一、引入方式
JavaScript 程序不能独立运行,它需要被嵌入 HTML 中,然后浏览器才能执行 JavaScript 代码。通过 script 标签将 JavaScript 代码引入到 HTML 中
1️⃣内部
通过 script 标签包裹 JavaScript 代码(一般就写在</script>的前面)
<body><!-- 内联形式:通过 script 标签包裹 JavaScript 代码 --><script>alert('嗨,欢迎来传智播学习前端技术!')</script>
</body>2️⃣外部
一般将 JavaScript 代码写在独立的以 .js 结尾的文件中,然后通过 script 标签的 src 属性引入
<body><!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 --><script src="demo.js"></script>
</body>注:如果 script 标签使用 src 属性引入了某 .js 文件,那么 标签的代码会被忽略!!!如下代码所示:
<body><!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 --><script src="demo.js">// 此处的代码会被忽略掉!!!!alert(666); </script>
</body>3️⃣内联
代码写在标签内部
注意:了解即可,后面Vue框架会使用这种模式
<body><button onclick="alert(逗你玩的~)">这里是一个神奇的按</button>
</body>❤总结:
1、JavaScript三种书写位置?
内部、外部、行内
2、注意事项:
书写的位置放到文档末尾</body>前面
外部js标签中间不要写代码,否则会被忽略
二、注释和结束符
1️⃣单行注释
使用 // 注释单行代码
ctrl + /
2️⃣多行注释
使用 /* */ 注释多行代码
shift + alt + a
3️⃣结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略 ; 使用回车(enter)替代
<body><script> alert(1);alert(2);alert(1)alert(2)</script></body>实际开发中有许多人主张书写 JavaScript 代码时省略结束符 ;
❤总结:
(1)JavaScript 注释有哪两种方式?
单行注释:// (ctrl +/ )
多行注释:/* */ (shift + alt +a)
(2)JavaScript结束符注意点
结束符是: 分号(;)
结束符可以省略
三、输入和输出
1️⃣输出
语法1:
document.write('要写的内容')注意:如果输出的内容写的是标签,也会被解析成网页元素
语法2:
alert('要写的内容')作用:页面弹出警告对话框
语法3:
console.log('控制台打印')作用:控制台输出语法,用于程序员的调试
2️⃣输入
语法:
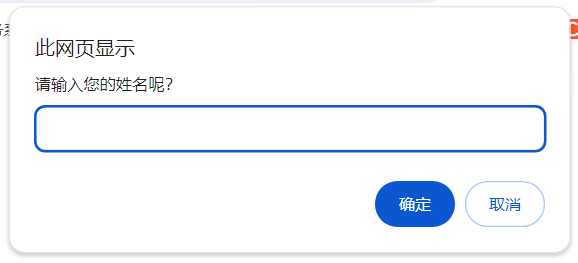
prompt('请输入您的名字:')作用:显示一个对话框,对话框中包括一条文字信息,用来提示用户输入文字

课堂练习:
需求: 浏览器中弹出对话框:你好 JS~
页面中打印输出:JavaScript 我来了
页面控制台输出:它会魔法吧~
<body><script> // 1. 输入的任意数字,都会以弹窗形式展示document.write('要输出的内容')alert('要输出的内容');// 2. 以弹窗形式提示用户输入姓名,注意这里的文字使用英文的引号prompt('请输入您的姓名:')</script></body>四、变量
注意:变量不是数据本身,而是用于存储数值的容器
<script>// x 符号代表了 5 这个数值x = 5// y 符号代表了 6 这个数值y = 6// 将用户输入的内容保存在 num 这个变量(容器)中num = prompt('请输入一数字!')// 通过 num 变量(容器)将用户输入的内容输出出来alert(num)document.write(num)
</script>1️⃣声明变量
若要使用变量,首先需要声明变量。由关键字、变量名组成。
语法:
let 变量名let 和 var 都是 JavaScript 中的声明变量的关键字,推荐使用 let 声明变量!!!
2️⃣变量赋值
声明(定义)变量相当于创造了一个空的“容器”,在变量名之后加‘=’通过赋值向这个容器中添加数据
let age
// 赋值,将 18 这个数据存入了 age 这个“容器”中
age = 18
// 这样 age 的值就成了 18
document.write(age)// 也可以声明和赋值同时进行
let str = 'hello world!'
alert(str);❤总结
1、变量用什么关键字来声明?
let
2、变量通过什么符号来赋值?
= (赋值运算符)
3、开发中可以声明的同时也直接赋值
课堂练习:
1、声明一个变量名,用于存放用户购买的商品 数量(num)为 20 件
2、声明一个变量,用于存放用户的姓名(uname)为‘张三’
3、依次控制台打印输出两个变量
3️⃣更新变量
//声明一个age变量,同时里面存放了18这数字
let age = 18
//变量里的数据变化更新为19
age = 19
//页面输出的结果是19
document.write(age)注意:let不允许多次声明一个变量
4️⃣声明多个变量
语法:多个变量中间用逗号隔开
let age = 18 , uname = 'pink'注:为了更好的可读性,建议一行只声明一个变量
❤总结
1、变量赋值之后如何更新新值?
