Decorators are not valid here,项目中出现这个提示信息,说明装饰器未知错误、或者在不支持的元素上使用了装饰器。
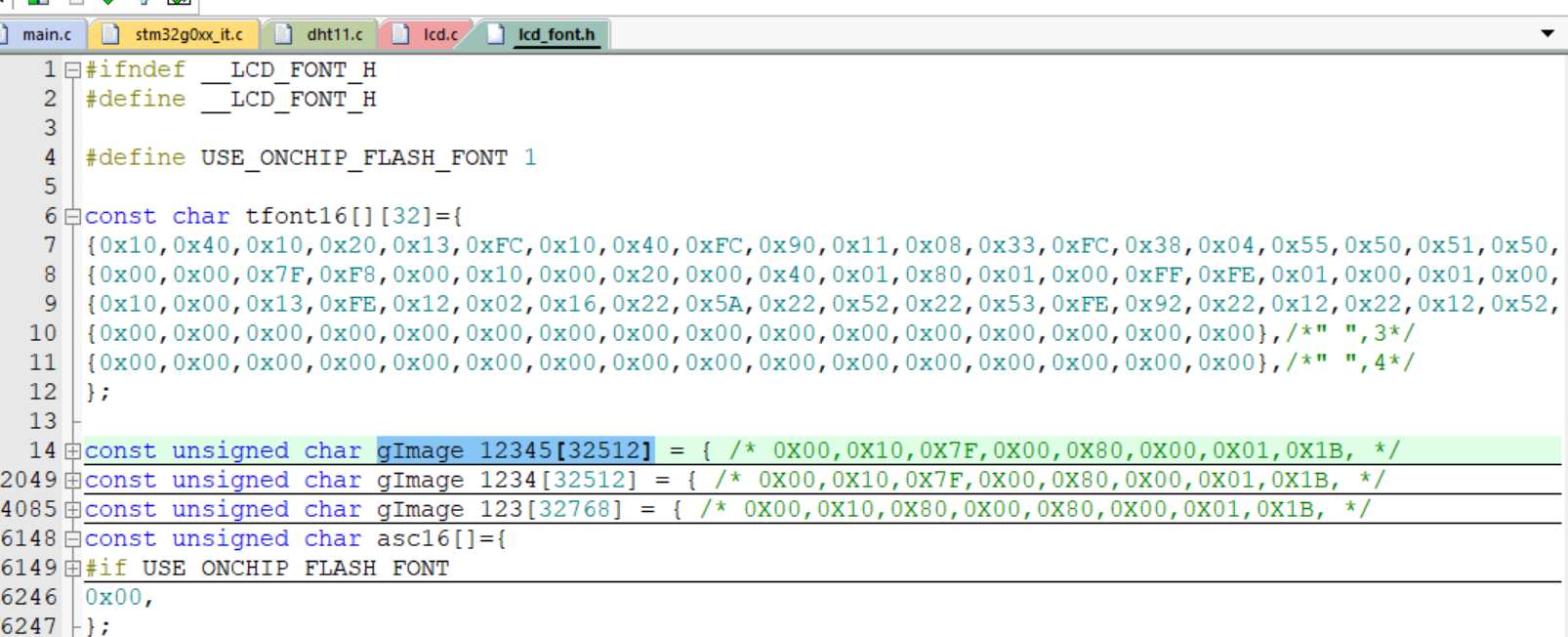
如下图所示,我在@NgModule装饰器后面加了一个导出方法,加完之后控制台提示了如下错误:Error TS1206:Decorators are not valid here.。@NgModule装饰器应该直接放在类定义之前,而代码中装饰器放在了方法前面,所以装饰器在这里无效:

修改对应位置的代码,@NgModule装饰器放在SharedModule前面,把getEcharts方法放在装饰器的前面或者类定义的后面,就好了:

在Angular中,装饰器是用来增强类、方法、属性和参数的强大工具。它们允许你添加元数据,改变行为,并使代码更具可读性和可维护性,在使用装饰器时,要知道使用了哪个装饰器,装饰器用在了哪个元素上。
常见的装饰器有下面几种,它们分别对应着一种使用情景
- @Component:定义一个组件
import { Component } from '@angular/core';@Component({selector: 'app-my-component',templateUrl: './my-component.component.html',styleUrls: ['./my-component.component.css']
})
export class MyComponent {// ...
