通常你可能只是想简单的为某个物体高亮显示
我将介绍最简单快速的方法
如果你想了解更多
Unity 高亮插件HighlightPlus介绍-CSDN博客
情景一
如果你只是想某个物体被鼠标覆盖显示高亮效果,鼠标离开高亮效果消失的话,你甚至不需要写一句代码!
![]()
为物体添加这两个脚本(添加Trigger脚本会自动为你添加另一个脚本)

然后调整你想要的高亮效果,上图是Effect脚本的一部分关于高亮效果的属性,往往设置这几个属性就能满足你的绝大部分需求.滑动条为0代表不启用该效果,调整滑动条启用对应效果(数值代表强度).

Demo1有对应的实例,你可以快速查看!
下面详细介绍四个效果
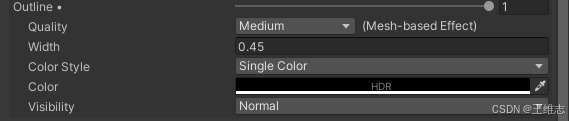
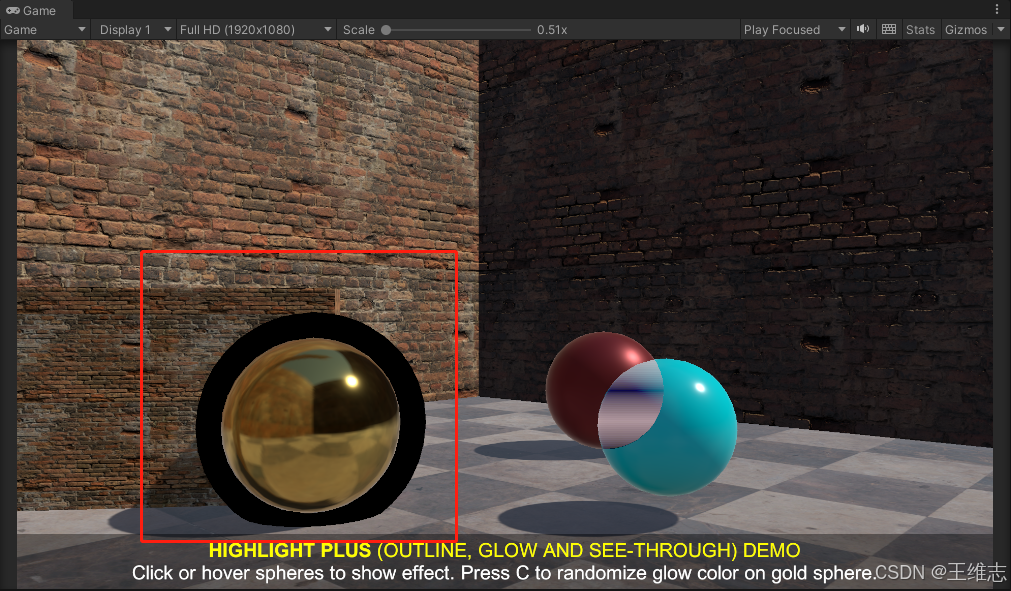
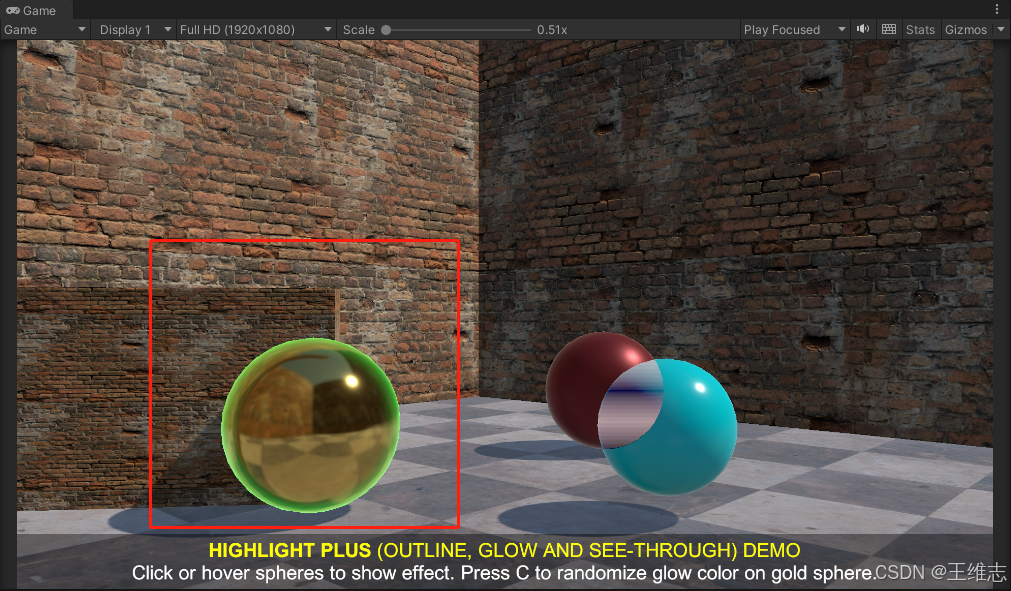
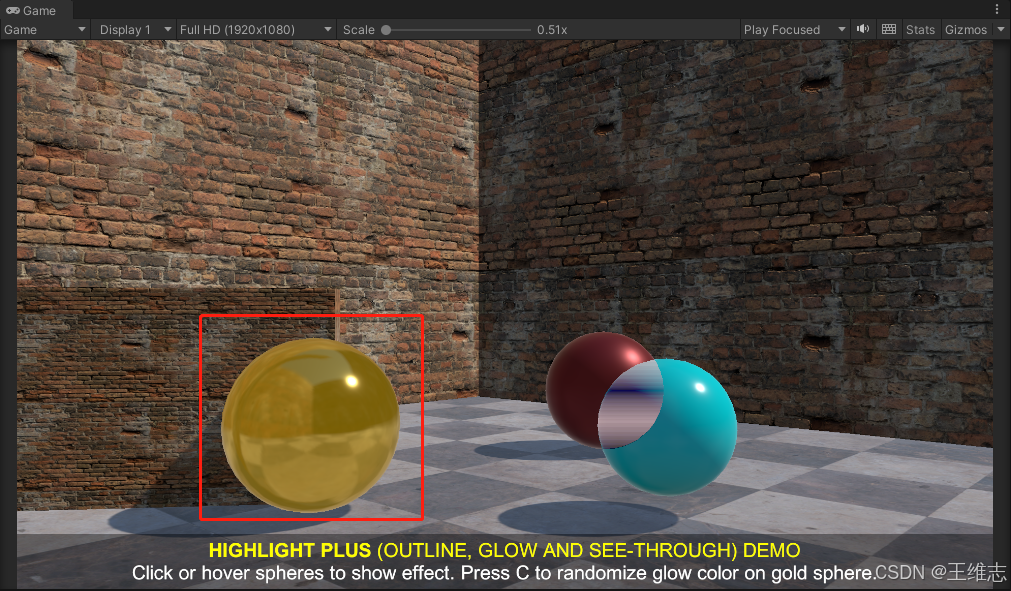
轮廓效果选项