直接给他一个不同的值来更新
2、不提倡同时声明多个不同的变量
5️⃣关键字
let VS var
let
- 不允许重复声明
- JavaScript 中内置的一些关键字不能被当做变量名
var
- 允许重复声明
- 允许同时声明多个变量并赋值
大部分情况使用 let 和 var 区别不大,但是 let 相较 var 更严谨,因此推荐使用 let
6️⃣变量名命名规则
- 只能是字母、数字、下划线、$,且不能数字开头
- 字母区分大小写
- 关键字或保留字不允许使用
- 见字知义,驼峰命名
let age = 18 // 正确
let age1 = 18 // 正确
let _age = 18 // 正确// let 1age = 18; // 错误,不可以数字开头
let $age = 18 // 正确
let Age = 24 // 正确,它与小写的 age 是不同的变量
// let let = 18; // 错误,let 是关键字
let int = 123 // 不推荐,int 是保留字7️⃣变量拓展—数组
数组(Array) :let arr = [ ]
目标:能够声明数组并且获取到里面的数据
1、声明语法
let 数组名 = [数据1,数据2,……]
2、数组的取值
数组名[ 下标 ]
3、元素:数组中保存的每个数据都为元素(元素可不同)
下标:数组中数据的编号
长度:数组中的数据的个数
五、常量
概念:const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变
命名规范:和变量一致
const PI = 3.14注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
六、数据类型
1️⃣基础分类
基本数据类型:number 数字型 、string 字符串型 、boolean 布尔型 、underfined 未定义型 、null 空类型
引用数据类型:object类型
注:JavaScript 是弱数据类型,变量到底属于哪种 ,只有赋值之后才能确认
Java 是强数据类型 ,int a = 4 必须是整数
2️⃣数字类型(Number)
包括:整数、小数、正数、负数
算术运算符: + 、 - 、 * 、 / 、%(取模)
<body><script> let score = 100 // 正整数let price = 12.345 // 小数let temperature = -40 // 负数document.write(typeof score) // 结果为 numberdocument.write(typeof price) // 结果为 numberdocument.write(typeof temperature) // 结果为 number</script>
</body>NaN代表一个计算错误
console.log('老师' - 2 ) //NaNNaN是粘性的,任何对NaN的操作都会返回NaN
console.log( NaN +2 ) //NaN3️⃣字符串类型(string)
通过单引号( '') 、双引号( "")或反引号包裹的数据都叫字符串,单引号和双引号没区别,推荐使用单引号
let tel = '18650155702' //被引号包括就是字符串
let str = '' //空字符串注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已
- 必要时可以使用转义符
\,输出单引号或双引号
字符串拼接:
口诀:数字相加 ,字符相连
let uname = '彭于晏'
let song = '是演员'
document.write( uname + song ) //彭于晏是演员模板字符串
document.write('大家好'+ name+',今年'+age+'岁')document.write(`大家好,我叫${name}`)❤总结
1、JavaScript中什么样的数据是字符串类型
只要用单引号 、双引号、反引号包含起来的就是字符串类型
2、字符串拼接比较麻烦,可以使用什么办法解决
模板字符串 ,反引号和${ } 结合
4️⃣布尔类型
true 、 false
// pink老师帅不帅?回答 是 或 否
let isCool = true // 是的,摔死了!
isCool = false // 不,套马杆的汉子!
document.write(typeof isCool) // 结果为 boolean5️⃣未定义类型undefined
只声明变量,不赋值的情况下,变量的默认值为 undefined
let tmp;
document.write(typeof tmp) // 结果为 undefined6️⃣null空类型
代表是无 、空、值未知
let obj = null
console.log(obj) //null区别null、undefined
undefined 表示没有赋值
null 表示赋值了,但是内容为空
❤总结
1、布尔数据类型有几个?
true 、 false
2、什么时候出现未定义数据类型 ?开发场景?
定义变量未给值undefined
说明值还没有传过来
3、null是什么类型?开发场景?
空类型
如果一个变量里面确定存放的是对象,若没准备好对象,可以放null
7️⃣检测数据类型
typeof(x)或者不带括号
网页的控制台中数字型和布尔是蓝色,字符串和undefined是灰色
0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣
七、类型转换
1️⃣隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换
规则: +号两边只要有一个是字符串,都会把另外一个转为字符串
除了+ 之外, - * / 都会把数据转换成数字类型
<body><script> let num = 13 // 数值let num2 = '2' // 字符串// 结果为 132// 原因是将数值 num 转换成了字符串,相当于 '13'// 然后 + 将两个字符串拼接到了一起console.log(num + num2)// 结果为 11// 原因是将字符串 num2 转换成了数值,相当于 2// 然后数值 13 减去 数值 2console.log(num - num2)let a = prompt('请输入一个数字')let b = prompt('请再输入一个数字')alert(a + b);</script></body>2️⃣显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换
数字类型转换 :Number() 函数
通过 Number 显示转换成数值类型,
当转换失败时结果为 NaN(Not a Number)即不是一个数字
注:NaN也是number类型的数据,代表非数字
let strNum = "123";
let num = Number(strNum);
console.log(num); parseInt(数据):将字符串转换为整数。它会从字符串的开头开始解析,直到遇到非数字字符
let strInt = "123abc";
let intNum = parseInt(strInt);
console.log(intNum); parseFloat(数据):可保留小数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 隐式转换</title></head><body><script>let t = '12'let f = 8// 显式将字符串 12 转换成数值 12t = Number(t)// 检测转换后的类型// console.log(typeof t);console.log(t + f) // 结果为 20// 并不是所有的值都可以被转成数值类型let str = 'hello'// 将 hello 转成数值是不现实的,当无法转换成// 数值时,得到的结果为 NaN (Not a Number)console.log(Number(str))</script></body></html>
转换为字符串:
String(数据)
变量 . toString(进制)















![[极客大挑战 2019]Secret File 1](https://img-blog.csdnimg.cn/img_convert/c46d23d6f9275fcdf23497267071297d.png)