如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

1、概述
在HarmonyOS系统中,多种API都提供了音频录制开发的支持,不同的API适用于不同录音输出格式、音频使用场景或不同开发语言。因此,选择合适的音频录制API,有助于降低开发工作量,实现更佳的音频录制效果。
-
AVRecorder:功能较完善的音频、视频录制ArkTS/JS API,集成了音频输入录制、音频编码和媒体封装的功能。开发者可以直接调用设备硬件如麦克风录音,并生成m4a音频文件。
-
AudioCapturer:用于音频输入的的ArkTS/JS API,仅支持PCM格式,需要应用持续读取音频数据进行工作。应用可以在音频输出后添加数据处理,要求开发者具备音频处理的基础知识,适用于更专业、更多样化的媒体录制应用开发。
-
OpenSL ES:一套跨平台标准化的音频Native API,目前阶段唯一的音频类Native API,同样提供音频输入原子能力,仅支持PCM格式,适用于从其他嵌入式平台移植,或依赖在Native层实现音频输入功能的录音应用使用。
| 注意: 应用可以调用麦克风录制音频,但该行为属于隐私敏感行为,在调用麦克风前,需要先向用户申请权限“ohos.permission.MICROPHONE”。 |
2、使用AVRecorder音频录制
使用AVRecorder可以实现音频录制功能,本文将以“开始录制-暂停录制-恢复录制-停止录制”的一次流程为示例,介绍AVRecorder音频录制相关功能。
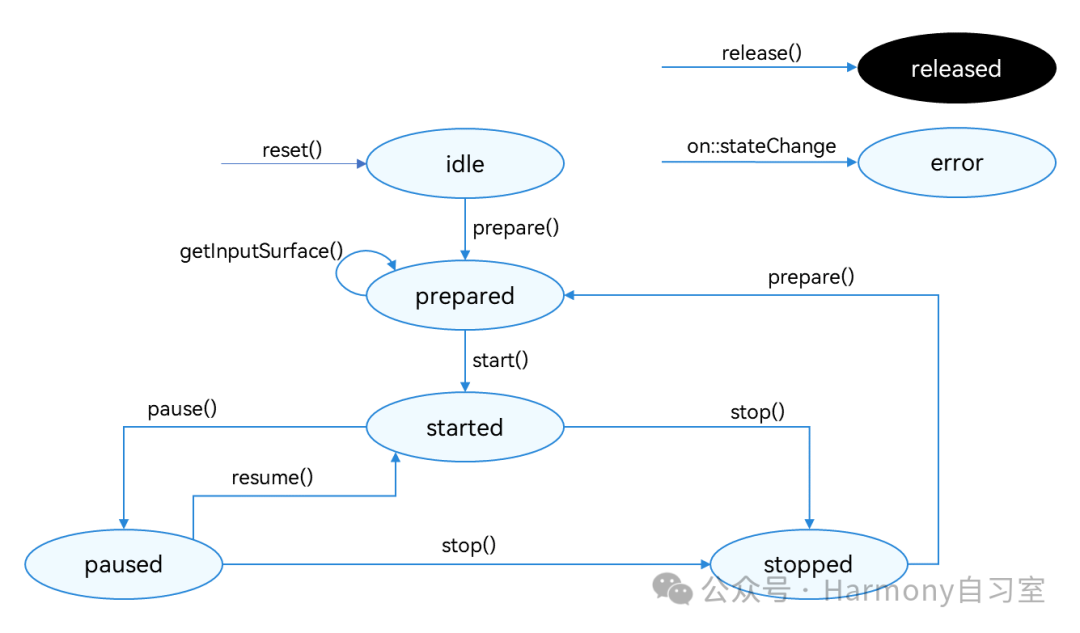
在进行应用开发的过程中,我们可以通过AVRecorder的state属性,主动获取当前状态或使用on('stateChange')方法监听状态变化。开发过程中应该严格遵循状态机要求,例如只能在started状态下调用pause()接口,只能在paused状态下调用resume()接口。
AVRecorderState主要的状态罗列如下:

AVRecorderState各个状态的流转变化如下图所示👇🏻👇🏻。

3、开发步骤
1、创建AVRecorder实例
实例创建完成后,State将会进入idle状态。
import media from '@ohos.multimedia.media';let avRecorder = undefined;media.createAVRecorder().then((recorder) => {avRecorder = recorder;}, (err) => {console.error(`Invoke createAVRecorder failed, code is ${err.code}, message is ${err.message}`);})
2、设置业务需要监听的事件,监听状态变化及错误上报