轮廓通常显示为对象周围的一条细的彩色线条。


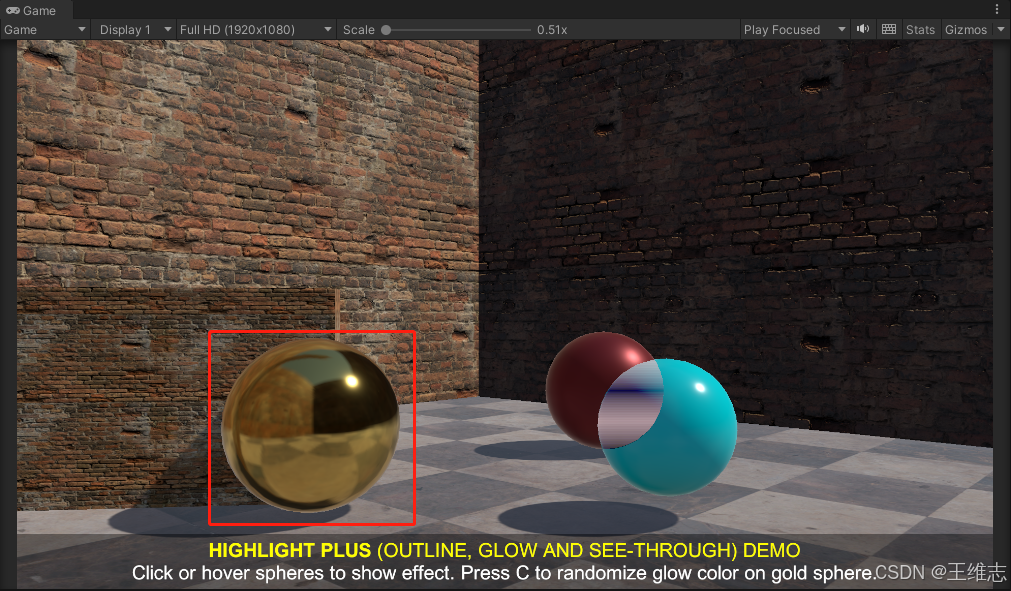
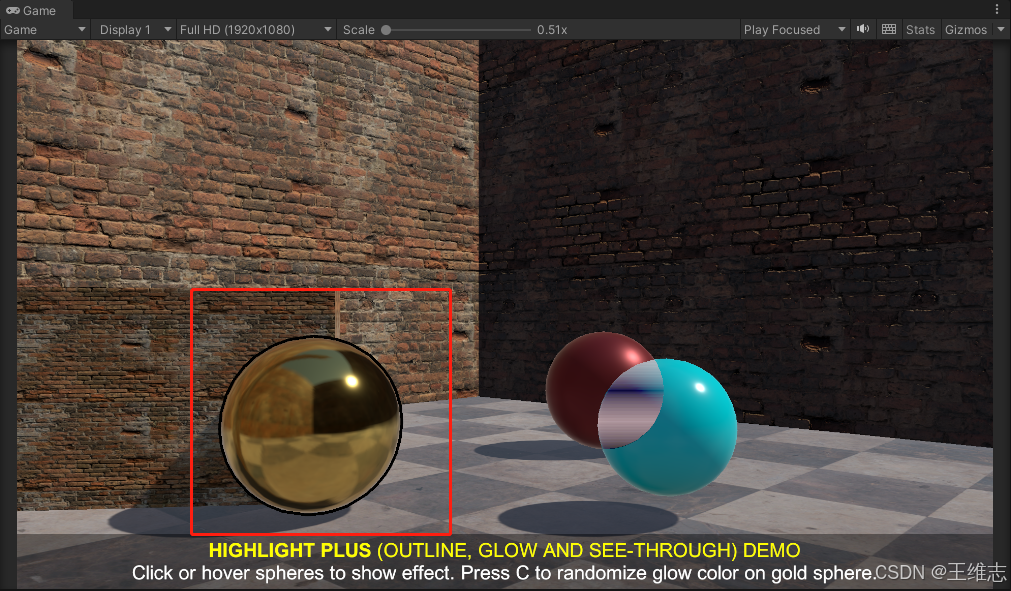
