTPS 请求},'/gecko':{target: 'https://api.coingecko.com/api/v3/simple/price',changeOrigin: true,// secure: false, // 确保代理使用 HTTPS 请求// protocolRewrite: 'https',rewrite: (path) => path.replace(/^\/gecko/, '')},'/atguigu': {target: 'http://sph-api.atguigu.cn',changeOrigin: true,// secure: false, // 确保代理使用 HTTPS 请求// protocolRewrite: 'https',rewrite: (path) => path.replace(/^\/atguigu/, '')}}},plugins: [vue(),// basicSsl()],resolve: {alias: {"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src}}
})vue文件
import axios from 'axios';
async function getBTCPrice() {try {const response = await axios.get('/binance/api/v3/ticker/price', {params: { symbol: 'BTCUSDT' }});console.log('当前 BTC 价格:', response);} catch (error) {console.error('获取价格时出错:', error);}
}const test = ()=> {getBTCPrice()
}nginx.conf
这个文件中配置反向代理
源文件删除所有的注释其实就几行:
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 5000;server_name localhost;location / {root html;index index.html index.htm;try_files $uri $uri/ /index.html;}location /other/ {root html;index index.html index.htm;try_files $uri $uri/ /index.html;}location /template {rewrite ^.+template/?(.*)$ /$1 break;proxy_pass http://192.168.245.203:10001;proxy_redirect off;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}}以 /atguigu 这个路径为例
① nginx.conf中添加下图这句话,注意路径加斜杠表示/atguigu这个路径最后没有(https://blog.csdn.net/yavlgloss/article/details/139503686)。②在CMD中 nginx -s reload。③在页面中发现网络请求成功




















![洛谷 P2239 [NOIP2014 普及组] 螺旋矩阵](https://i-blog.csdnimg.cn/direct/d5dc13a300eb447fadabedcb2c0aebab.png)
