场景介绍
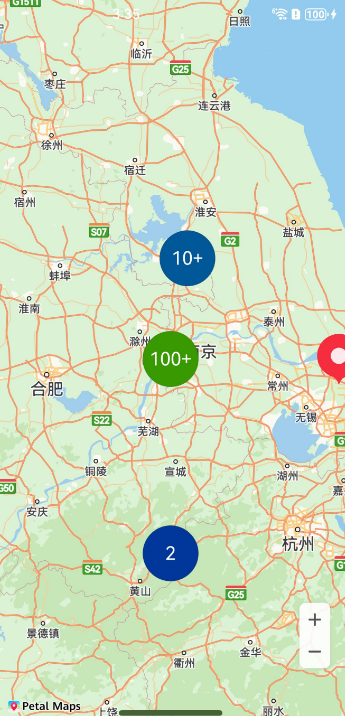
本章节将向您介绍如何根据地图数据实现聚合效果。
您可以通过比例尺缩放自适应聚合效果,聚合图标可点击。聚合支持功能:
- 支持按距离聚合ClusterItem。
- 支持绘制聚合Overlay的默认图标。
- 支持绘制聚合Overlay的自定义图标。
- 支持监听聚合Overlay的点击事件。
- 支持添加单个ClusterItem到聚合Overlay中。
- 支持删除聚合Overlay。
- 支持移动地图时重绘聚合Overlay。

接口说明
聚合功能主要由MapComponentController的addClusterOverlay接口实现,更多接口及使用方法请参见接口文档。
| 接口名 | 描述 |
|---|---|
| addClusterOverlay(params: mapCommon.ClusterOverlayParams): Promise<ClusterOverlay> | 聚合接口,支持节点聚合能力。 |
开发步骤
- 导入相关模块。
- import { map, mapCommon, MapComponent } from '@kit.MapKit';
- import { AsyncCallback } from '@kit.BasicServicesKit';
- 新增聚合图层。
- @Entry
- @Component
- struct ClusterOverlayDemo {
- private mapOption?: mapCommon.MapOptions;
- private mapController?: map.MapComponentController;
- private callback?: AsyncCallback<map.MapComponentController>;
- aboutToAppear(): void {
- this.mapOption = {
- position: {
- target: {
- latitude: 31.98,
- longitude: 118.7
- },
- zoom: 7
- }
- }
- this.callback = async (err, mapController) => {
- if (!err) {
- this.mapController = mapController;
- // 生成待聚合点
- let clusterItem1: mapCommon.ClusterItem = {
- position: {
- latitude: 31.98,
- longitude: 118.7
- }
- };
- let clusterItem2: mapCommon.ClusterItem = {
- position: {
- latitude: 32.99,
- longitude: 118.9
- }
- };
- let clusterItem3: mapCommon.ClusterItem = {
- position: {
- latitude: 31.5,
- longitude: 118.7
- }
- };
- let clusterItem4: mapCommon.ClusterItem = {
- position: {
- latitude: 30,
- longitude: 118.7
- }
- };
- let clusterItem5: mapCommon.ClusterItem = {
- position: {
- latitude: 29.98,
- longitude: 117.7
- }
- };
- let clusterItem6: mapCommon.ClusterItem = {
- position: {
- latitude: 31.98,
- longitude: 120.7
- }
- };
- let clusterItem7: mapCommon.ClusterItem = {
- position: {
- latitude: 25.98,
- longitude: 119.7
- }
- };
- let clusterItem8: mapCommon.ClusterItem = {
- position: {
- latitude: 30.98,
- longitude: 110.7
- }
- };
- let clusterItem9: mapCommon.ClusterItem = {
- position: {
- latitude: 30.98,
- longitude: 115.7
- }
- };
- let clusterItem10: mapCommon.ClusterItem = {
- position: {
- latitude: 28.98,
- longitude: 122.7
- }
- };
- let array: Array<mapCommon.ClusterItem> = [
- clusterItem1,
- clusterItem2,
- clusterItem3,
- clusterItem4,
- clusterItem5,
- clusterItem6,
- clusterItem7,
- clusterItem8,
- clusterItem9,
- clusterItem10
- ]
- for(let index = 0; index < 100; index++){
- array.push(clusterItem1)
- }
- for(let index = 0; index < 10; index++){
- array.push(clusterItem2)
- }
- // 生成聚合图层的入参 聚合distance设置为100vp
- let clusterOverlayParams: mapCommon.ClusterOverlayParams = { distance: 100, clusterItems: array };
- // 调用addClusterOverlay生成聚合图层
- await this.mapController.addClusterOverlay(clusterOverlayParams);
- }
- }
- }
- build() {
- Stack() {
- Column() {
- MapComponent({ mapOptions: this.mapOption, mapCallback: this.callback })
- .width('100%')
- .height('100%');
- }.width('100%')
- }.height('100%')
- }
- }