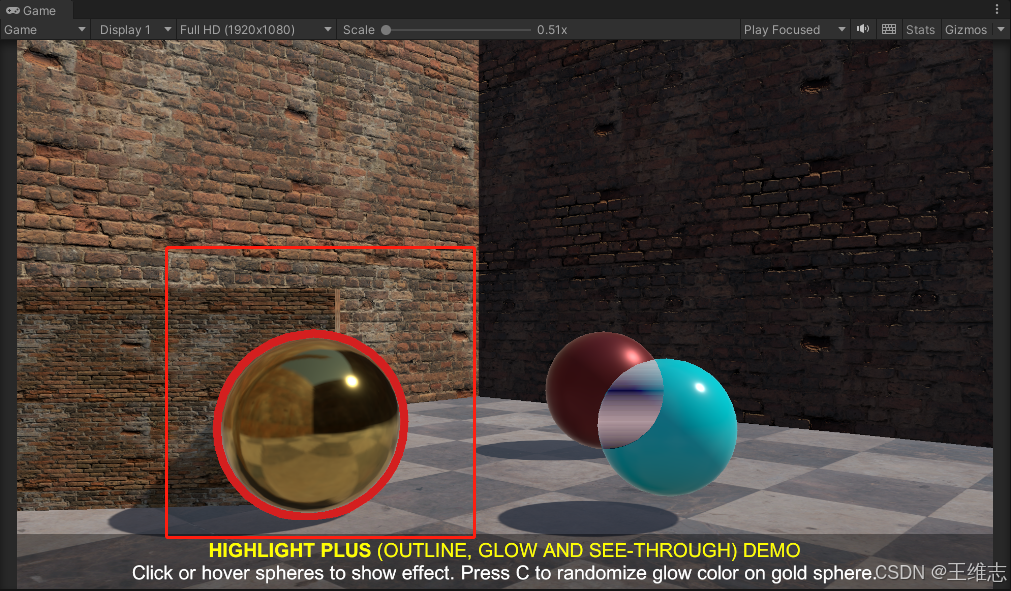
Outline: 控制轮廓的透明度。值为0时,完全禁用该效果。调整该值可以看到上面两张图的对比