}
- @Directive:定义一个自定义指令
import { Directive, ElementRef } from '@angular/core';@Directive({selector: '[appHighlight]'
})
export class HighlightDirective {constructor(private el: ElementRef) {el.nativeElement.style.backgroundColor = 'yellow';}
}
- @NgModule:定义一个Angular模块
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';@NgModule({declarations: [AppComponent],imports: [BrowserModule],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }
- @Injectable:定义一个Angular服务
import { Injectable } from '@angular/core';@Injectable({providedIn: 'root'
})
export class MyService {// ...
}
- @Input:定义一个组件的输入属性
import { Component, Input } from '@angular/core';@Component({// ...
})
export class MyComponent {@Input() name: string;
}
- @Output:定义一个组件的输出属性
import { Component, Output, EventEmitter } from '@angular/core';@Component({// ...
})
export class MyComponent {@Output() onButtonClicked = new EventEmitter<any>();onClick() {this.onButtonClicked.emit('Button clicked!');}
}
- @HostListenter:鉴定宿主元素的事件
import { Directive, HostListener } from '@angular/core';@Directive({selector: '[appClick]'
})
export class ClickDirective {@HostListener('click') onClick() {console.log('Click event!');}
}
- @HostBinding:绑定宿主元素的属性
import { Directive, HostBinding } from '@angular/core';@Directive({selector: '[appHighlight]'
})
export class HighlightDirective {@HostBinding('style.backgroundColor') backgroundColor = 'yellow';
}
- @Pipe:定义一个Angular管道
import { Pipe, PipeTransform } from '@angular/core';@Pipe({name: 'capitalize'
})
export class CapitalizePipe implements PipeTransform {transform(value: string): string {return value.charAt(0).toUpperCase() + value.slice(1);}
}
- @ViewChild:获取模板中子组件的引用
import { Component, ViewChild } from '@angular/core';
import { MyComponent } from './my-component.component';@Component({// ...
})
export class ParentComponent {@ViewChild(MyComponent) myComponent: MyComponent;// ...
}
- @ContentChild:获取模板中内容投影的引用
import { Component, ContentChild } from '@angular/core';
import { MyComponent } from './my-component.component';@Component({// ...
})
export class ParentComponent {@ContentChild(MyComponent) myComponent: MyComponent;// ...
}
- @Inject:在依赖注入时指定要注入的依赖项
import { Injectable, Inject } from '@angular/core';
import { MY_TOKEN } from './my-token';@Injectable({providedIn: 'root'
})
export class MyService {constructor(@Inject(MY_TOKEN) private myValue: string) {// ...}
}
- @Optional:在依赖注入时指定依赖项是可选的
import { Injectable, Inject, Optional } from '@angular/core';
import { MY_TOKEN } from './my-token';@Injectable({providedIn: 'root'
})
export class MyService {constructor(@Optional() @Inject(MY_TOKEN) private myValue: string) {// ...}
}
- @SkipSelf:在依赖注入时跳过自身的提供者
import { Injectable, Inject, SkipSelf } from '@angular/core';
import { MY_TOKEN } from './my-token';@Injectable({providedIn: 'root'
})
export class MyService {constructor(@SkipSelf() @Inject(MY_TOKEN) private myValue: string) {// ...}
}
- @Self:在依赖注入时只查找自身提供者
import { Injectable, Inject, Self } from '@angular/core';
import { MY_TOKEN } from './my-token';@Injectable({providedIn: 'root'
})
export class MyService {constructor(@Self() @Inject(MY_TOKEN) private myValue: string) {// ...}
}
- @forwardRef:解决循环依赖问题
import { forwardRef, Injectable } from '@angular/core';@Injectable({providedIn: 'root'
})
export class AService {constructor(private bService: BService) {// ...}
}@Injectable({providedIn: 'root'
})
export class BService {constructor(private aService: AService) {// ...}
}
import { forwardRef, Injectable } from '@angular/core';@Injectable({providedIn: 'root'
})
export class AService {constructor(private bService: BService) {// ...}
}@Injectable({providedIn: 'root'
})
export class BService {constructor(@Inject(forwardRef(() => AService)) private aService: AService) {// ...}
}