// 状态上报回调函数avRecorder.on('stateChange', (state, reason) => {console.log(`current state is ${state}`);// 用户可以在此补充状态发生切换后想要进行的动作})// 错误上报回调函数avRecorder.on('error', (err) => {console.error(`avRecorder failed, code is ${err.code}, message is ${err.message}`);})
3、配置音频录制参数,调用prepare()接口,此时进入prepared状态。
let avProfile = {audioBitrate: 100000, // 音频比特率audioChannels: 2, // 音频声道数audioCodec: media.CodecMimeType.AUDIO_AAC, // 音频编码格式,当前只支持aacaudioSampleRate: 48000, // 音频采样率fileFormat: media.ContainerFormatType.CFT_MPEG_4A, // 封装格式,当前只支持m4a}let avConfig = {audioSourceType: media.AudioSourceType.AUDIO_SOURCE_TYPE_MIC, // 音频输入源,这里设置为麦克风profile: avProfile,url: 'fd://35', // 参考应用文件访问与管理中的开发示例获取创建的音频文件fd填入此处}avRecorder.prepare(avConfig).then(() => {console.log('Invoke prepare succeeded.');}, (err) => {console.error(`Invoke prepare failed, code is ${err.code}, message is ${err.message}`);})
4、开始录制,调用start()接口,此时进入started状态。
5、暂停录制,调用pause()接口,此时进入paused状态。
6、恢复录制,调用resume()接口,此时再次进入started状态。
7、停止录制,调用stop()接口,此时进入stopped状态。
8、重置资源,调用reset()重新进入idle状态,允许重新配置录制参数。
9、销毁实例,调用release()进入released状态,退出录制。
以一个“开始录制-暂停录制-恢复录制-停止录制”的流程为例,demo如下:
import media from '@ohos.multimedia.media';export class AudioRecorderDemo {private avRecorder;private avProfile = {audioBitrate: 100000, // 音频比特率audioChannels: 2, // 音频声道数audioCodec: media.CodecMimeType.AUDIO_AAC, // 音频编码格式,当前只支持aacaudioSampleRate: 48000, // 音频采样率fileFormat: media.ContainerFormatType.CFT_MPEG_4A, // 封装格式,当前只支持m4a};private avConfig = {audioSourceType: media.AudioSourceType.AUDIO_SOURCE_TYPE_MIC, // 音频输入源,这里设置为麦克风profile: this.avProfile,url: 'fd://35', // 参考应用文件访问与管理开发示例新建并读写一个文件};// 注册audioRecorder回调函数setAudioRecorderCallback() {// 状态机变化回调函数this.avRecorder.on('stateChange', (state, reason) => {console.log(`AudioRecorder current state is ${state}`);})// 错误上报回调函数this.avRecorder.on('error', (err) => {console.error(`AudioRecorder failed, code is ${err.code}, message is ${err.message}`);})}// 开始录制对应的流程async startRecordingProcess() {// 1.创建录制实例this.avRecorder = await media.createAVRecorder();this.setAudioRecorderCallback();// 2.获取录制文件fd赋予avConfig里的url;参考FilePicker文档// 3.配置录制参数完成准备工作await this.avRecorder.prepare(this.avConfig);// 4.开始录制await this.avRecorder.start();}// 暂停录制对应的流程async pauseRecordingProcess() {if (this.avRecorder.state === 'started') { // 仅在started状态下调用pause为合理状态切换await this.avRecorder.pause();}}// 恢复录制对应的流程async resumeRecordingProcess() {if (this.avRecorder.state === 'paused') { // 仅在paused状态下调用resume为合理状态切换await this.avRecorder.resume();}}// 停止录制对应的流程async stopRecordingProcess() {// 1. 停止录制if (this.avRecorder.state === 'started'|| this.avRecorder.state === 'paused') { // 仅在started或者paused状态下调用stop为合理状态切换await this.avRecorder.stop();}// 2.重置await this.avRecorder.reset();// 3.释放录制实例await this.avRecorder.release();// 4.关闭录制文件fd}// 一个完整的【开始录制-暂停录制-恢复录制-停止录制】示例async audioRecorderDemo() {await this.startRecordingProcess(); // 开始录制// 用户此处可以自行设置录制时长,例如通过设置休眠阻止代码执行await this.pauseRecordingProcess(); //暂停录制await this.resumeRecordingProcess(); // 恢复录制await this.stopRecordingProcess(); // 停止录制}}