Width: 轮廓的宽度。前一部分提到的“Constant Width”(恒定宽度)选项可能会影响实际的可见宽度。增加了轮廓宽度

Color: 轮廓的颜色。调整为红色
Quality: 提供四种质量模式:Fast(快速)、Average(普通)、High(高)和Highest(最高)。前三种质量模式使用基于网格的渲染技术,通常渲染速度较快。Highest质量模式使用屏幕空间效果,提供更平滑的结果。质量模式的效果可能因对象的特性而异,因此可以根据实际效果选择最适合的模式,而不必拘泥于名称。例如,“Fast”质量模式通常适合简单对象。
Visibility: 控制轮廓的Z缓冲测试。可以指定轮廓是否应在所有物体之上显示,或仅在对象被遮挡时可见(还可以查看透视效果获取更多选项),或者选择“Normal”,即对象可见时轮廓也可见。
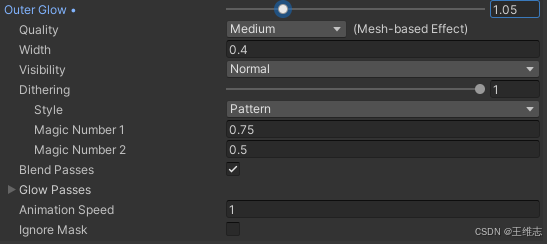
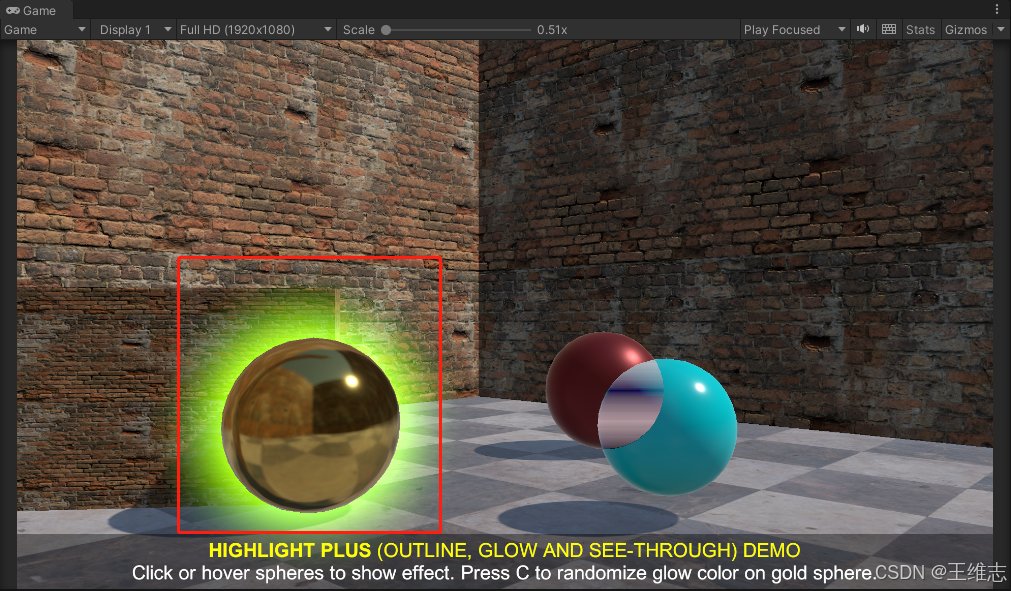
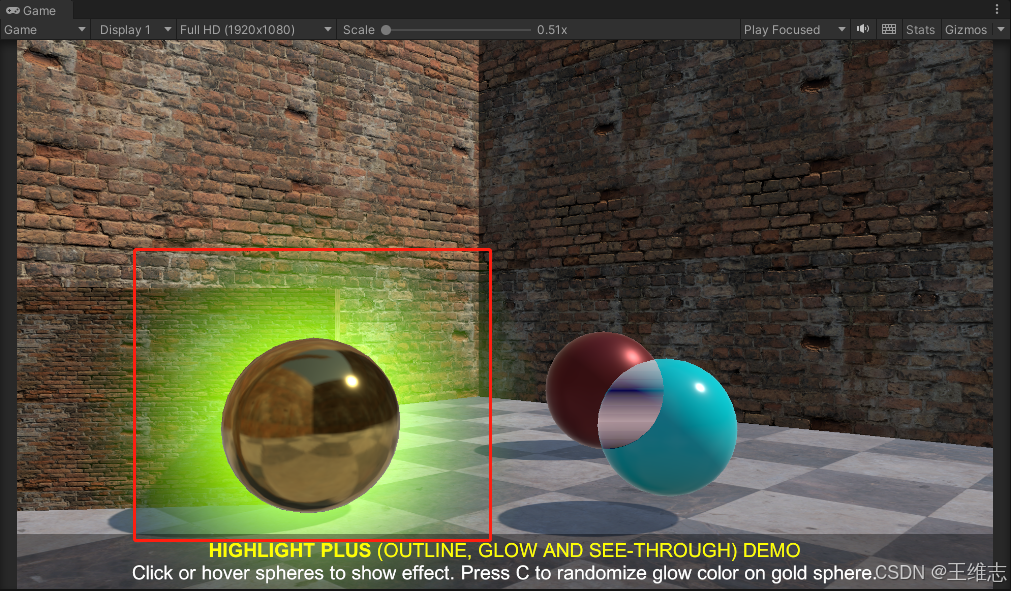
外部光晕效果选项
外部光晕效果显示在对象周围,通常比轮廓更宽,类似于亮光或光晕效果。


