📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗
🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数,欢迎多多交流。👍
文章目录
- 写在前面的话
- 开篇示例
- 讲解大纲
- 页面开发
- 远程调用
- 总结陈词

写在前面的话
近期由于博主刚帮朋友完成一个地图导航类的微信小程序,趁这股热乎劲还没褪去,想着把微信小程序的相关内容整理一个专栏,统一分享一下。
关于微信小程序,大家想必也都不陌生了,毕竟推出来好几年了,这边不会去介绍小程序的基础用法,毕竟官网上介绍的足够详细了。
本专栏的主要目的就是分享一下微信小程序在实战开发过程中,常用的操作讲解和踩坑说明,希望可以帮助到大家。
好了,废话不多说,让我们开始吧!
参考:微信小程序官网文档
开篇示例
由于本系列文档要介绍小程序实战的内容,那不得先贴一下待讲解对象的相关截图,否则岂不是耍流氓?
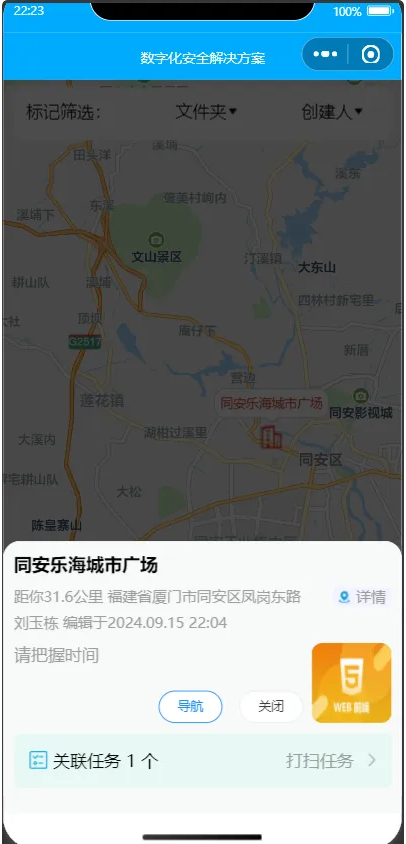
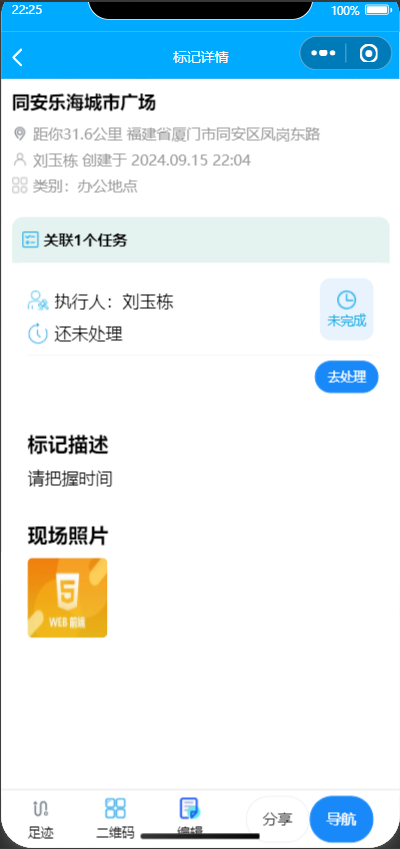
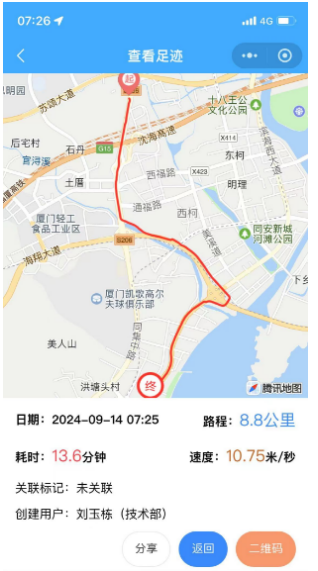
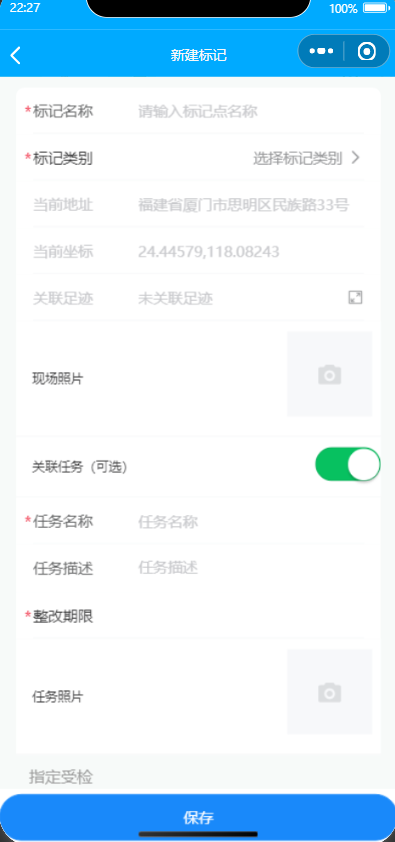
这里要介绍的微信小程序是一款地图类小程序,是某水务集团为方便内部员工进行日常工作登记而研发的,需求内容包含但不限于打标记、绘制足迹、选点画线、海报推广、以及若干典型得列表、详情、表单等页面,可以说麻雀虽小五脏俱全,以这个为示例展开介绍,再合适不过了。
先上若干截图:






讲解大纲
针对这一示例小程序,要展开介绍的课题可能如下,有其他想了解的欢迎评论区留言。
- 重要概念与小程序模板
- 页面开发与远程调用
- 小程序码生成与海报绘制
- 昵称与电话授权
- 地图相关操作合集
- 各类型页面的应对
- 小程序组件开发篇
- 小程序中的公用&封装
- 小程序开发之实用技巧
- 未完待续,虚位以待
本篇文章也不能就介绍一个大纲,啥也不说吧,那岂不是空手套白狼。
篇幅所限,先介绍一个页面开发与远程调用课题。
页面开发
基础构成
微信小程序的每个页面通常由四个文件组成,分别是:
.js 文件:这个文件包含了页面的逻辑代码,主要用于处理用户的交互、数据请求和页面的生命周期函数等。
.json 文件:这个文件用于配置页面的窗口表现和一些特定的设置,比如导航栏的标题、是否启用下拉刷新等。
.wxml 文件:这个文件是页面的结构文件,类似于 HTML,定义了页面的布局和元素。
.wxss 文件:这个文件是页面的样式文件,类似于 CSS,用于设置页面元素的样式和布局。
这四个文件的分离使得小程序的结构更加清晰,便于开发和维护。开发者可以独立地修改页面的逻辑、样式和结构,提高了代码的可读性和可维护性。
再啰嗦一句,基础知识烦请参考:微信小程序官网文档
写法对比 Vue
不管前后端程序猿,或多或少都接触过 Vue,有了 Vue 的基础,微信小程序基本用法也就掌握了,两者用法十分相似。
从组成上比对,Vue 是在同一个文件里包含了布局、逻辑、样式三个部分,而小程序是拆开,各有优劣。
从编码上看,日常开发Vue具备的写法,小程序也基本都覆盖到了,特殊用法略有差别。
页面逻辑 .js
核心用法包含生命周期、自定义方法、自定义数据,细节部分不展开,直接用一个模板示例说明。
该模板可以用于创建任意新页面,如果开发团队有专门前端人员,可以让他创建页面的时候复制此模板。
这样您的团队,也是前后端开发搭配协作,那这种做法节省很多沟通时间,代码也较为清晰。
/*** 模板页* author:战神刘玉栋*/
let app = getApp(); //获取到小程序全局唯一的 App 实例
let ace = require("../../utils/ace.js"); //获取自定义封装的工具类Page({/*** 页面的初始数据*/data: {userObj: {}, //用户信息},/*** 非页面渲染数据*/otherData: {author: '战神刘玉栋',},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {let that = this;// 获取用户信息,插入到页面的数据中ace.getUserInfo(function (data) { that.setData({userObj: data}, function () {// 触发初始化页面逻辑that.initHandle();})});},/*** 初始化页面逻辑*/initHandle: function () {let that = this;},
})
远程调用
正所谓,缺失远程调用能力的前端,是没有灵魂的前端(忘记哪里听来的杂谈了)。
就像 Vue 中使用Axios调用后端接口获取数据那样,微信小程序有自己调用接口的wx.request。
又像 Vue 中,通常会创建一个request.js文件,对Axios进行二次封装,编写前置和后置拦截器,对入参和出参进行相应处理。
没错了,小程序的远程调用的最佳实践也是需要您封装一二,否则直接使用wx.request,仿佛代码是在裸奔。
您需要把常用方法封装到一个工具JS,按需调用,例如下方这样:
/*** 封装网络请求*/
function sendHttp(uri, data, method, successCallback, failCallback, flag) {var that = this;if (flag != 'no') {that.showLoading();}wx.request({url: app.globalData.urlApi + uri, data: data, method: method, header: {'Content-Type': 'application/x-www-form-urlencoded'}, success: function (res) {if (flag !== 'no') {that.hideLoading();}if (res.statusCode === 200) {let data = res.data;if (data && data.success) {successCallback(data.data);} else {that.msg(data.message || '系统异常');console.log(data.error)typeof failCallback == "function" && failCallback(data)}}}, fail: function (msg) {that.hideLoading();that.toastError('稍后再试~');console.log('reqest error', msg)},})
}/*** 发送GET请求*/
function sendGet(url, callBack, flag) {if (!app) {app = getApp();}if (app.globalData.appId && url.indexOf('appId') == -1) {if (url.indexOf('?') == -1) {url += '?appId=' + app.globalData.appId} else {url += '&appId=' + app.globalData.appId}}this.sendHttp(url, {}, 'GET', callBack, null, flag);
}/*** 发送POST请求*/
function sendPost(url, data, callBack, failCallback) {if (!app) {app = getApp();}if (app.globalData.appId) {data.appId = app.globalData.appId}this.sendHttp(url, data, 'POST', callBack, failCallback);
}
总结陈词
此篇文章是《微信小程序实战》系列的第一篇,后续该专栏会继续分享小程序实战中运用的技能,希望可以帮助到大家。如果有感兴趣的内容,可以私信沟通交流。
💗 后续会逐步分享企业实际开发中的实战经验,有需要交流的可以联系博主。











![starUML使用说明文档[简单易懂/清晰明了]||好上手](https://i-blog.csdnimg.cn/direct/d07ca5b18a8f4c79b3d73cebb5b15ca9.png)