Outer Glow(外部光晕):控制外部光晕的透明度。值为0会禁用此效果。

Width(宽度):光晕的宽度。请检查“Highlight Options”部分中的“Constant Width”设置,因为它可能会影响实际显示的宽度。增加了宽度
Visibility(可见性):控制效果的Z缓冲测试。你可以指定光晕是否应该在所有事物之上显示、仅在对象被遮挡时显示,或者正常显示(即当对象可见时光晕也可见)。
Dithering(抖动):仅在基于网格的质量模式下使用,可以控制光晕使用的抖动样式。这是一个可选的艺术效果。你可以禁用它以显示实心光晕。
Blend Passes(混合通道):在基于网格的质量模式下,外部光晕是通过多个自定义通道渲染对象网格来实现的。启用此选项时,每个通道将与前一个通道混合。如果禁用此选项,每个通道将以叠加方式渲染。
Glow Passes(光晕通道):允许你配置每个光晕通道的数量及特性,包括颜色、偏移和透明度(alpha)。
Animation Speed(动画速度):如果该值大于0,外部光晕将进行动画处理。
要通过脚本快速更改光晕颜色,可以调用HighlightEffect组件中的SetGlowColor(color)方法。请查看演示场景1中的示例。
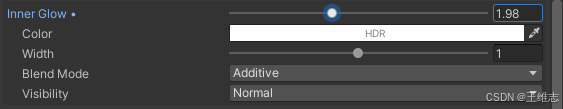
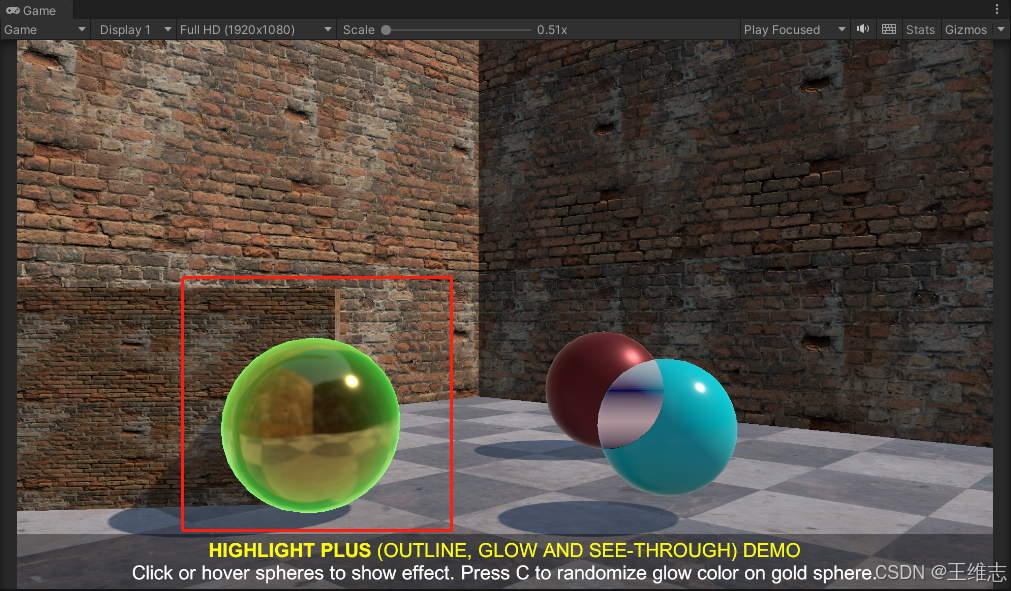
内部光晕效果选项
内部光晕在对象内部呈现类似于边缘光效的效果。


Inner Glow(内部光晕):控制内部光晕效果的透明度,该效果在对象内部呈现类似边缘光的效果。值为0时禁用此效果。

Color(颜色):此效果的颜色。改为红色

Width(宽度):内部光晕的范围。降低了宽度
Visibility(可见性):控制效果的Z缓冲测试。你可以指定光晕是否应该在所有事物之上显示、仅在对象被遮挡时显示,或者正常显示(即当对象可见时光晕也可见)。
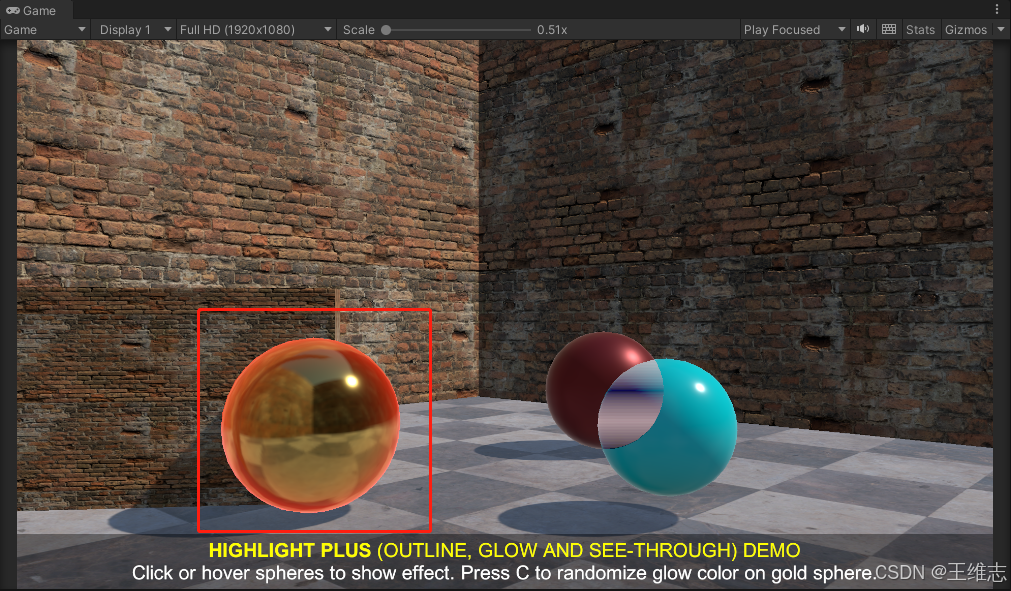
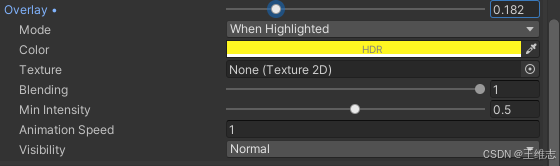
覆盖效果选项
覆盖效果在对象上添加具有自定义透明度的实心颜色。


Overlay(覆盖):控制该效果的透明度。值为0禁用此效果。
Color(颜色):效果的颜色。
Blending(混合):确定颜色与对象原始颜色/纹理的混合程度。
Min Intensity(最小强度):混合的最小强度。
Animation Speed(动画速度):覆盖效果的“脉冲”速度。输入0以禁用动画。
情景二
你可能想代码控制某个物体的高亮显示
只需要为某个物体添加Effect脚本,然后获取Effect组件,调用方法或者设置属性
using HighlightPlus;
...
HighlightEffect effect = myGameObject.GetComponent<HighlightEffect>();
effect.SetHighlighted(true/false);
effect.highlighted = true/false.
你还能拿到别的属性进行设置
effect.outlineColor = Color.blue;
effect.SetGlowColor(Color.yellow);
effect.UpdateMaterialProperties();情景三
如果有很多物体,你想鼠标放在那个物体上就高亮某个物体,那么就没必要使用情景一的办法了.
你可以通过顶部菜单GameObject -> Effects -> Highlight Plus -> Create Manager来创建一个“Highlight Manager”(高亮管理器)。此命令将创建一个附有Highlight Manager脚本的游戏对象,负责检测与任何符合层级和管理器中其他设置的游戏对象的鼠标交互,并相应地高亮显示。

忽略特定游戏对象的高亮显示
你还可以给不希望被高亮的游戏对象添加一个“Highlight Effect”组件,并勾选“Ignore”(忽略)复选框。
Highlight Manager也提供了一些过滤选项, Layer Mask选项。






![LeetCode[中等] 142. 环形链表 II](https://i-blog.csdnimg.cn/direct/ae7498e4872044f5b8ae2419665fbb5e.jpeg)